A/B test your landing page’s headline and get a 5% conversion rate increase.
A/B test the color of your webinar page’s CTA button and get a 7% conversion rate increase.
A/B test the number of form fields you have on your online promotion and get a 6% conversion rate increase.
All well and good. No one’s telling you that these tests shouldn’t be run or that you can’t find success doing so.
But if you want to really grab that bottom line and shake it, you’ll need to start running some hard hitting, big money A/B tests
This article will show you five of my favorite A/B tests which are guaranteed to rock your business world.
Note: Any “bottom-line-shaking” A/B test has the potential to ruin your month. If you’re just starting with A/B testing, start with simpler tests and move towards the tests mentioned here. Also note that the tests in this article are actually multivariate tests, meaning they test more than one variable.
Let’s get rolling!
1. Pricing Page Redesign from Mailtrack.io
Nothing shakes your bottom line like a pricing page test. If you can improve the conversion rate of your pricing page by even 5% you’ll see huge revenue increases immediately.
This is pricing. This is where things happen.
The example from Mailtrack.io below shows a pretty standard pricing page with the greyed out checkmarks you expect to see from a pricing page…
Original Pricing Page:

New Pricing Page:

The Variables They’ve Changed, and Why:
- They’ve changed the page color scheme from grey and black to blue and green. This is less corporate and more casual, without losing any professionalism. It feels like there’s less pressure on the visitor.
- The “less pressure” element is also created with the headline change from “Upgrade Mailtrack” (which is quite insistent) to simply “Pricing.” They’ve also added a subheadline which gives visitors a choice – also known as giving your visitor power in the process.
- They’ve removed the checklist, which was a bit overwhelming. They’ve also dropped the left-side plan’s “no” and “limited” features, which felt like they were forcing the visitor towards the paid plan.
- They’ve emphasized the value points of their paid plan more effectively by showing a longer feature list as well as bolding the “Remove sent with Mailtrack” which is most likely a significant pain point for their users.
- They’ve limited the page’s navigation bar links (likely across their entire site). This focuses attention on the page’s ask.
- They’ve added “social proof” in the form of brand logos – “Used by Professionals At…”
- They’ve increased font size to make their messaging more apparent.
2. Homepage Redesign from Dispatch.me
Dispatch.me had the massive homepage you might expect from an on-demand customer experience platform. There’s a lot to say, a lot to talk about, so they built a homepage to match.
But, as anyone who read my article “Homepages are Dead: The Rise of The All Landing Page Website” knows, an exhaustively informative homepage might not be the best option.
This example from Dispatch.me, a field service software provider, shows why that is…
Original Homepage (click to see full size):

New Homepage:

The Variables They’ve Changed, and Why:
- They cut their page length by about 75%, removing a lot of white space and large platform screenshots.
- They focused on a large image of a non-model “hero shot” which seems to show a blue-collar worker using their platform on a tablet. This communicates that the platform’s not just “easy to use,” but “fast,” “at-your-fingertips” and “mobile friendly.” All with a single image.
- They’ve changed their value proposition/headline from “Deliver Exceptional Customer Experience” (which is vague) to “Work Better. Together” (which is vague, but inspirational). They’ve also added more specific subheadlines above and below the headline.
- They’ve made their homepage CTA “Get Started” stand out more with contrasting color and more action-based language.
- They’ve made their online chat more prominent in order to address any questions visitors might have. This is a great call given the removal of information from the page.
- They’ve provided obvious context for the value of their platform with “in the office,” “in the field,” “at home,” etc. This is a good call for any business where the true value of your service needs to be contextualized. It accomplishes the “Imagine if you were _. That’s where we come in.” part of sales.
3. PPC Campaign Landing Page Redesign from Namely.com
Your high-traffic PPC campaigns aren’t just high-impact because you’re spending serious money to continually rank where you need to, they’re also high-impact because the danger of a negative ROI is constantly threatening.
If your ad’s relevant landing page doesn’t convert you lose more than just a prospective user. You also lose the money you spent driving them there.
This A/B test example of a “free demo” landing page from onboarding software startup Namely.com showcases exactly how many variables you can change to really shake up your PPC campaign’s bottom line:
Original Landing Page:

New Landing Page:

The Variables They’ve Changed, and Why:
- They’ve removed a lot of the color and personality of their page, which you might think is counter-intuitive. But if they’ve had feedback from users/usability experts that their landing page doesn’t showcase their product enough, the emphasis on a software screenshot makes sense.
- They’ve emphasized the social proof/brand logo section of their landing page to focus attention on their growth and reputation.
- They’ve emphasized, as well, the customer testimonial (which is a really good one). They’ve made the customer’s headshot larger as well as the font size.
- They’ve added a bottom CTA button (best practice) below the fold, so visitors don’t have to scroll back up to convert.
4. Blog Entry Popup/Overlay Redesign from Wishpond
If you’re anything like Wishpond, your blog receives almost as much traffic (if not more) than your website does. Monetizing that traffic is a great way to touch your bottom line.
Running A/B tests on an entry overlay/welcome mat (which every new visitor will see) is the best example of a big money, high-impact strategy there is.
Here’s an example from the Wishpond Blog we ran earlier this year:
Original Overlay:

New Overlay:

The Variables We Changed, and Why:
- We removed Bree’s hero shot (which usually works well for us) and replaced it with a colorful, blue background. This contrasts well with any screen the visitor is coming from or going to, which stops them in their tracks just long enough for them to read our value proposition.
- We spread out our messaging and increased the font size. This made everything more legible.
- We told visitors what to expect when they converted on the overlay. Rather than surprise them when they arrived on a plans page, we gave them the three steps they’d be asked to take. This comforted viewers as well as increased conversion rates further down the campaign’s short funnel.
- We changed our CTA copy from “Sign Up” to “Get Started.” “Get Started” is significantly less intimidating and worked particularly well after the three-step process was communicated.
- We increased the button size of our CTAs.
- We added a negative CTA (“Not Today”) which visitors have to click to close the overlay. I’d be curious to see how effective an even more negative CTA would do – something like “No, I don’t want to grow my business.”
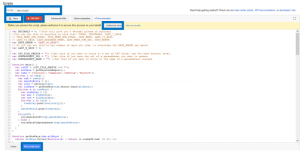
Here’s a screenshot of our A/B test results, showing the percentage of blog overlay viewers who clicked “Get Started” and went to our pricing page (orange line) compared to the original overlay (blue line):

Love when the graph looks like that…
Check out my article “Growth Hacking: How We Drove 82% More Blog Visitors to Pricing” for the complete story about this blog overlay A/B test.
5. Signup Page Redesign from Code4Startup
Your business’ signup page, like your pricing page, is where things really happen. This ain’t no plans page. This ain’t no homepage. This is where people give you their email address and signup for your service. They may not have paid yet, but they’re very close.
So it’s a good “big money” place to A/B test.
Code4Startup is an online coding bootcamp providing courses in Ruby, JS and different platforms. Their
Original Signup Page:
!signup page A/B test](https://d1e2wseyxx8ugp.cloudfront.net/page/a78de78b14c056e196034a27c137444b/18529486/800.jpg)
New Signup Page:
!signup page A/B test](https://d3ds0r8ijvk7u6.cloudfront.net/wp-content/uploads/sites/3/2016/08/10113942/code4startup-new.jpg)
The Variables They’ve Changed, and Why:
- They de-emphasized the social login, likely because email address is far more valuable as lead information than a social login is. The email address you use to sign up for a platform like Code4Startup is more reliable than the one you use to login to Facebook.
- They removed the social sharing toolbar, likely because the numbers weren’t worth bragging about. If you don’t have at least a couple dozen social shares on your signup page, it looks worse than if you have nothing.
- They removed the CTA buttons which weren’t directly related to creating a free account: Subscribe and Go Pro. Focusing attention on a single conversion goal isn’t just the definition of a landing page, it’s also best practice.
- They removed the bottom navigation section. Again this is a great idea to focus attention on the page’s primary conversion goal. Any distraction is a bad distraction when it comes to landing page optimization.
Wrapping it Up
Hopefully seen a few big money A/B test examples has inspired you to put on your goggles and flippers and dive right in.
As I said at the beginning of this article, big money tests have the potential to ruin your day. But starting and growing a business is as much about risk as it is about reward, right?
With educated A/B testing, the rewards will far outweigh the risks. So what are you waiting for?
Shake that bottom line!
Digital & Social Articles on Business 2 Community(42)