The key to standing out in a crowded online world with cookie cutter websites and recycled templates is to design a website that grabs the user’s attention from the moment they first visit. And while there are many strategies to capturing attention and engaging the senses, the use of movement is something many web designers are currently finding quite effective.
3 Things You Need to Know
Two modern technologies now allow web designers to implement motion in web design. Thanks to CSS/JS animation and HTML5 video, background videos and web elements that move in space are now possible. Furthermore, there are a multitude of subtler elements that designers have at their disposal. Let’s take a look at some of the things you need to know about using motion and movement in web design.
1. Multiple Options Exist
Not all motion is considered equal. There are numerous types of motion in web design and it’s important that you consider the value of each. According to Carrie Cousins, an expert in the media industry, there are four basic types of motion.
- Motion is often implied by direction. For example, arrows are used to imply direction and encourage the viewer to feel a certain reaction. Other times, direction involves actual motion.
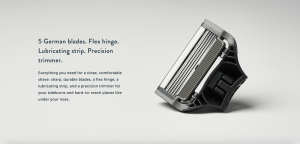
- The second type Cousins mentions is gravity. This is when websites use “distinct vertical elements” to make the viewer feel like movement is happening up or down. You can see an example of this in the image found on this page.
- A lack of balance can be used to imply that things are falling or moving in a certain direction. The example in the previous section also uses balance in addition to gravity to show motion.
- Finally, depth is often used to create a lift or imply movement. This is a really popular strategy right now and is perfectly exemplified in Apple’s iPhone 6s landing page.
As you can see, there are many different options for using motion and movement in web design – an sometimes there doesn’t even have to be any actual motion to get the desired result. The illusion of movement is sometimes enough.
2. Subtle Versus Flashy
“The late ’90s are long gone, thus animation just for the sake of it has no place on the web any more,” writes blogger Karol K. “And since users are no longer impressed with things simply moving about, the core nature of the animation needs to be a bit more subtle.”
What this really means is that flashy graphics and movement for the sake of including motion is not ideal. It’s better to include very subtle elements that casually capture the user’s attention.
3. Motion Impacts Site Speed
It’s important to remember that motion can negatively impact site speed, which increases bounce rates and lowers conversions. Carefully monitor any changes to site speed and try to use elements that have minimal impact. A beautiful and engaging website has no purpose if it can’t keep users on the site.
The good new is that – as mentioned in the previous section – you don’t need flashy motion to stand out. You can achieve positive results with lightweight elements that don’t impact site speed.
The Future of Web Design
The future of web design is bright. As we’re currently seeing, motion and movement bring a whole list of new options and alternatives to the industry. Websites are no longer held back by stationary, two-dimensional designs. With movement and three-dimensional characteristics, it’s possible to do much more. Keep these things in mind and make sure you’re studying the competition for new inspiration.
Digital & Social Articles on Business 2 Community(44)