— May 17, 2019
People make snap judgments. It takes only 1/10th of a second to form a first impression about a person. Websites are no different.
It takes about 50 milliseconds (ms) (that’s 0.05 seconds) for users to form an opinion about your website that determines whether they’ll stay or leave.
This number comes from specific studies. In the first study, participants twice rated the visual appeal of web homepages presented for 500 ms each. In a follow-up study, they reduced the exposure time to 50 ms.
Throughout, visual appeal ratings correlated highly from one phase to the next, as did correlations between the 50 ms and 500 ms conditions. Thus, visual appeal can be assessed within 50 ms, suggesting that you have about 50 ms to make a good first impression with your website.
This first impression depends on many factors: structure, colors, spacing, symmetry, amount of text, fonts, and more. This post:
- Details research on websites and first impressions.
- Shows you how to create a visual design to improve first impressions.
Note: All the website screenshots below are for illustrative purposes only.
Research on websites and first impressions
Users form design opinions in 17 ms.
A few years ago, Google confirmed the 50 ms number in their own research. In fact, according to their study, some opinions develop within 17 ms, though the effect was less pronounced on some design factors.
The key findings from their study were that websites with low visual complexity and high prototypicality (how representative a design looks for a certain category of websites) were perceived as highly appealing.

People have expectations of what a website should look like. Diverting from those is a risk, no matter how imaginative or striking the design.
Key takeaway: Make your web design simple and familiar. Follow conventions. People have a fixed idea of what an e-commerce site should look like. If you go for innovative, unconventional layouts, people are less likely to like them.
It takes 2.6 seconds for eyes to settle on key areas of a web page.
It takes 2.6 seconds for a user’s eyes to land on the area of a website that most influences their first impression.
Researchers monitored students’ eye movements as they scanned web pages. The researchers then analyzed the eye-tracking data to determine how long it took for the students to focus on specific sections of a page—such as the menu, logo, images, and social media icons—before they moved on to another section.
They discovered that the better the first impression, the longer the participants stayed on the page.

The study divided the website into six sections, then monitored student subjects’ eye movements. (Image source)
The six website sections that drew the most interest from viewers were:
- The institution’s logo. Users spent 6.48 seconds focused on this area before moving on.
- The main navigation menu. Almost as popular as the logo, subjects spent an average of 6.44 seconds viewing the menu.
- The search box. Users focused for just over 6 seconds.
- The site’s main image. Users’ eyes fixated for an average of 5.94 seconds.
- The site’s written content. Users spent about 5.59 seconds.
- The bottom of a website. Users spent about 5.25 seconds.
Key takeaway: A good first impression leads to a longer visit. Make sure the six elements listed here look great.
First impressions are 94% design related.
British researchers analyzed how different design and information content factors influence trust of online health sites. The study showed clearly that the look and feel of the website was the main driver of first impressions.

A British study found that most website critiques relied on the perception of the site design, not it’s content.
Of all the feedback the test participants gave, 94% was about design:
- Complex;
- Busy layout;
- Lack of navigation aids;
- Boring web design;
- Use of color;
- Pop-up adverts;
- Slow introductions to the site;
- Small print;
- Too much text;
- Corporate look and feel;
- Poor search capabilities.
Only 6% of the feedback was about the actual content. Visual appeal and website navigation had the biggest influence on people’s first impressions of the site.
At the same time, poor interface design was associated with rapid rejection and mistrust of a website. When participants did not like an aspect of the design, the whole website was rarely explored beyond the homepage.
Similar results were found in research for Consumer WebWatch, conducted by Stanford University credibility experts. They found that what people say about how they evaluate the trust of a website and how they really do it are different.
The data showed that the average consumer paid far more attention to the superficial aspects of a site, such as visual cues, than to its content. For example, nearly half of all consumers (46.1%) assessed the credibility of sites based, in part, on the appeal of the visual design, including layout, typography, font size, and color schemes.
Key takeaway: Great design gets people to trust you and to stick around. Poor design creates mistrust and makes people leave.
For first impressions, visual appeal even beats usability.
A study examined the effects of visual appeal and usability on user performance and satisfaction with a website.
Users completed different tasks on websites which varied in visual appeal (high and low) and usability (high and low). Results showed that first impressions are most influenced by the visual appeal of the site.
Users gave high “usability and interest ratings” to sites with high appeal and low “usability and interest ratings” to sites with low appeal. User perceptions of a low-appeal website were not significantly influenced by the site’s usability, even after a successful experience with the site.

Key takeaway: Invest in design. It’s what matters the most for pulling users in. Funny enough, great visual design will lead to higher usability ratings, and actual usability will matter much less.
A positive first impression can increase overall satisfaction.
In an experiment conducted to study the effects of product expectations on subjective usability ratings, participants read a positive or a negative product review for a novel mobile device before a usability test. The control group read nothing.

The device used in the study. Positive product reviews primed users to have a more positive experience, even when they failed to complete an assigned task.
The study revealed the surprisingly strong effect of positive expectations on subjective post-experiment ratings. The participants who read the positive review gave the device significantly better post-experiment ratings than did the negative-prime and no-prime groups.
This boosting effect of the positive prime held even in the hard-task condition when users failed most tasks.
Key takeaway: If users “instantly” like your site, they’ll cut you some slack for hiccups down the line. This kind of priming may also work the other way: A negative first impression decreases the overall satisfaction with your site.
So if you want to make a good impression, where’s the best place to start?
How to make a great first impression with visual design
1. Differentiate your website (and your company) with your design.
Are you chic, silly, sexy, savvy, smart, classic or what? How are you different from the competition? Do you communicate that as quickly as possible through typography, images, and design on your website?
There’s a balance between avoiding “innovative” design—which can put off consumers—and seeking out a unique visual style. Too often, companies in the same vertical adopt a “me-too” approach in their design aesthetic.
Sometimes, competitive sites are so similar that, if you removed the logo from the site’s header, it’d be nearly impossible to distinguish one site from another.
From what I’ve noticed, this is for two main reasons:
- The internal conversation about design aesthetic devolves into one about features, rather than developing a distinct visual identity.
- The features and aesthetics that “look like they’re working” for the competition are adopted.
Of course, when the new site launches, everyone’s too busy giving each other high fives to notice that the new design is a near carbon copy of a major competitor, or that you completely neglected to ask existing customers why they liked shopping with your company in the first place.
If you want to add more distinction to your visual communication but don’t know where to start, check out the Zaltman Metaphor Elicitation Technique and apply it to your qualitative surveys. This can help you design a first impression that speaks to your brand’s core values without alienating visitors.
ZMET Technique In Marketing Research from Taylan Demirkaya
“Brand Identity” isn’t just some squishy thing to be shuffled off. The Cheskin Research & Studio Archetype found as far back as 1999 that the six-most important factors in building trust with an ecommerce company are:
- Brand;
- Navigation;
- Fulfillment;
- Presentation;
- Up-to-date technology;
- Security logos.
Think about that for a second. If the first impression is that your site is indistinguishable from other websites, why should anyone explore your product pages, let alone choose you over the competition?
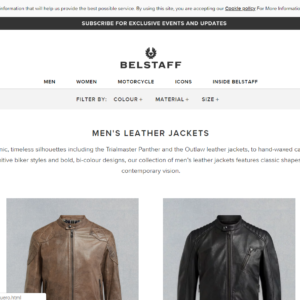
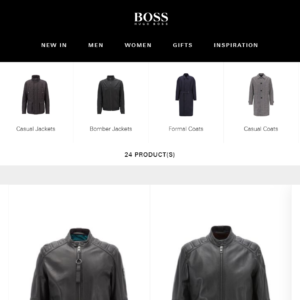
Here’s an example: I Googled “leather jacket” to see if visual distinction and overall first impression would be an issue on a random search. These were the first three results:
Does anything separate these three sites? Not really, even though they don’t share the same exact demographic.
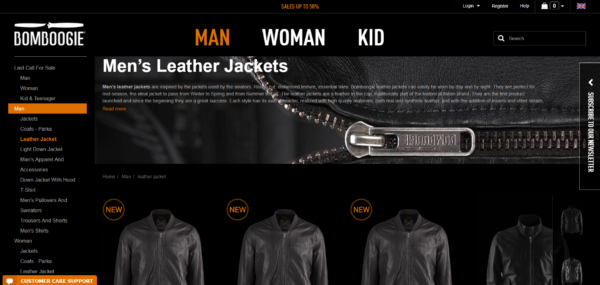
It took a while of scrolling through search results before I found any site that didn’t look like the ones above, finally stumbling on Bomboogie. There’s no denying that the page is distinct from its competitors:

Unlike other sites, the page immediately projects a different feeling—this isn’t a company that makes delicate, high-fashion jackets. Their jackets are “inspired by the jackets used by the aviators,” and the site looks the part.
Years ago, when I first did this research, the most distinct site I found was Schott. Though I would’ve ditched their image slider, soda cap navigation, and many of the fake textures, there was a charm about the design that made a strong first impression, especially given that it’s an old brand.

You can feel the character and emotion, and get some sense of whether they’re trustworthy or not, which is what the whole first impression is about.
The design trend caught up with them, too, however, and now they look a lot more like every other site out there:

Shopify has created a list of 100 Beautiful ecommerce designs that feature companies with distinct first impressions.
Key takeaway: You can (and should) communicate a unique brand identity without being so innovative as to confuse or annoy users.
2. Inspire site visitors to create a stronger first impression.
A study looking at the role of first impressions in tourism websites found that inspiration-related elements had the greatest impact on first impressions.
This suggests that visually appealing stimuli are an important tool for getting people to stay longer on a site and, thus, converting more visitors into buyers.

Usability was the second-most significant driver of first-impression formation, followed by credibility.
All in all, this tells us that travelers want to get inspired about a destination (imagery). They don’t want to waste mental energy on figuring stuff out (usability), and they want to be sure that the travel provider is legit (credibility).
Key takeaway: If you’re selling a dream (e.g. the idea of going on a holiday to Chile), inspiring photography is the leading first-impression creator.
3. Make sure the above-the-fold area rocks.
Over the years, the above-the-fold issue has been hotly debated. Research indicates that people have no problem scrolling and, in fact, prefer it to dividing the content into many pages. What’s this got to do with first impressions?
Here’s a new way of thinking about the above-the-fold issue: It needs to be the best part of your website. First impressions are formed in 0.05 seconds. Users won’t scroll down in that time.
Hence, what they see immediately without scrolling is what determines whether they ever scroll down. With that in mind…
Pay extra attention to your navigation.

Numerous heatmap studies have shown that navigation is typically among the first- and most-viewed areas of a website. But beyond the typical categories, what should you include?
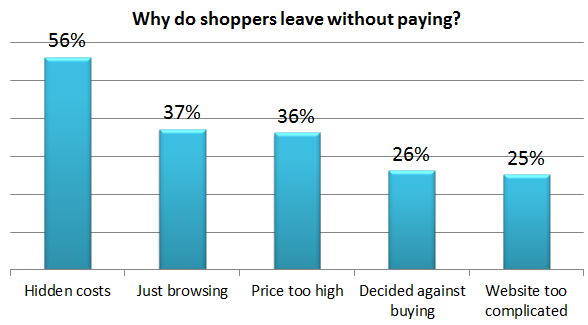
According to a study by Business Insider on why people abandon shopping carts, 25% of people stated that the “website is too complicated” (i.e. navigation is difficult to use), and close to 60% noted “hidden costs” (i.e. shipping costs) as the primary reason they left without paying.

Hidden costs and complicated websites are two key reasons that users leave websites without paying.
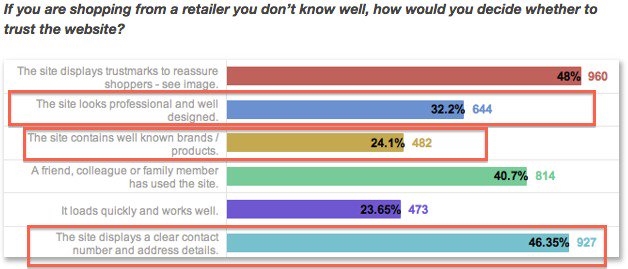
In a different study by eConsultancy, visitors asked about buying from an unfamiliar ecommerce site noted that “professional design,” “the site contains well-known brands,” and “having contact info visible” all influenced their decision to buy (or not buy).

Done well, a site’s navigation can include some or all of the things that, if absent, discourage visitors from buying.
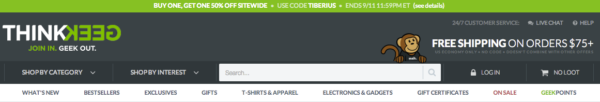
Just look at how much is communicated in the navigation of one of my favorite sites, ThinkGeek, without ever getting into the content of the site:

Without having to hunt too much, it’s easy to find:
- Time-sensitive promotions;
- Multiple ways to navigate deeper into the site (categories, interests, search);
- New, Top, and Exclusive products, as well as a hint of the products they carry (gifts, t-shirts, electronics, gift certificates);
- A rewards program;
- Products on sale;
- Their “Free Shipping” threshold;
- Customer support availability (via “Live Chat” and “Help” buttons).
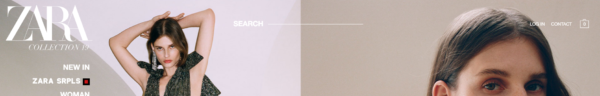
Compare that to an extreme example, like Zara, and you’ll see why this is important:

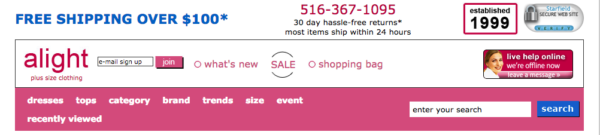
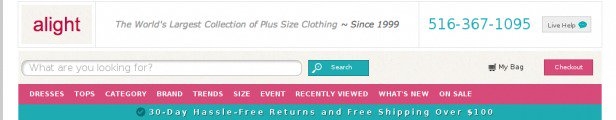
Case Study: Alight increases site searches 16% and purchases 25%

Alight (now CurvyHQ) knew that their site felt dated. The plus-size women’s retailer made their site-wide navigation more modern.
They increased the size of their search bar, removed the trust symbol, incorporated “sale” and “new” categories into the pink navigation area, and clarified their value proposition, among other minor updates.

The result was an increase in site searches by 16% and an increase in overall purchases by 25%, all by making the navigation part of a strong first impression.
First impressions—on websites or in the NBA—can last for years.
Research by economists Barry Staw and Ha Hoang looked into the impact of the draft order in the NBA. They observed players’ careers for five years after they were drafted. Five years is enough to prove yourself in many ways, so draft order shouldn’t play a role, right?
Wrong. According to the study, the playing time players get correlates with their draft order. Teams granted more playing time to highly drafted players and retained them longer, even after controlling for players’ on-court performance, injuries, trade status, position played, and other factors.
Every increment in draft number (i.e. getting drafted ninth instead of eighth) decreased playing time by as much as 23 minutes. Incredibly, draft order continued to predict playing time through a player’s fifth year in the NBA, the final year measured in the study. Players drafted in the first round had also longer careers; they played for 3.5 more years than the rest.

Another study looked into the persistence of first impressions. It discovered that new experiences that contradict a first impression become “bound” to the context in which they were made. However, first impressions still dominate other contexts.
Our brain stores expectancy-violating experiences as “exceptions to the rule.” The rule (i.e. first impression) is treated as valid except for the specific context in which it was violated.
Key takeaway: If a first impression is negative, it might prejudice the user against you for years.
Conclusion
Visual appeal matters. A lot. My advice: Don’t try to save money on design, ever. I’ve seen time and again how a “simple” design overhaul resulted in significant conversion boosts.
People form their opinion about your site in milliseconds. The first second on your website might matter more than all the seconds that follow (if any do). Make sure that one second makes a great first impression.
Digital & Social Articles on Business 2 Community
(80)