Have you ever been frustrated because you tried to access a website and saw nothing but a server error warning? If so, you know how irritating it is when a webpage won’t load and you don’t know why. Your website visitors may share those same frustrations if you don’t have a custom 404 page on your site.
A 404 page alerts users when they’ve reached a page on your site that doesn’t work. They may have mistyped a URL, tried to access a page that was deleted, or tried to access a page whose URL has changed. A 404 page can also indicate that your website’s servers are down.
While many website themes and plug-ins come with 404 page templates, a custom 404 page allows you to delight your visitors during a frustrating situation. It builds a consistent brand image, helps get users back on the right track, and leaves a positive impression of your company.
Six reasons why your site needs a custom 404 page
404 pages aren’t just necessary for business websites. You need them for personal websites, too. Here’s why:
1. Keep users on your site if they reach a broken link
When a visitor arrives at a broken link, they can do one of two things:
- Become frustrated and leave your site for another one that’s easier to navigate.
- Stay on your site because you’re trying to steer them in the right direction.
Obviously, you want them to choose the second option. An effective 404 page will prevent them from leaving. It tells them what went wrong and attempts to help them find what they’re looking for.
2. Turn what could be a frustrating user experience into something positive
Your 404 page is an opportunity to turn a negative occurrence into a positive one for both you and the user.
From a business perspective, the 404 page allows you to reengage what could have been an unhappy consumer. You can still gain a new customer by providing links to important pages such as product pages, recent blog posts, or a donation page.
For the user, a custom 404 page can turn a nuisance into something enjoyable. A quirky 404 page can make them smile and improve their perception of your brand. It also separates you from your competitors who may not have put as much thought into user experience.
3. Improve your website’s bounce rate and increase the amount of time users spend on your site
Your bounce rate is the percentage of visitors who leave your site after visiting only one page. Reaching an error page is a common reason why this occurs. But how long users stay on one page is also important to consider.
Because 404 pages don’t have a lot of content, visitors don’t spend a lot of time on them. You can motivate them to stay on the site longer with a custom 404 page that includes internal links. Plus, you make it easy for them to access other pages by saving them from scrolling through your site’s navigation menu or clicking the browser’s back button.
4. It’s important for search engine optimization (SEO)
A 404 page isn’t just an opportunity to keep visitors on your site. It’s also a necessary component of SEO for your business. When search engines realize that sites have high bounce rates, they deem them as irrelevant and low-quality. This can hurt your search engine rankings.
Custom 404 pages help prevent this. As I mentioned above, including internal links on your 404 page encourages users to stay on your site longer. When users stay on your site for a long period of time, it indicates to search engines that your content is valuable.
With a custom 404 page, you can also increase your site’s internal linking structure. Internal links help search engines better understand the content of your website. Additionally, multiple internal links indicate the relevance of your site’s pages, which helps build more authority around your website.
5. Show off your brand’s personality
Whether your brand is quirky or serious, a custom 404 page that reflects your company’s vibe can make a lasting impression on your visitors.
And when your 404 page is consistent with the rest of your brand’s aesthetic, it prevents confusion. The user can still identify whose site they’re on. It also makes users believe that the issue is with them, not your site, which reduces the likelihood of them leaving.
6. Show your visitors that you care
Clever, unique 404 pages can make a user smile and motivate them to forgive you for the inconvenience. It also shows that you’re making an effort to be helpful. This not only increases the chances that they’ll stay on your site but also encourages them to come back in the future.
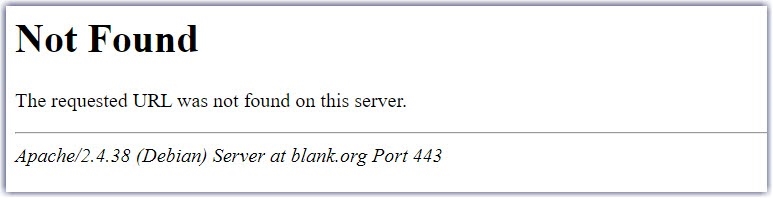
 A generic 404 page does nothing to help a user or encourage them to stay on your site.
A generic 404 page does nothing to help a user or encourage them to stay on your site.
How to make a 404 page
For WordPress websites
There are several different ways to create a custom 404 page on a WordPress website.
Install a plug-in
404page, Custom 404 Pro, and SeedProd are three highly rated plug-ins that allow you to create custom 404 pages.
Edit your theme’s existing 404 page
If you’re an experienced web developer, you can edit the theme by going to Appearance — Editor in your WordPress dashboard.
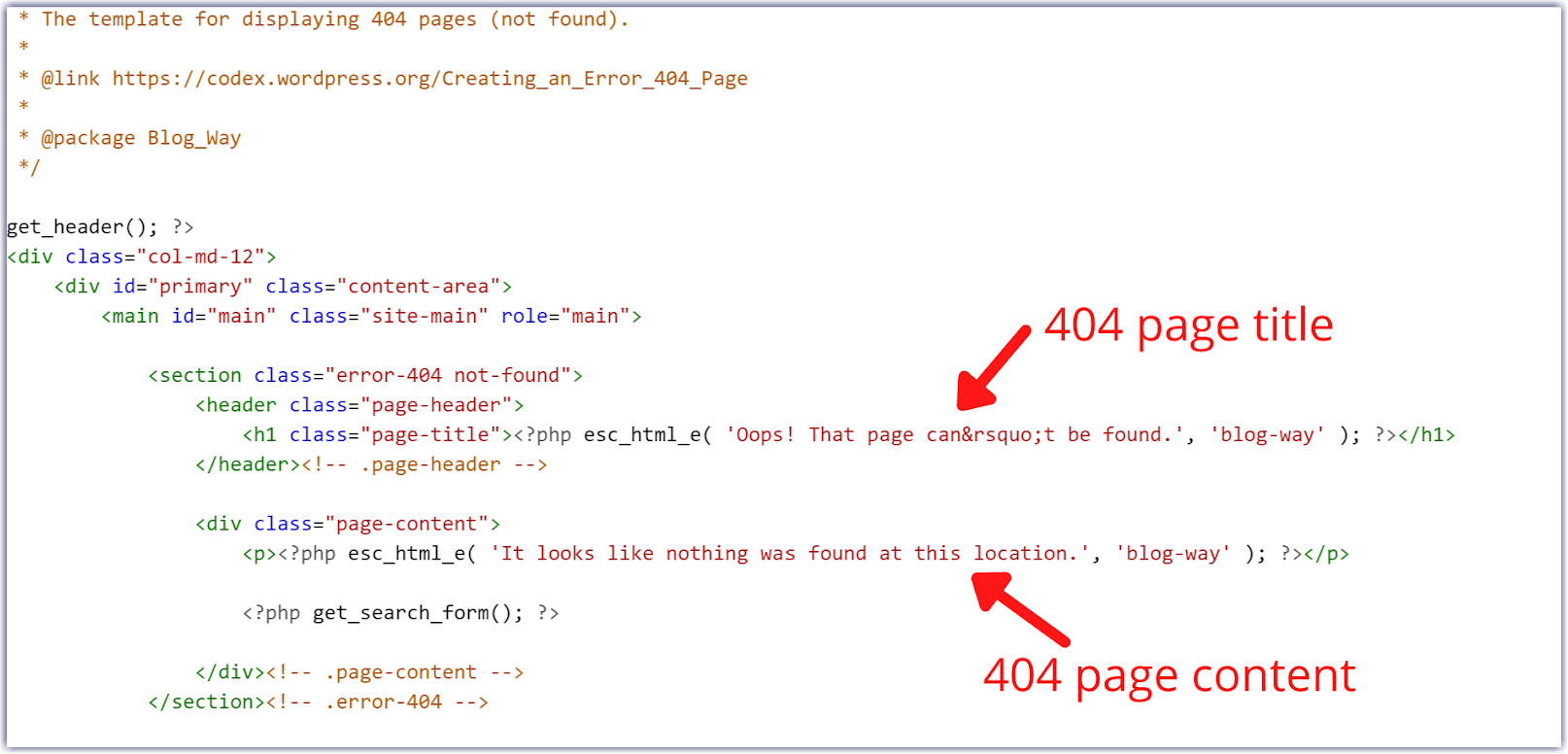
Look for a file called 404.php. You can change the page title and page content only or add code to include elements such as images or links.

You can change the title and content of your 404 page in the 404.php file of your WordPress site.
Edit your .htaccess file
Following this step ensures that your 404 page is displayed even when a server error occurs. You can find the .htaccess file in the root folder of your WordPress installation.
If your installation is at the root of your server, add this line to the file:
ErrorDocument 404 /index.php?error=404.
If your installation is installed in a sub-directory, add this line:
ErrorDocument 404 /yourfolder/index.php?error=404
Create a new 404.php file
If your WordPress theme doesn’t have a 404.php file, you can create one by copying it from another theme or copying your theme’s index.php file to a new 404.php file. If you choose the second option, you’ll have to delete the parts related to the WordPress loop.
For other website builders
If you’re using a website builder, your site should have a 404 page built in. You can edit it like you would for any other page on your site.
What to include on your custom 404 page
It’s not necessary for your 404 page to include all of the elements below, but it should contain some of these:
- A simple explanation about what went wrong
- A link to your homepage
- A search box
- Links to other important pages of your site, such as a donation page for your nonprofit website or recommended products to browse for your ecommerce website
- Contact information for your tech support team
- A link to your site map
404 page best practices
After you’ve created your 404 page, you don’t want to redirect the user to a page such as www.yourwebsite.com/404. If the user made a typo, they won’t be able to identify and fix their mistake. Instead, you should display the content of the error page without changing the URL.
You should also avoid redirecting users to your homepage. It confuses them, and search engines actually treat these redirects as soft 404s.
Another thing to avoid is automatically directing the user to another page after a few seconds. This is called a meta refresh, and it isn’t ideal for the following reasons:
- If the user doesn’t have enough time to hit the back button, they can become frustrated and leave your site.
- Meta refreshes are commonly used by spammers. Search engines and your visitors may view your site as less secure.
- They’re not a good SEO practice, as they can cause the wrong pages to be indexed.
Examples of good 404 pages
Zillow
Zillow is an online real estate marketplace. Its 404 page features a GIF of a cat knocking over a vase, as cats are wont to do. The text alerts the user that something is broken — like the vase that the cat knocked over. The graphics are sharp and on-brand, and the humor makes light of what would otherwise be a frustrating experience.

Zillow‘s 404 page adds a touch of humor by illustrating the annoying things pets do in homes.
Fitbit
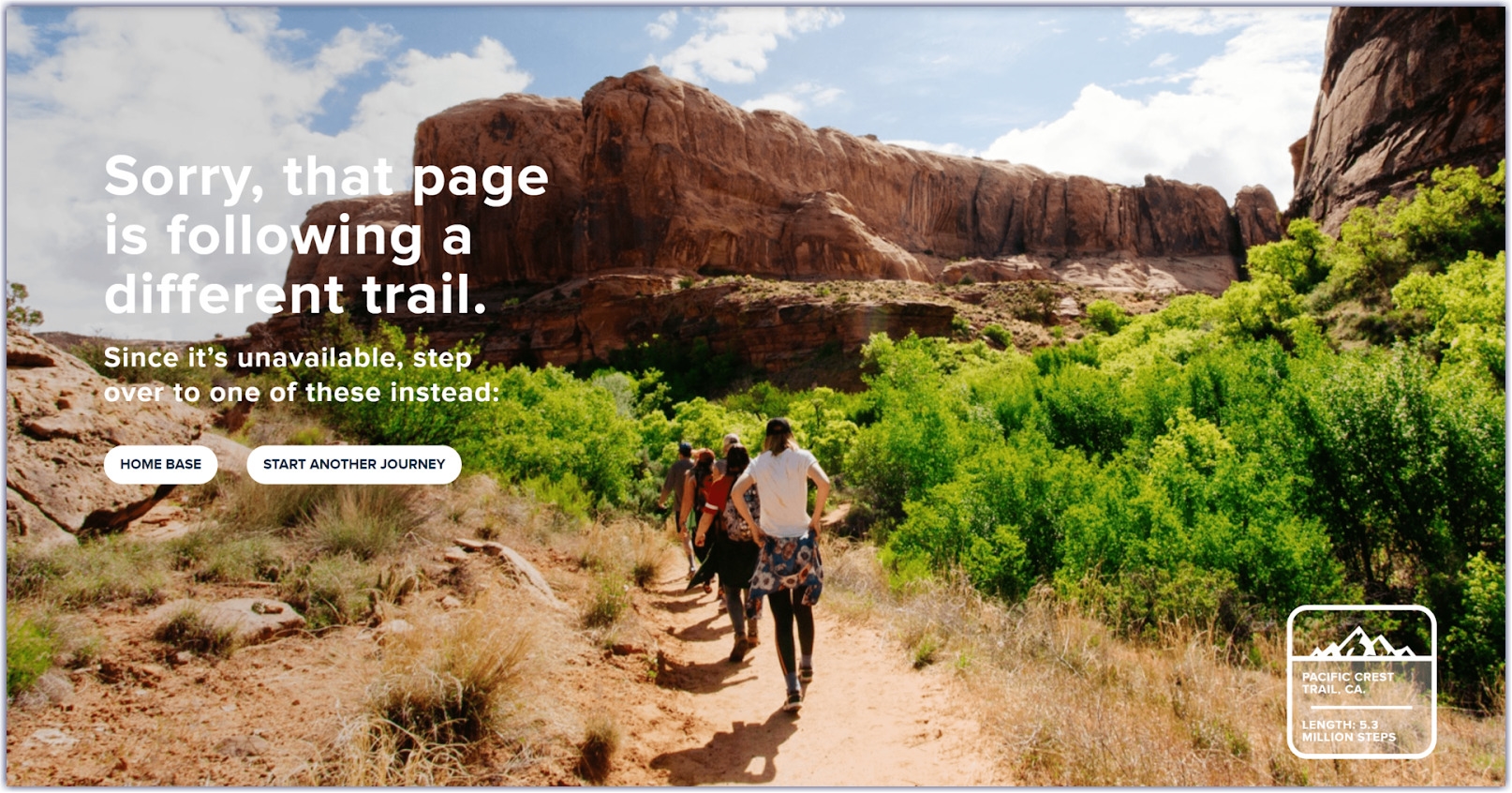
Fitbit, a wearable technology company, uses clever messaging and a stunning nature photo on its 404 page. The text plays on Fitbit’s mission to get people outside and explore the world around them. The page also includes links to the homepage and Fitbit’s latest product releases.

Fitbit‘s 404 page plays on the outdoor journeys it encourages its customers to take.
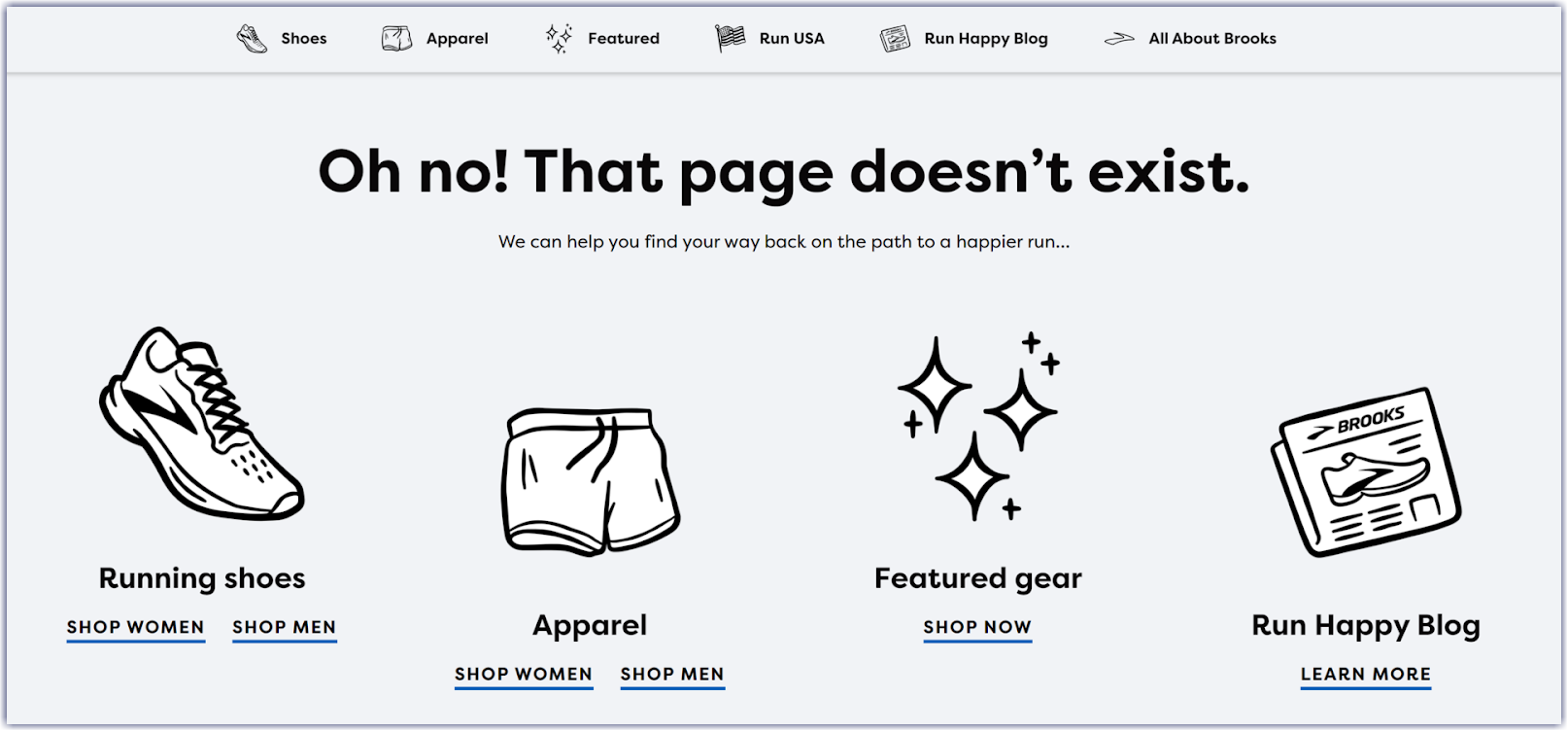
Brooks Running
Brooks Running is a popular athletic footwear and apparel company. Its 404 page encourages users to stay on the site by providing several options for them to shop or read the blog. The icons also match the site’s navigation bar, which is important for maintaining the company’s brand identity.

Brooks Running‘s 404 page includes several internal links that encourage users to stay on the site.
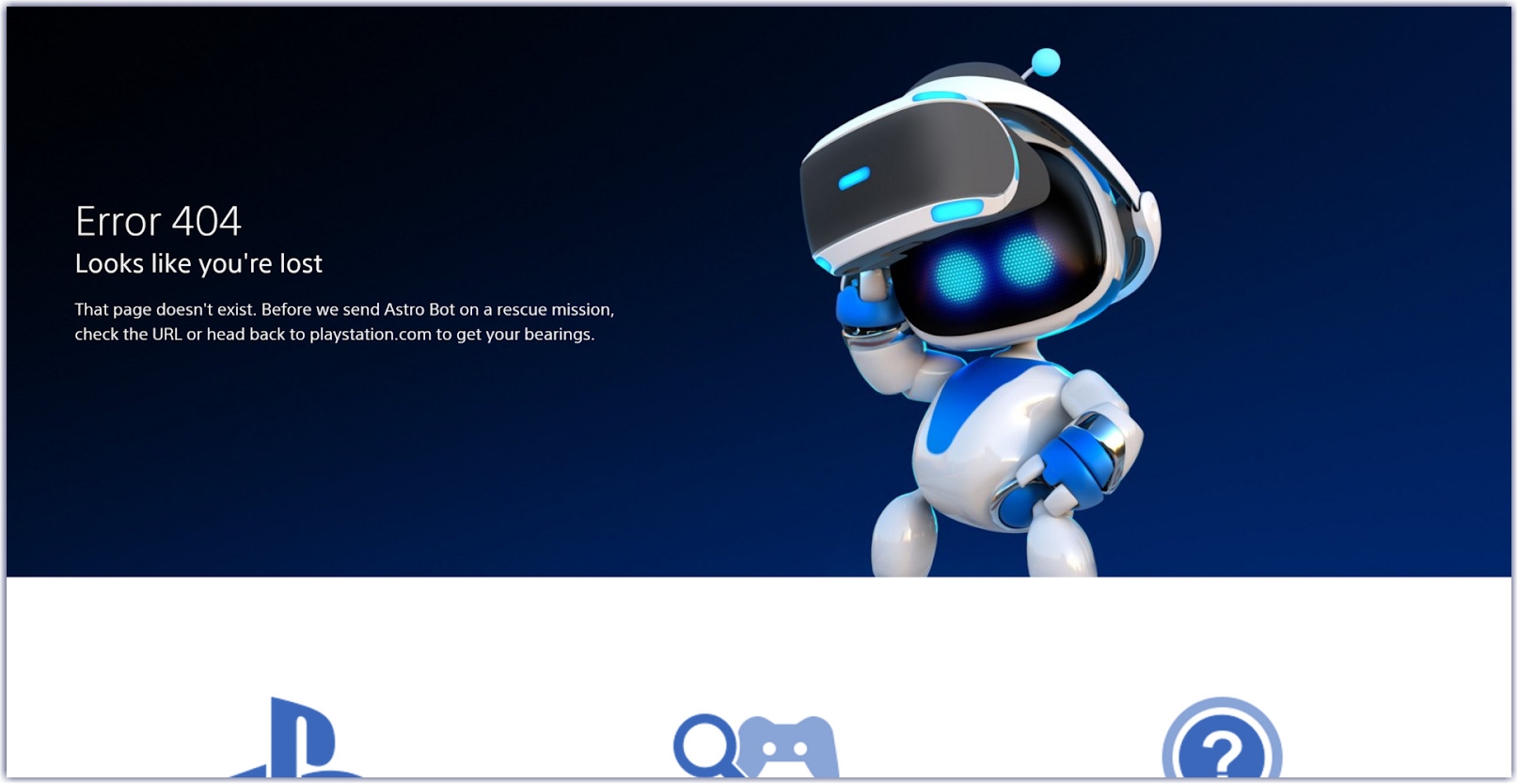
PlayStation
The 404 page for video game company PlayStation features Astro Bot, a character from its highly rated game Astro Bot Rescue Mission. The text explains why the user landed on that page and provides instructions on what to do next. Navigation icons appear just above the fold and entice the visitor to scroll down for more options to stay on the site.

PlayStation‘s 404 page tells the user how they arrived on the page and lets them know how to fix it.
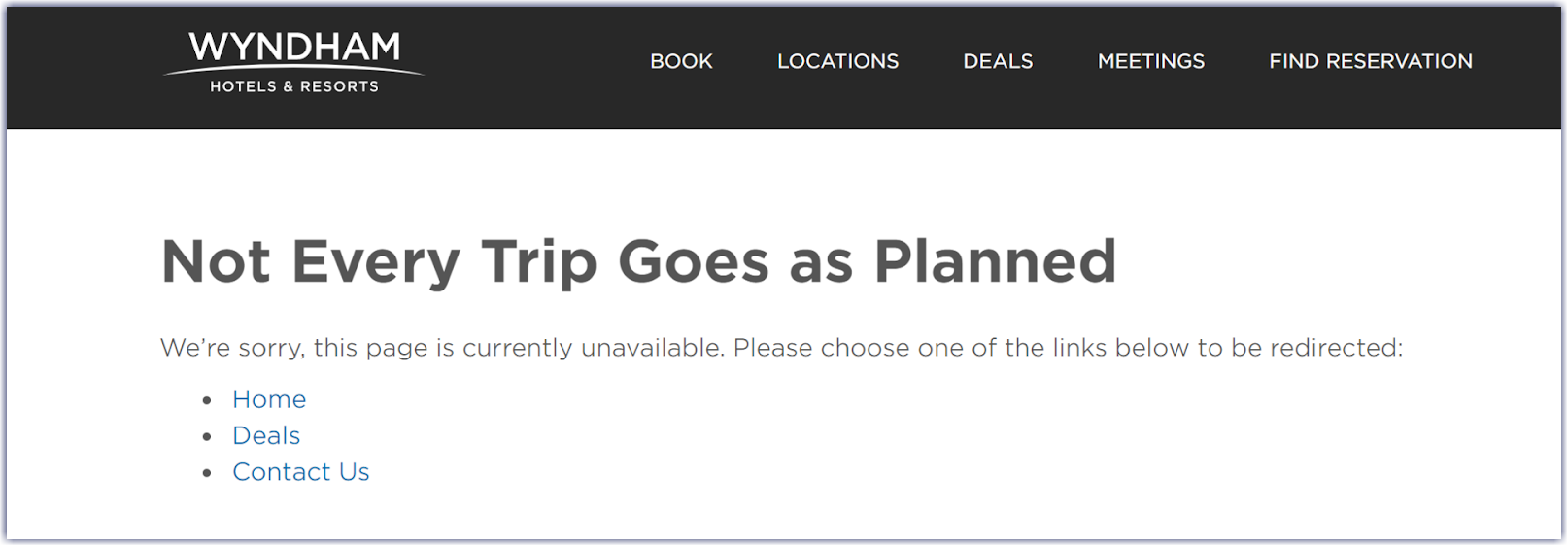
Wyndham Hotels and Resorts
Your custom 404 page doesn’t have to be fancy or quirky. Take hotel franchise Wyndham, for example. Its 404 page is effective, despite its lack of cute graphics or humorous content. But it’s simple, the text fits Wyndham’s brand, and the page provides three navigation options to get the user back on track.

Wyndham‘s 404 page is simple but gets the job done.
How to track the number of users being directed to your 404 page
The easiest way to track how many users are being directed to a 404 page is to look at Google Analytics:
- Log in to your Google Analytics account
- Adjust the date range. At the very least, you should look at the last month, if not the last week
- Go to Behavior — Site Content — Content Drilldown
- Look for /404 or 404.html under the Page Path Level column. You may also find URLs that look like this:
/404.html?page=/error-page-url-slug/&from=http://example.com/page/
Alternatively, you can also give your 404 page a specific title — for example, Page Not Found — in your content management system and take the following steps in Google Analytics:
- Go to Behavior — Site Content — All Pages
- Click Page Title
- Search for your 404 page title
To see which pages are sending users to your 404 page, you can add a secondary dimension called Full Referrer.
Enhance your website’s user experience with a custom 404 page
Your 404 page shouldn’t be an afterthought. When done correctly, this page encourages users to stay on your site if they reach a broken link and leaves a lasting impression on them.
It’s still important to monitor your website for broken links on a monthly, if not weekly, basis. But a custom 404 page is useful when errors occur that are outside of your control. Putting effort into your 404 page can improve your site’s user experience and help turn a troubling situation into a positive one.
Digital & Social Articles on Business 2 Community
(59)