Many businesses rely on email newsletters to build customer relationships and keep their business top of mind with their audience. This powerful email tool has a lot of benefits, which is why small businesses like The Boxing Club work to ensure their newsletter design is visually appealing.
“I think the most important aspect of a newsletter is that it’s visual and engaging,” says Cassandra Velez with The Boxing Club. The fitness club in San Diego sends a monthly newsletter to current and prospective members.
With the help of Velez, we’ve created a list of six actionable design tips to make your newsletter visually appealing. So let’s get started.
1. Create a header
Your newsletter needs a header. It’s the equivalent of a newspaper’s name. It sits at the very top of your newsletter and usually includes the title of your newsletter, company name and logo.
You can use online DIY tools to help you create your header. Check out Share As Image or Pixlr. With these programs, you don’t need any graphic experience to create and save graphics to your computer. Simply create your header once, and use it again and again.
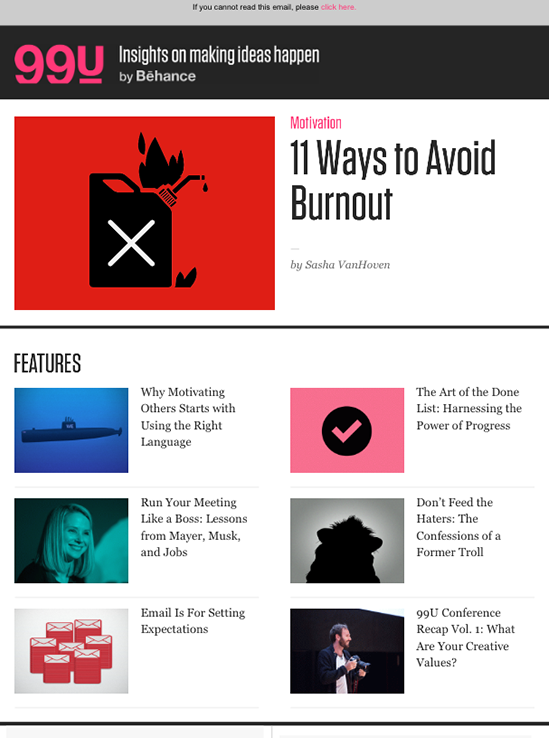
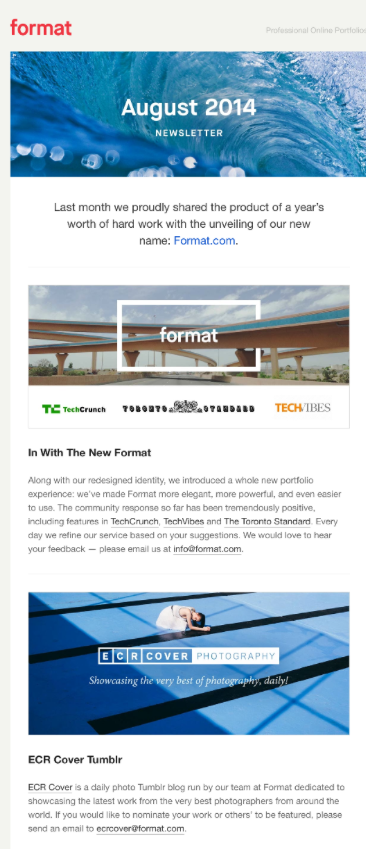
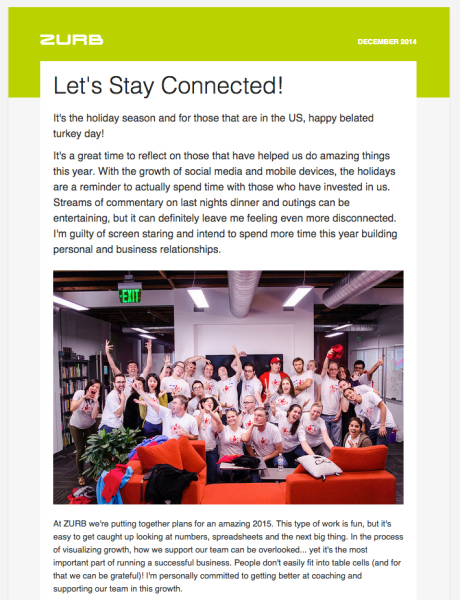
Here are a few examples of newsletter headers.


2. Let your logo dictate color scheme
To be visually appealing, your newsletter needs a color scheme. Since your logo is part of your header, consider using those colors throughout your email newsletter as font colors or borders.
3. Stick to standard fonts
When selecting fonts for your newsletter, the main priority is legibility. Stick with basic fonts like Times New Roman and Arial. You don’t want to use too many fonts either. Pick one or two fonts for the entire newsletter.
4. Use subheadings
Your newsletter should have several different pieces of content that are broken up by subheadings. It should look a lot like a newspaper. The subheadings should be in one of the clear fonts that you selected. The size of the subheadings should be smaller than what’s used in your header, but larger than the text you use for articles.
5. Stack content
If you’re using a newsletter template through an email service provider like VerticalResponse, you’ll be able to select a layout and add content to it. When it comes to layout, you want to stack content or section it off in blocks.
Here’s are two examples from Behance and Format:


6. Use pictures
A well-designed email will have a good balance of text and images. When a recipient opens your email, they are instantly drawn to images. By adding a few pictures, you pull the reader in while enhancing the text at the same time.
When you create your next newsletter, add pictures that are easy to snap with your digital camera. For example, take a picture of an employee that you plan to highlight or grab a shot of your newest product to include in the next edition.

Of course, some businesses don’t have a lot of “photo-worthy” opportunities. An online magazine that sells monthly subscriptions, for example, might not have a lot to take pictures of. If you’re in the same position, use simple graphics, or consider buying stock images from sites like iStock to incorporate into your newsletter. We use stock images on our blog and in our weekly newsletter, the VR Buzz.

Overall, you want a email newsletter that’s attention grabbing. It should have a clean, organized layout that makes it easy for the reader to digest all of the content. These tips are meant to spruce up your newsletter, increase readability, and ultimately create an email newsletter that your audience looks forward to.
Know of a nicely designed email newsletter? Share it with us in the comments.
Digital & Social Articles on Business 2 Community
(672)