Contributor Ben Jacobson takes a look at new numbers on mobile conversion rates and shares three tactics you can put into action now to boost your bottom line.

No one doubts that the future of marketing is mobile. We reached a significant tipping point late last year, when mobile internet usage exceeded desktop for the first time, and usage worldwide continues to soar. Today we’re spending about 70 percent of our media time and 79 percent of our social media time on mobile.
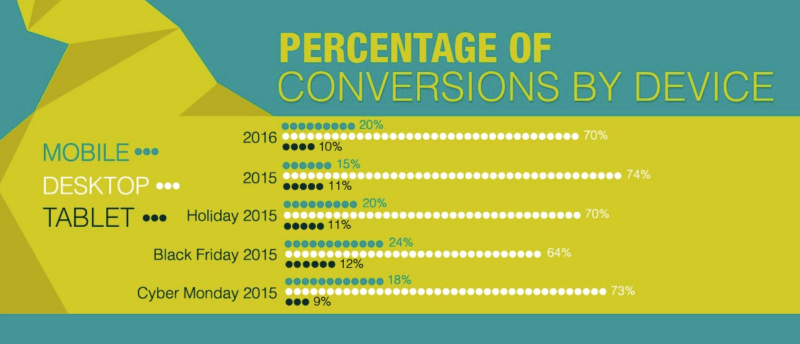
At the same time, though, mobile conversion rates lag far behind desktops. Over the course of the most recent complete calendar year, smartphones drove just 20 percent of conversions.

Source: WebpageFX
Clearly, optimizing for the mobile customer experience is vital — but so far, there’s been a dearth of empirical, actionable data based on real-world conversion rate optimization success.
The mobile user experience presents a particular challenge. It’s not just a smaller screen. Mobile audiences use their devices in an entirely different way from the way they use their computers. Google recommends that marketers think of the mobile experience as a series of “micro-moments” that must all be optimized and work together for holistic impact over time.
Each of these touch points must be taken into account when optimizing the entire experience: single-column emails, responsive web design for site content and the smaller “snackable” multimedia content that the mobile audience loves to consume.
Mobile conversion rate optimization (CRO) is also about driving those actions that make sense on smartphones — share, subscribe, call, get directions, pay with mobile wallet and the like — and creating a user experience that goes beyond simple responsive design to incorporate elements like minimized scripts, mobile-optimized image sizes, large buttons, swiping functionality and frictionless form completion.
The challenge becomes not just how to optimize, but knowing what to optimize. And as we marketers get over our learning curves, new evidence on mobile conversion rates is starting to show exactly how optimizing specific key areas can have an immediate impact on conversions.
Let’s break down these new numbers and look at three specific tactics you can implement to help immediately boost your mobile conversions.
1. Lowering your render start time is vital to page performance
By now, we’ve all seen the data on why mobile page speed is so important. Bounces and cart abandonment soar and conversions sink for every second it takes for your mobile site to load. Clearly, improving your load time means better results.

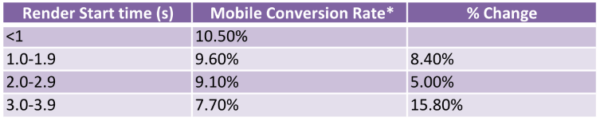
Agency-oriented responsive website building platform Duda recently crunched data relating to over 4,000 websites, comparing performance before and after mobile speed optimization, in an attempt to identify which page speed metrics correlated most with CRO lift. They found that the average render start time (RST, determined by measuring how long it takes for content to start appearing on a user’s screen) fell from 1.8 seconds before optimizing to 1.4 seconds after optimization, an improvement of 23 percent. And that decrease is significant, as their mobile conversion rate data shows.

Source: Duda

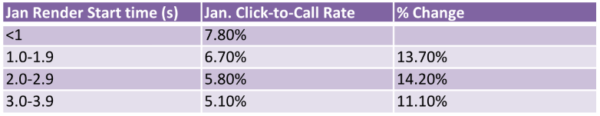
Source: Duda
“What we find is that sites with the fastest render starts (under one second) get nearly 50 percent more mobile engagement than the sites in the slowest group (three to four seconds),” said Duda CEO Itai Sadan.
The performance lift is significant for many types of conversions, with Duda’s data encompassing form submits, taps on maps and taps on call-to-action buttons for texting, calling and emailing companies. This makes a lot of sense, given that slow load times are most frustrating when visitors’ screens are completely blank. Even if heavier media loads lazily, giving people the option to start interacting with a page as early as possible will obviously encourage superior engagement.
What to do now: There are several things developers can do to optimize the critical render path, per Google’s best practices:
- Compress and optimize your JavaScript.
- Minify your CSS code and placement.
- Minimize image sizes and consider using CSS image sprites.
- Prefetch resources that require large files.
Fortunately, you don’t need to do all of this on your own. Many website building platforms and plenty of WordPress themes are specifically optimized from the start for mobile speed. Building your site with one of these solutions will likely result in immediate RST improvements and better conversions.
2. Adding one-touch payment means instant credibility and more sales
Once you’ve improved your render time, you can address another sticking point with mobile conversions: sales friction.
With 90 percent of his company’s traffic and 85 percent of sales coming from mobile devices, NatoMounts CEO Brandon Chatham knows that anything that could increase mobile conversions would make a huge difference to his bottom line.
Since sharpening his focus on mobile, instituting a bullish approach to A/B testing and integrating one-touch payment processing through BigCommerce, NatoMounts has boosted their mobile sales conversion rate to around 5 percent. Compare this to average smartphone conversion rates, which hovered at around 1.5 percent at the end of last year, and you begin to realize the impact.
“Our goal is to have them order as much as possible, as quickly as possible,” Chatham explained in a case study from BigCommerce. “We were able to achieve that by integrating digital wallet systems … that accept quick-pay elements. In the first week, we had someone land on the site (a new customer) and hit the finish order page in less than 43 seconds.”

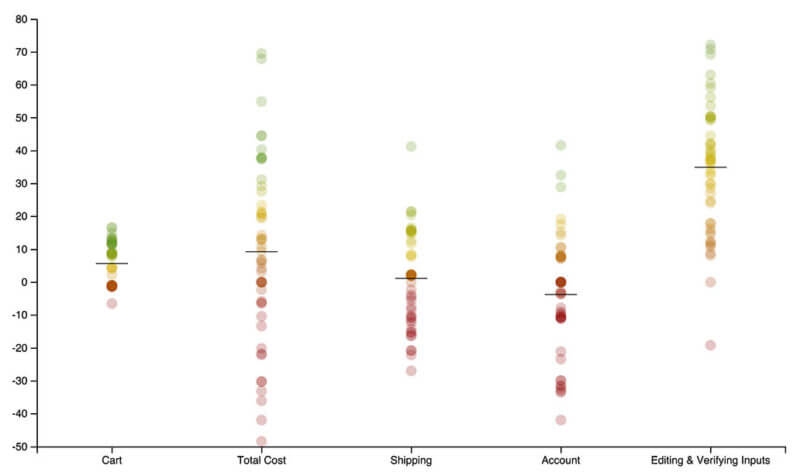
Source: Baynard
Recent data from Baynard’s “Mobile E-Commerce Usability” study confirms that across the industry, checkout experiences have yet to be streamlined, which means that businesses which do implement expedited payments via mobile wallet solutions have some major market differentiation opportunities. Examining the checkout UX on the mobile websites of 50 major e-commerce shops, Baynard identified the following problem areas, with red dots indicating poor usability and horizontal black notches indicating benchmark averages.
NatoMounts’s Chatham estimates that PayPal makes up half of his mobile sales, Stripe swipes come in at 25 percent, Amazon Pay brings in 20 percent, and Apple Pay makes up the remaining 5 percent. Customers love the idea of reduced friction at checkout, and companies that are making it easier to do business are reaping the rewards.
What to do now: Integrate your existing e-commerce setup with one-touch digital wallet payment processing for Amazon Pay, PayPal One Touch, Apple Pay, Android Pay and any other processors your audience is likely to use.
3. Using breadcrumbs and radio buttons improves conversions
Looking for better lead gen and form conversion? KlientBoost founder and CEO Johnathan Dane has struck gold by revamping old-style lead forms into multi-step landing pages.
The idea takes the generally accepted idea that reducing the amount of information in your form fields improves your conversion rates, flipping the concept on its head. It’s not really about the number of fields, Dane’s experiments suggest, but rather how they’re presented. A better approach in many cases is to ask a series of smaller, easy-to-answer questions that don’t involve leaving contact information, using what he calls the breadcrumb technique.
“People on mobile devices have no patience and want answers quickly,” Dane explained. “For lead gen or SaaS, this means that you can get much higher mobile conversion rates if you can get people to micro commit on easy-to-answer radio buttons.”
“After that,” Dane continued, “they’re more likely to fill out their name, email, and phone to convert on your core offer.”

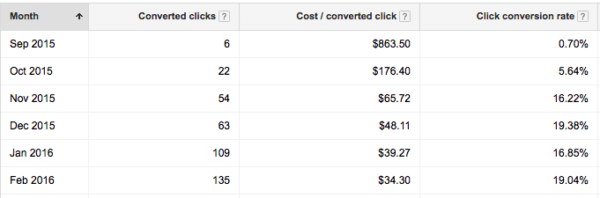
Source: KlientBoost
How much more likely? KlientBoost worked with a financial institution to redo their mortgage information lead gen form, turning a long single landing page with many fields into a series of short pages and quick asks. The results are impressive. Cost per acquisition (CPA) for the leads plummeted from over $800 to about $35, monthly conversion volume spiked from six to 135, and conversion rates leapt from under 1 percent to over 19 percent.
Case studies from other clients show similar results, with significantly higher conversion rates and dramatically lower CPAs.
What to do now: Rework your lead gen forms to use this multi-page approach, and add radio buttons to move your prospects through the process quickly.
Optimizing the things that matter
As mobile usage continues to grow, the need to optimize for smartphone conversions will continue to command marketers’ attention. Thankfully, we are beginning to see some solid, useful data that helps us truly understand how to improve the mobile experience.
Once we can tie that data into the customer journey, we see that strategic changes — like improving RST, easing the payment process and using a breadcrumb-style lead capture with radio buttons — can have big impact on the bottom line.
Some opinions expressed in this article may be those of a guest author and not necessarily Marketing Land. Staff authors are listed here.
Marketing Land – Internet Marketing News, Strategies & Tips
(61)