Here’s a test we can help you pass: email responsiveness. It’s no longer a bonus question – the answer to “Should we ensure our design renders across all devices?” is always a resounding “yes.” Consumers are always on the go, with mobile email engagement surpassing that of the computer. 66% of email is opened on a smartphone or tablet, according to MovableInk’s 2014 US Consumer Device Preference Report. However, marketers aren’t quite making the grade – nearly half (42%) of marketers say that they rarely or never create responsive email.
We get it, we were never fans of tests (especially in standardized pencil-and-scantron form). Responsive design can seem like an overwhelming task, especially as the number of new devices continues to grow on a monthly basis. How do you know how the email will render for each individual recipient? Where do I even begin to test for responsiveness?
Here are three easy ways to start testing the responsiveness of your designs today:
1: The most traditional way to make sure email campaigns render across devices is to physically test them on these devices. Most major email service providers, like Mailjet allow you to send test email to yourself and a few friends before blasting your campaign:
This method is helpful if you can send the test to a few other co-workers and friends with access to a variety of devices, browsers and operating systems. Having an extra pair of eyes reviewing content and testing the user experience can provide valuable feedback.
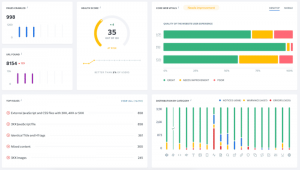
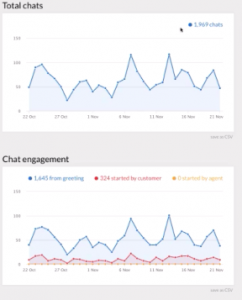
Tip: You can access and filter previous campaign reports to see the breakdown of device and email client usage across recipients.
2: Use the preview panel in your ESP account to see how your email takes shape across different devices. With Mailjet, after designing your campaign, you can view the completed product on three devices: Mobile, Tablet and Desktop / Laptop. As we mentioned in an earlier post, a responsive design will have images and text that changes size accordingly. The most common design is a stacked column approach, where boxes of content can easily scale without much shifting across screen sizes. To learn more, hop over to our quick guide on creating responsive email campaigns.
3: Finally, to make sure emails are thoroughly tested on all major email clients, we recommend complementing steps 1 and 2 with platforms such as Litmus or Email on Acid. Every email client has their own way of rendering campaigns. These two tools send your email to more than 50 email clients and provide you with analytics and previews, saving you time and giving you peace of mind. Rest easy knowing that your content will reach the right customers in the right form.
And there you have it, with these three steps in mind you’ll be sure to ace your next email design with flying, responsive colors. What are some of your own favorite email responsiveness tips?
(187)