— August 16, 2017

Pexels / Pixabay
We’ve talked a lot about using analytics to optimize performance. Today, I’d like to dive deeper in the understanding digital consumer behavior by using analytics in developing and sharing content.
Here are some critical consumer behavior metrics to monitor:
- Load speed
- Funnel performance
- Landing page performance
- Consumer metrics
So, let’s start at the top and work our way down. BTW, there’s a cool infographic at the bottom of this post that summarizes some of the thoughts from today. It was originally developed by Salesforce and shared on Social Media Today. [If you have trouble viewing the infographic, try viewing it on Social Media Today or click to open it in a new window.]
Digital consumer behavior and load speeds
Consumers are impatient and don’t want to wait around for your page to load. According to the infographic, 40% of visitors abandon a page that takes longer than 3 seconds to load — although there’s some variability across demographics and type of site on this metric. I’m sure you can validate this from your own experience.
Google analytics offers a tool to assess your load speed across different browsers to evaluate whether your pages take too long to load. Go to Behavior > Site Speed to see how pages load. According to the infographic, a 1-second delay in load time results in a 7% decline in conversion. That’s pretty serious.
But, it’s not enough to evaluate performance, you need a plan to improve performance. And, the first place to start is with images, as they are big and take a long time to load. Here’s some advice from the experts:
- Use .jpg rather than png. PNG scales better, but it can take longer to load, so it’s a tradeoff. Don’t use .tif or .bmp and use .gif sparingly
- Use a plugin to compress images. I SMUSH my images, although this doesn’t work well with large images
- Reduce the size of images before uploading them as the sizing takes some time
- Think about hosting your images on Amazon Web Services or another external site that can deliver them faster
- Specify image dimensions in your src tags. That way the browser loads text while the images are still loading. Without dimensions, the browser must reload text around the images once they load
You have other options in addition to managing your images correctly. Probably the single biggest impact on load speed comes from your hosting choice. Better hosting = faster load times. So, balance hosting performance with cost and choose the best hosting you can afford.
Other options for improving site speed:
- Caching – which keeps the page from reloading every time by keeping a copy in the cache
- Use gzip compression to reduce size by up to 70%. Here’s a site containing the necessary code to add to your .htaccess file to implement gzip compression
- Avoid redirects
- Minify — many caching plugins also offer options to minify contents
- Remove plugins you don’t actively use
- Reduce your use of social sharing buttons
- Choose themes wisely. Many themes are inefficiently coded and, thus, slow down your site. Also, buying bad themes makes it difficult to achieve the look and feel you’re going for
- Clean your database with tools like WP-Optimize
Digital consumer behavior and funnel performance

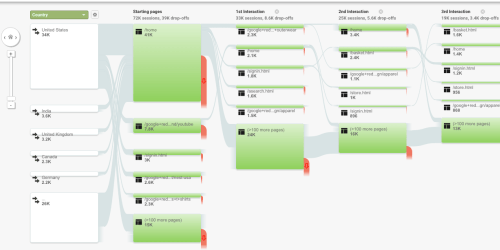
Displaying information is only the first step in optimization. You need to dig deep into the metrics to determine strategies for improvement. Here are some things to look for:
-
-
- Look for big drop-offs in visits between pages. A big drop in traffic indicates you should improve the page, such as creating a stronger offer, making the offer clearer, making a more compelling case for accepting the offer, or improving the page’s organization. Try A/B testing (which is easy to accomplish within Google Analytics) to see what changes produce the highest conversion rates.
- Check how many steps it takes to convert. Try removing 1 or more steps to improve conversion. For instance, when Amazon went to one-click buying, it improved conversion dramatically. Another company saw a 33% increase in conversions [cite]
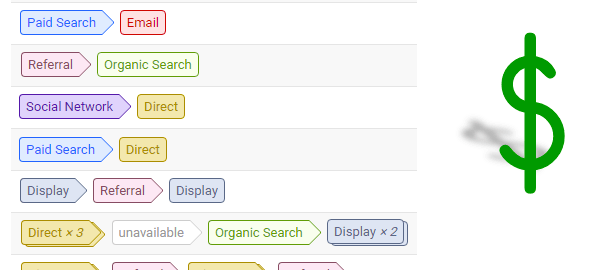
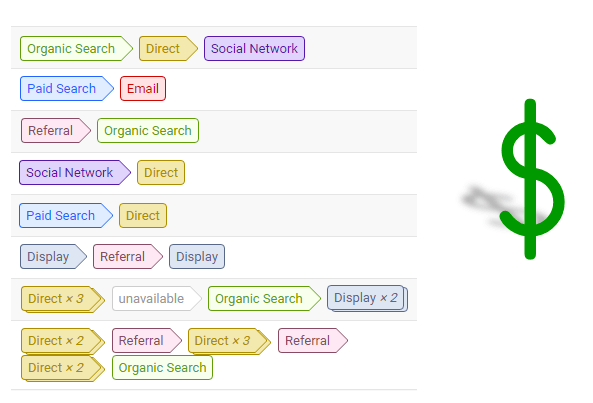
- Determine which sites send traffic that converts, not just visitors. We look at multi-channel attribution modeling as a tool to assign a value to various sites that contribute to conversion. Focus on building engagement and sharing on the platforms that perform best. You can also study the specific content that outperforms others when it comes to conversion and focus energies on creating more of this traffic.
-

Image courtesy of Occam’s Razor
Digital consumer behavior and landing pages
In addition to their contribution to conversion from our previous discussion of funnels, other metrics related to individual landing pages are important. Here are some metrics to consider:
- Pageviews
- Time on page
- Bounce rate
- Page load time
Landing pages are the most important aspect of your website, so pay special attention to their content and use A/B testing to improve performance across these metrics.
Digital consumer behavior and consumer metrics
Consider not only demographics and interests (which require adjustments through Webmaster Tools or the Google Analytics admin panel to turn on this option), but new versus returning visitors and device used, as the experience varies across devices. For instance, performance on mobile might lag that of desktop conversions. Take a close look at your pages across various mobile devices, then optimize pages for these devices. Remember, mobile first should be your motto.
Business & Finance Articles on Business 2 Community
(88)