Vector vs Raster — it’s a battle for the ages and one of the greatest struggles that many graphic designers (and many ordinary people) face when it comes time to create some graphics for their marketing.
File format is very important, and the file format you choose depends a lot on what you’re trying to accomplish.
Print and web have very different requirements, but even within those categories, there are many different ways you can go that are far more complicated than simply choosing between vector or raster.
To figure out what file format works best for your graphic design project, you first need to understand the differences between vector and raster based image files, so I’m going to dive in a bit into the “vector vs raster” question a little later and focus, in the beginning of this article, on what the difference is between raster and vector graphics.

Vector vs Raster — Raster-Based Images
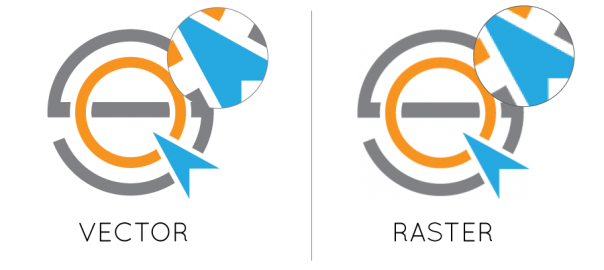
Raster-based images are made up of small building blocks of color, known as pixels, which is why they are used on the web. Because raster-based images are made up of a set number of pixels, whenever you try to resize a raster file type, there’s a loss in quality, especially when making images larger (the pixelation can be seen above on the right).
Basically, you’re forcing your computer to magically generate pixels that do not exist, creating that grainy appearance.
JPEGs, GIFs, PNGs, and TIFFs are raster-based file types.
TIP: Photoshop is great for working with raster file types, though GIMP and canva.com aren’t bad either. Photoshop and these other programs are raster-based programs, meaning that any files exported from photoshop will be made up of pixels.
Vector vs Raster — Vector-Based Images
In contrast, vector-based images use mathematical equations or geometric shapes, such as points, lines, or curves, to form an image.
As a result, vector-based images can be infinitely scaled without loss of quality, which is why, in the above image on the left, despite the zoomed view, there is no reduction in quality. Vector-based files are best for anything you’re going to send to the print shop.
They also work well for graphics that need frequent resizing, like your logo, which you might place on everything from your business card or letterhead to the tailgates on every truck in your fleet or a billboard on I-35.
Common vector based files are EPS and AI files.

Tip: Always save your original logo file in a relatively large size, like 1000 pixels or more, so you can easily implement it in other promotional materials down the road.
It’s much easier to make an image smaller than it is to make an image larger.
TIP: Illustrator is great for working with vector file types, though Inkscape works too. Illustrator and Inkscape are vector-based programs, meaning that any files exported from these programs will be constructed using mathematical equations or geometric shapes.
Now that you’ve got the basics down, let’s talk more in-depth about some specific file formats.
Vector vs Raster — Different Types of Raster-Based Graphics
JPEGs (Joint Photographic Experts Group) — YourFile.jpg
JPEGs are the poster child of file extensions, the one everyone has seen. I’d say that JPEG files (also known as .jpg), are best suited for web-based photographic images, such as banners or email designs. On the web, you want your images to be as small as possible so that your pages load quickly.
That being said, JPEGs are a lossy compression file format (which reduces file size and quality during saving). Lossy means that the file “loses” data (permanently) when it is compressed, reducing quality (though this is usually not noticeable if done right).
JPEG files are fine for web stuff, but you should avoid using them in print because they are usually exported at 72 ppi (pixels per inch), while the standard for printing is usually 300 ppi, resulting in your OK-looking image suddenly becoming super tiny on print.
NOTE: You cannot export a JPEG file with a transparent background—It will always have a white background. Because they are a raster-based file type, they do not resize well. JPEGs are best suited for web-based photographic images
GIFs (Graphics Interchange Format) — YourFile.gif
GIF files are another form of web-based graphic. A GIF has a limited color palette of 265 colors, so it is best practice to only use gifs for more simplistic graphics, such as buttons, icons, or text (items that only use a few solid colors).
GIF files support transparent backgrounds, unlike JPEGs, but do not support effects (such as gradients or drop shadows).
You can also use Photoshop to turn your GIF files into animated GIFs.
And don’t ask me how to pronounce this word—that’s how flame wars start!
NOTE: GIFs are best suited for web-based buttons, icons, animated GIFs, or other simplistic graphics that do not have any effects and do not require a wide array of colors
PNG (Portable Network Graphics) — YourFile.png
PNGs are another web-based raster file that are usually well known—you’ve probably seen this as a suggested file type plenty of times.
Whenever exporting a more complex image, especially one that has a variety of effects, like gradients or drop shadows, PNGs are the preferred choice—they have a wide color palette and are capable of having transparent backgrounds. They are also ideal for placing pixel imagery over colored backgrounds. If you have any files with drop shadows, gradients, or other, similar effects, PNG files are going to be your new best friend.
NOTE: PNGs are best suited for web-based images with a transparent background or anything with effects or a multitude of colors
TIFF (Tagged Image Format File) — YourFile.tif
TIFF files are another example of a raster-based file type. It is a lossless file format, which means that, when it is saved, no data is lost as a result of compression. TIFF files are exported at 300 ppi, making it the preferred choice when printing professional photography.
Unlike previously listed raster-based file formats, TIFF would never be used on a website because they’re usually far too large and would slow the loading of your website down to a snail’s pace.
NOTE: TIFF is best suited for printing high-quality images and photographs
Vector vs Raster — Different Types of Vector-Based Graphics
AI (Adobe Illustrator) — YourFile.ai
AI file types are vector files native to Adobe Illustrator. Native file types generally only be opened by (and edited in) the software they’re native to (in this case, Adobe Illustrator), though this is not always the case. Because they’re vector graphics, they can be resized infinitely without loss of quality. AI files are best for logos, illustrations, or large-scale graphics (like what you might see on a billboard).
NOTE: AI files are best suited for graphics, illustrations, logos, etc.
EPS (Encapsulated Postscript) — YourFile.eps
An EPS file is a vector-based graphic that can be resized and edited without loss of quality, making it a great final file format for sending to printers. Before you send an EPS file to print, make sure that you outline the fonts used. Outlining is a process that basically locks the font in, just in case your printer does not have the font that you used installed on their computer.
By outlining the font, you are turning each letter into a vector object.
EPS files are convenient when sending a file off to print because they’re compatible with a larger number of programs compared to, say, an AI file.
NOTE: EPS is great for sending a vector file off to print
Other File Types
PDF (Portable Document Format) — YourFile.pdf
There’s raster, there’s vector, and then there’s PDF. PDF files are the best of both worlds. They’re a file type that can generally be opened and used by anyone, whether it be the printer, your brother-in-law, a client, or just your not-very-tech-savvy boss.
PDFs can be opened using adobe reader, but they can also be opened, viewed, and even used in both web browsers and in a variety of viewing programs that come natively with different operating systems, such as Preview in the Mac OS.
PDF is a versatile file format that can be exported for interactive web purposes, but they’re really just a great way to save something and ensure that it doesn’t change or alter when someone else opens it. This makes them a perfect file type for a resume, or maybe an ebook that you’re selling on your website. You can include items such as fillable text boxes and hyperlinks, adding to the versatility of this format.
Because PDFs are commonly sent to print shops, they can be exported with crop marks and bleeds. Crop marks and bleeds are critical to a wide variety of print projects, so if you’re thinking of printing out, say, a brochure or a small booklet, a PDF file may be a great choice.
A PDF file can also be used as a source file if exported directly from Illustrator as a vector, though you may need to use Illustrator to edit that particular PDF.
NOTE: PDFs are best suited for sending print items (booklets, press releases, brochures, posters, etc.) to print and for and adding downloadable resources to your website.
SVG (Scaleable Vector Graphic) — YourFile.svg
SVG files are Scaleable Vector Graphics, meaning that, similar to other vector file types, they can be scaled infinitely without pixelation.
SVGs are optimized to be two-dimensional graphics, with support for both interactivity and animation. They are predominantly used on the web because they allow you to maintain the quality of a vector image while still maintaining a smaller file size in comparison to, say, a PNG file.
SVG is the perfect file format for displaying more simplistic vector imagery, including logos, icons, or clip-art illustrations, and they work on a variety of screen resolutions, making them particularly well suited for responsive web design.
Because SVG is an XML file type (Extensible Markup Language) which is similar to HTML, which means they can be manipulated via javascript, giving them incredible versatility on the web.
SVG files seem to dominate the competition (PNGs), but PNGs still maintain their seat on the throne as the more frequently used file format for web-based graphics with transparency, likely because older internet browsers do not support SVG files.
Another reason is that, in some cases, when you export an SVG file, what you see in Adobe Illustrator is not necessarily what you get when you view it in your internet browser, and this can be especially true when it comes to mobile devices.
SVG files have their limits, just like any file format — when it comes to photography on the web, it is always best practice to use a JPEG file.
NOTE: SVGs are best suited for simple, web-based images with a transparent background, such as logos, icons or clip-art type illustrations. They can also be used to create GIFS. Always use PNG files as a backup file type if you are worried about backwards-compatibility.
So, in the Final Analysis of Vector vs Raster, Who Wins?
The answer is neither, or both, depending on how you look at it.
Vector graphics are excellent for certain projects, especially things like logo design or designing graphics that need to be very large.
Raster graphics are better suited for web-based applications, like blog-post images or footer graphics.
In the final analysis, one isn’t better than the other—they’re simply different, and what you choose depends on what you need the graphic to do.
So choose wisely! And happy marketing folks.
Digital & Social Articles on Business 2 Community(256)