
If you don’t already have a website for your company, it’s high time you started preparing yourself for one.
If the past year has taught us anything, it’s that the world is moving online at a rapid pace and the prediction of “in the future there will be two kinds of businesses — one with an effective website, and one with no business at all” is fast becoming a reality.
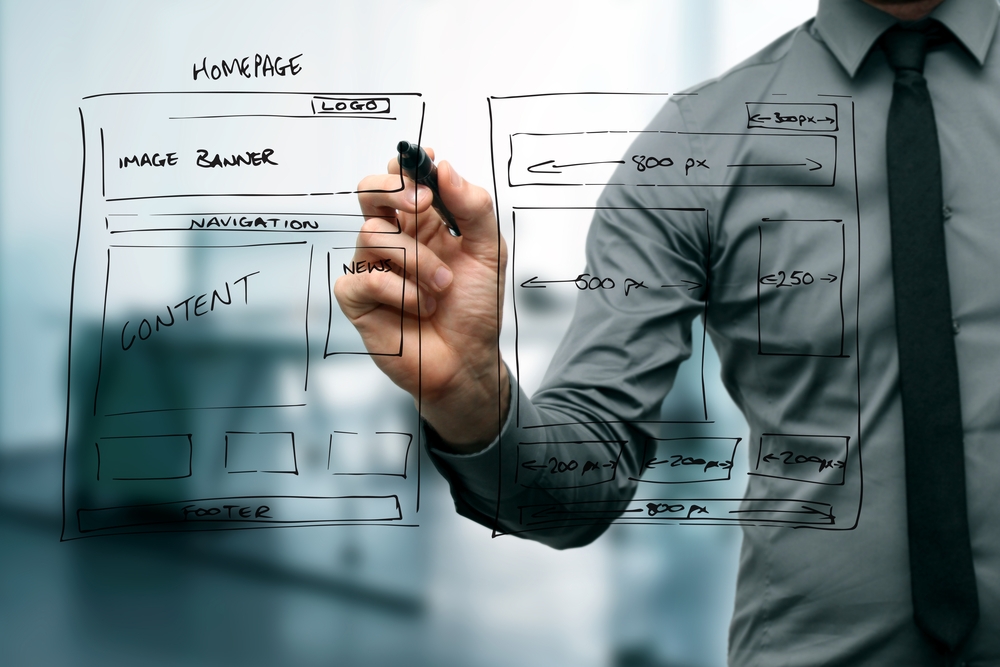
Let’s assume that you’ve decided you need a new site, whether it’s to refurbish your old one, or to build a brand new one. Let’s also assume that you’ve done some due diligence and found yourself a good web developer or designer or agency to help you with the process.
Here are some things that will be helpful to all parties involved if you come to the table prepared.
Assets
Your digital assets are all those things that make up your brand image. That includes everything listed below.
- Brand bible
- Logo files
- Approved photos
- Any other digital files
Let’s inspect each of these items.
Brand Bible
This is your master document that states all the rules of your brand — brand colors, logo placements, rules covering use of logo, photo suggestions and image choice guidelines, etc. Large companies usually pay a lot of money to have a Brand Bible created for them, but if you’re not in a position to do that, or if you don’t have a document that covers these brand guidelines, then it would be in your interest to write up a short document to cover some basic rules so that everyone working on your web presence will be on the same page.
Logo Files
Your web designer will need some files from you for the website. The most important is the logo. If you had a logo professionally designed, then the designer should have provided you with a folder of digital files, including the Adobe Illustrator source file, and different formats like jpg. versions and png. versions.
Approved Photos
This would include anything from photos of your company building, staff headshots, to approved stock images that were purchased and approved for use. Having a folder of approved images is very helpful for any web designer to have, otherwise they’ll be grabbing stock images and placement images to populate the site, which means you’ll have to spend time either replacing them later or looking over them for approval.
Digital Files
Some companies have a set of icons that they use on all their documents or brochures etc. Some companies have a set of infographics that are used in their promo pieces and marketing items. Any and all of these kinds of files will be helpful for your web developer.
There are a few other things to consider before kicking things off with your web team, most of which is in the interests of saving time (and money). One thing that a lot of people might overlook is comparable websites.
If you came to the web team with a list of “I want my site to look something like this” websites, that would be enormously helpful in getting them to understand your needs and design preferences. While there are a million ways to design the same website, it really helps a web designer to have a point of reference to what the client likes and wants. Keep in mind this doesn’t mean that you have to scour the internet for your competitors websites or sites that are only in your own industry — you might find something in a completely different area, but it looks nice or you like certain elements about a site that you’d like to incorporate into your own new website.
All this info above will be very helpful to streamline the process with a web developer so that they can deliver a website that is exactly what you want and something that accurately represents you and your business online.
Digital & Social Articles on Business 2 Community
(47)