The use of fonts is key within your website. From how to create a favicon to incorporate into browsers to how to optimize it for mobile, there are many aspects to take into account before launching the web and getting caught with unfinished business.
One of them has to do with the fonts you want to use to design your website. Using one font or another implies transmitting a totally different message, so it is necessary to pay attention to it before choosing the one that best suits your business idea.
Very possibly you find yourself in the situation of testing designs and fonts for your website, with the addition of not being a professional web designer or having the minimum knowledge to identify the font that best suits your business.
Therefore, we are going to see below some tips to keep in mind when choosing the best possible typography for your website, and those fonts that are being used the most today. Let’s jump right into it.
1. Choose the font according to your brand


Font name: Bodoni
First of all, be consistent in choosing the font for your website. That is, what identity do you want to give your brand and wrap it in the fonts that best fit that style.
The texts of the main landing page, the articles on your blog, the online store, everything must have a base structure where your website sits with attractive letters and fits your business idea. Thus, your clients will see that you are characterized by seriousness and they will trust you.
2. Mark the hierarchy of sources

Another key point is the typographic hierarchy when planning the design of your website.
The most common is not to use more than two or three letter fonts on a website. When using more than one type, situations may arise where it is not entirely clear which is the main type and which are the auxiliary ones. Hence the importance of prioritizing them arises; that is, establish their order within your website.
The main source must be the most visible, and by this we mean that it must appear in the most important parts of the web page. For example, your logo or in all the headings that you enable.
At a lower level, the secondary font is often used to write blog content, product descriptions in the online store, and other secondary texts.
The first source must be original to have an attractive website and attract visitors. But the primary objective of the second source is readability, to make customers stay longer on your website instead of leaving after a few seconds because they are not able to read what you expose on the web.
Two fonts may fall short and you need a third, but keep in mind that this case is only applicable on special occasions. For example, to create a CTA offering promotions and offers that attract traffic in a timely manner.
3. Look at the size of the fonts

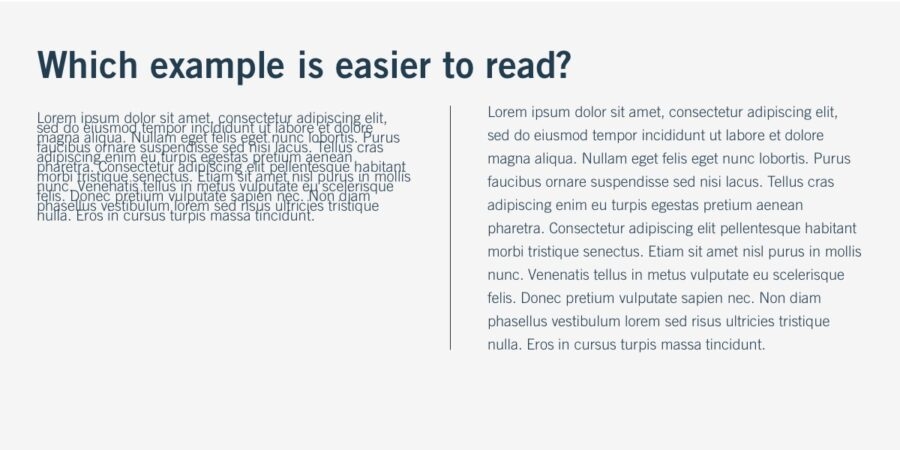
When it comes to typefaces, size does matter. There is no golden rule to choose the size of the font that you are showing on your website, but it is advisable not to use sizes smaller than 12px, since you could have some complaints from users who cannot read such small texts.
In this sense, the difference between headings, subtitles and paragraph texts must also be made visible, so that an amalgam does not occur and your website is totally unreadable.
The same thing happens when you start writing and mix normal characters with bold, italics or underlined words.
Depending on whether or not you abuse these resources, it can make it even more difficult to read your blog articles or the details of a product you want to sell, which could end up being counterproductive.
4. Pay attention to design trends
When it comes to web design, we have already seen in this article the trends that will sweep this next decade: minimalism, the permanent commitment to the development of responsive designs and the use of personalized fonts.
However, abusing this technique is dangerous, because you are attacking the usability level of your website. If you lower the quality of your page, customers will jump in and stop reading or buying your products.
What are the best fonts for your website?
Having seen some tips for choosing the best fonts for your website, it’s time to see a list of the free fonts that are being used the most today.
In fact, some of them are included in the Web Pages + Marketing tool.
The best fonts to use on your website are:
- Helvetica
- Serif
- Calibri
- Chunkfive
- Verona
- Quicksand
- April Fatface
- Roboto
Helvetica
Created in the 60s, it is one of the most used letters by web designers due to its clarity and neutrality when establishing large texts as headings or when they must create informational posters.
It is a sans-serif font whose family has expanded, giving designers versatility.
Currently known as Helvetica Neue, variants such as Rounded or the Pro line are active, useful for any type of commercial communication.
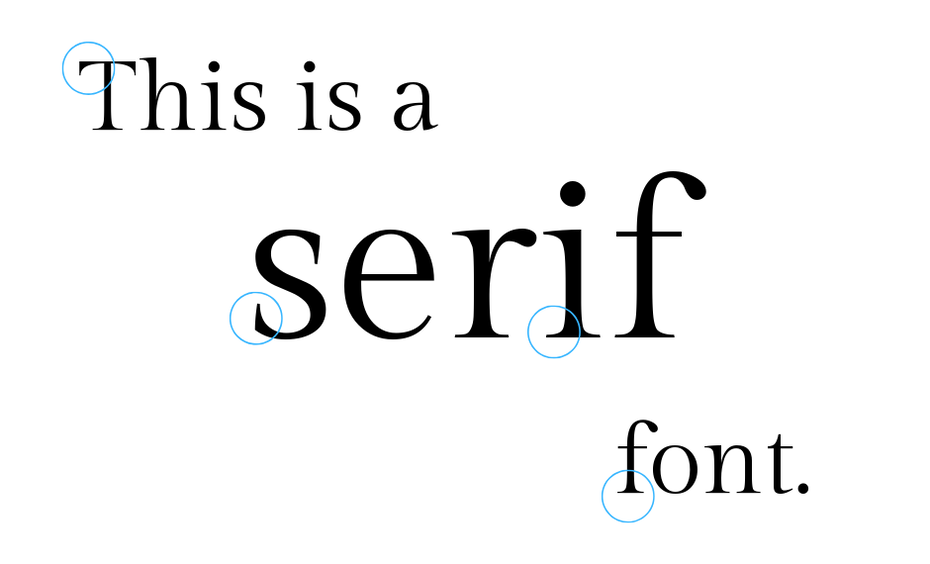
Serif

Being one of the most used letters in publishing houses to print and publish books, a gap has recently been opened among web designers due to its stroke, with a small line at the end of each letter, making it unmistakable and easy to read.
It is not advisable to apply these types of fonts in very long texts, but it is better to use them to do work focused on companies that look for classic elements in their communications and texts within the web page.
Calibri
Used by default when you open a text document in Microsoft Word, replacing the famous Times New Roman in that position, its curved lines make it one of the most attractive typefaces for designers. Above all, when writing texts that can be easily read on the screen, regardless of the font size.
ChunkFive
ChunkFive is a bold typeface reminiscent of old woodcuts, also used to write headlines for newspapers published in the western United States. It is usually used in display texts and high visualization.
Verona
It is a very classic font that seeks to convey a more intellectual and refined personality; a typeface that certain users greatly appreciate. Especially those consumers who are trying to find a book and enter the website of an online library. That’s where this typeface fits perfectly.
Quicksand
Its rounded ends make it a great option to give modernity and creativity to your content. It is geometric and widely spaced, adaptable to both small and large font sizes. Although it is more recommended for use in long texts, it is very legible, so there may also be different uses of typography on the web. For example, for shorter paragraphs.
Abril Fatface
Abril Fatface is part of one of the frequently used font families: Abril, which includes a total of no less than 18 different styles.
This letter, used for headlines, shows a strong presence on the web page in order to capture the user’s attention.
Its main characteristics focus on the good use of color, a high contrast and the use of clean curves that give it a refined touch.
Roboto
Roboto is a double meaning letter. On the one hand, it presents totally geometric shapes, while other characters are made with friendlier and more open strokes.
In addition, it is a flexible font, which allows the text that is written using it to adapt to the available width, allowing the reader to read more calmly.
Do you already know which are the best free fonts to use on your website?
Now that you know what fonts you can have in mind while you are preparing texts for your business, you only have to do tests until you find the winning combination for your website. And, therefore, for your future as an entrepreneur.
The correct choice of fonts for your website is a very important aspect to consider. And it is that it completely affects the time your users spend visiting you and staying looking at products and reading your publications.
Digital & Social Articles on Business 2 Community
(24)




