By the time you read this, everything we’ve learned about mobile SEO could be wrong.
This is because the existing paradigm is based on a desktop-first world, and Google is about to catapult us into a mobile-first world with a major update on how they crawl, render and rank the web.
Even the “Mobilegeddon” update of 2015, which promoted “mobile friendly” sites in the search results, did not approach the importance of what’s about to happen. Google has already begun testing a mobile-first index that not only rewards mobile-friendly websites, but ranks the desktop version based on content it finds on the mobile version.
Until now, it has been the other way around.
Is Google Using a Mobile-First Index Yet?
In short, no.
But they’re testing it and all indications point to a complete rollout by the end of 2017. At this time of writing, the mobile index is not primary outside of Google’s limited “testing.”
We know this from experiments running on Inflow’s blog, which indicate that Google is still using content from the desktop version to return mobile search results, even if the content doesn’t exist on the mobile version.
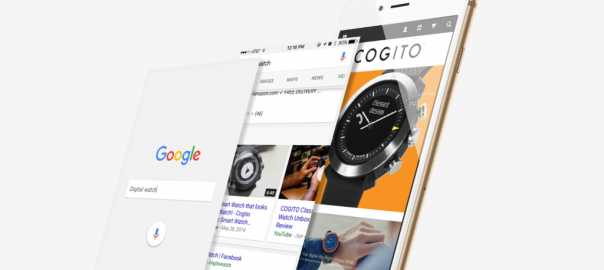
The screenshot below is a Google search in Chrome using an recent model iPhone. The exact-match query is for content that appears only on the desktop version of this dynamically served webpage. Also, the desktop version is the one Google continues to cache.

It’s important to note that the content searched for in quotes does not even appear in the source code for mobile visitors.
This means Google is still using their desktop-first index — so far.
Google’s mobile index will be separate from the desktop index as they move beyond testing. However, Google says that eventually there will be only the one index, and it will be mobile-first.
Ranking websites based on desktop “versions” of content and desktop ranking factors no longer makes sense for Google.
So what does this mean for you?
How do you optimize your website now? How does all of this, and other changes discussed below, affect how to do mobile SEO to increase mobile ecommerce sales?
Several types of “mobile websites” have been introduced over the years with a trend toward increasingly seamless user experiences on any device. While each approach dovetails others in chronological order, as well as pros and cons, they might be divided into at least five generations, with more to come.
Five Generations of Mobile Website Development
First Generation: Subdirectories and subdomains, with or without forced redirects.
Back when mobile was an afterthought for most businesses, many chose to go the subdomain route, often using tools to auto-generate a mobile version of their site based on the desktop version. This is definitely a desktop-first strategy.
Second Generation: Responsive design based on a fluid / stackable grid pattern.
Responsive design filled the gap between desktop and mobile experiences for several years, and is still the go-to solution for most businesses. No matter what size your screen is, the content will restack and resize to provide a decent visual experience for the users. However, it is still very much a desktop-first approach to mobile websites.
Third Generation: Responsive web design with Adaptive Logic
This setup typically “adapts” content, features or design for mobile users. Most use responsive web design as the base, and then customize features for mobile users with client-side JavaScript. You should be able to see missing/added content by viewing the source code if this is the case. While not a mobile-first approach, it’s definitely a step closer to giving mobile visitors the custom experience they need.
The Rise of Mobile-First Sites
Forward-thinking developers and designers are no longer building for desktop and then adapting that version for mobile. Instead, they’re building for mobile and adapting it for desktop. Most of the time (so far) we see this being done as a responsive layout with adaptive logic.
Go Mobile-First in Minutes
Start using an out-of-the-box mobile-first theme right now.
A good example of this comes from Burt’s Bees, which shows a “hamburger” style navigation menu and a single-column layout to desktop visitors. Desktop visitors see a bigger version of the mobile site, complete with the same header-bar offer.
However, it appears mobile users are presented with different offers, meaning there is an adaptive element to this mobile-first approach. This may help Burt’s Bees jump ahead of the curve when Google rolls out the new mobile-first algorithm.

Burtsbees.com desktop view
Fashion designer LaQuan Smith also uses a mobile-first template, with a hamburger menu on desktop.

LaQuan Smith’s desktop view.
Sephora goes beyond current best practices on mobile to give visitors an easier way to navigate their site than traditional “hamburger” menus.
Not only can mobile users swipe left or right to see more top-level categories, but the hamburger menu itself reveals a sophisticated mega menu that makes navigating to deep categories on mobile just as easy as it is on desktop.

Sephora combines a mobile-friendly menu with the ‘mega menu’ features their desktop users are familiar with.
Even smaller brands are choosing mobile-first over desktop. When Brandon Chatham, owner of NatoMounts, went to redesign his site –– he refused to settle for a desktop-first version. Instead, he worked with a designer to first create a mobile version of the site, and then work to create a desktop responsive version.
“Desktop design is such an after the fact. It’s so minimal, these desktop visitors now, that we need to stop making desktop so important, says Chatham. If you look at all your store traffic, I could probably guarantee you that mobile is now over that of desktop. If that’s the case, if 51% or 60% or 70% of all visitors across your website are now on mobile, that should cause a shift for the way your focus your attention. It should just be all around mobile.”

NatoMounts’ mobile homepage.
Fourth Generation: Fully dynamic web design
Here desktop (and sometimes tablet) users are dynamically served different content than mobile users. This is typically accomplished with server-side logic, meaning desktop-only content won’t show up in source-code view on mobile devices, and vice versa.
The main benefit of a fully dynamic website is complete control over the user experience across devices without changing URLs. This is important for obtaining optimal conversion rates across devices.
The biggest drawback of fully dynamic setups has to be the added maintenance. You could be dealing with two completely different websites, but only one URL per page.
This makes design, content production, implementation and upkeep twice as difficult. It also creates unique challenges to SEO, including the use of a Vary: User-Agent response in the HTTP header and the caching difficulties it may create.
Fifth Generation: Single Page Application (SPA) websites
This is where we’re headed. In fact, many retailers have already gone this route. The image below shows the growth of JavaScript frameworks and libraries by plotting tags on Stack Overflow.

Angular use has skyrocketed since early 2013.
The growth in use of Angular.js is so extreme it obscures the impressive growth other JavaScript technologies have enjoyed:

Javascript technology growth with Angular.js removed.
It will be interesting to see how React.js performs in 2017, judging by the amount of developers switching and migrating from Angular.js to React.js. There is a big window for React.js to take over the lead with the latest developments in isomorphic JavaScript rendering, which solves a lot of SEO problems around server-side versus client-side rendering. Currently React.js uses it, but Angular.js does not.
Do You Even Need an “APP” Now?
Vendor-specific app marketplaces like Apple’s iTunes and Google’s G Suite may become obsolete as Apps can be run without downloading them, unlike those found in common app marketplaces.
How This Changes SEO for eCommerce
Throughout 2016, many of us struggled to find the right tools and processes for the new wave of JavaScript framework features appearing on ecommerce sites. This is especially true when dealing with category pages on custom-built platforms.
Luckily things are better in 2017.
Crawling JavaScript Sites
Until Screaming Frog released version 6.0, there really wasn’t an affordable tool on the market that would render client-side JavaScript. Luckily, now we can crawl as a mobile user (even as Google Mobile) and render the content that would otherwise not be loaded by the crawler prior to the addition of a “headless browser” in recent versions.
Single Page Application (SPA) Indexation
Creating deep links within your app helps Google discover app content so they can send mobile searchers directly to it. Here is more on that topic, which is beyond the scope of this post.
Mobile KWR for Answer Boxes
People search differently on mobile devices than desktop. Google also skews the search volume for mid-tail keyword phrases by making suggestions as you type, and showing “people also ask” and “people also search for” suggestions.
Some tools that address these differences include Answer the Public (screenshot below) and KeywordTool.io, which has a tab for keywords in the form of questions.
It is important to note that how the content is formatted will affect which types of answer boxes are easily obtained.
For example, a “how to” question is best addressed with step-by-step instructions within a numbered list.
Other types of questions are best answered with a bulleted list, table or paragraph. For more on that check out slides 62-64 of this presentation by Rob Bucci of STAT Search Analytics.

When performing keyword research for this post, I used Answer The Public to select surrounding text and headings for the numbered list above.
Geographic Intent
Mobile searches are inherently more dependent on geolocation. For instance, if I’m in Denver, Colorado and search for “men’s haircuts” am I performing a general search for men’s haircut “ideas” or men’s haircut “locations?” Do I need a barber or a blog post? Images or a map?
Mobile Ranking Factors
So how does one rank well on mobile? Aside from the usual SEO considerations like keyword use and links, pay close attention to the following:
1. Speed is essential to ranking well on mobile.
Caching, compression, image optimization, use of a content delivery network, prefetching resources, limiting the use of external JavaScript… there are many things web developers can do to help speed up a mobile site.
Use Google’s page speed testing tool for more information on how you can improve page speed. Go beyond that and use the Network tab in Chrome Developer Tools (right-click and select “inspect element”) to see a waterfall chart of resources as they load.

Don’t stop at Google’s recommendations. Dig in with Chrome Developer Tools and see what’s going on for yourself.
2. Pop-ups and interstitials should be limited in size and use on mobile.
As per Google’s guidelines, these interruptions should not cover the screen unless it’s for age verification or cookie usage acceptance (necessary for European websites).

Examples of pop-ups that cover too much content and may result in lower mobile rankings (and desktop too, eventually).

Google considers this an acceptable pop-up, covering about 20% of the screen.
3. User Experience is very important for mobile rankings.
Higher conversion rates usually align with an improved user experience. If mobile users are happy, Google is likely to be happy as well. So starting with the end in mind may help.
4. And of course, crawlability is a huge concern.
This includes rendering the page to access content and follow links.
Interactive product pages are being utilized more and more by retailers.
These dynamic landing pages include product videos and continually evolving customer reviews, as well as other user-generated content (UGC).
See it in action
See how StoreYourBoard implemented Amazon-like complexity at the product page level (and optimized for crawalability to rank #1 on Google).
Decisions must be made about which UGC to allow Google to access, crawl or index. Pages and pages of “reviews” consisting of statements like “I liked it. Good deal.” could result in massive indexation bloat if not addressed properly.
Product pages can be very difficult for spiders to find when crawling SPAs.
For example, when categories are built with JavaScript technologies like Backbone.JS and Angular.JS. Newer generations of React.JS use “isomorphic” JavaScript, which can be executed either server-side or client-side, reducing the need to rely on pre-rendering services like Prerender.io and Brombone.
The Early Stages of Google AMP
Last and definitely not least, AMP.
While AMP has a lot of interesting potential for ecommerce, there are currently a few unknowns as AMP continues to evolve. As a result, I have taken a fairly conservative approach to AMP recommendations for clients thus far.
It was first important to large news organizations, then to a wider range of content sites. Although I know of several online merchants experimenting with AMP versions of blogs and resource sections, I haven’t seen widespread adoption or testing of AMP pages for ecommerce catalog pages yet, such as categories and product detail pages.
eBay has been developing AMP catalog pages since early last year, but I haven’t seen any updates about how they’ve performed, or if they’re continuing to scale that project.
Here is an example of an Accelerated Mobile Category Page:

Here is an example of an Accelerated Mobile Product Page:

Those two examples should illustrate the limitations of AMP pages in terms of design and conversion optimization features, while also showcasing the simplicity and speed offered by AMP.
If you need to check AMP implementation during an SEO audit, this article by Aleyda Solis has some good tips on using Chrome Developer Tools for that purpose.
In 2017, fully understanding how AMP works is very important for mobile optimization.
When deciding on “AMPed” catalog pages or other aspects of your site, here are some things to take into consideration:
- Faster load time is definitely good for mobile conversions, but that is not the only ecommerce conversion factor. Understand what helps your visitors convert and see if AMP helps you accomplish that.
- Technically Google is hosting your content when visitors are served AMP pages.
- Look for examples showing an increase in revenue from switching to AMP catalog pages on an ecommerce website. Your revenue is likely your #1 ecommerce KPI.
All that being said, if you haven’t started AMP already, I would highly recommend testing AMP versions of non-catalog content pages, such as blog posts, image galleries and buying guides. This way, you can learn about the nuances and get experience with these types of pages.
The Year Everything Changes
Ecommerce SEOs, marketing teams and business owners are in for a busy year of addressing mobile website issues. However, if we didn’t enjoy constantly learning and trying out new things we’d probably be in a very different industry.
Happy mobile optimizing!
Digital & Social Articles on Business 2 Community(98)