Website navigation extends well beyond merely bringing together the important category links of your website and arranging them in parent categories on a top menu bar or a sidebar.
Before anything, let’s have a quick look at the crucial role that good website navigation design plays in a content and product heavy website.
- Good navigation structure helps consumers find what they need, and even assists them to understand what they really need.
- Web stores with good navigation structure enjoy much higher visit session duration (time for which a user stays on your website) and lower bounce rates.
- Trust me; you will sell more, sell quicker, and sell without manually intervening to assist the shopper, all because of your e-store’s great navigation structure.
- User attention spans are super short; good navigation connects them to meaningful content and product listings, keeping them in the game.
Components Of Good Navigation Structure
You’d recall how giant web databases use the following navigation structure components to make it easy for users to find what they need on the website.
- Menu bar with categories and drop down lists of sub categories.
- Search functionality with auto suggestions.
- Filters in the left or right sidebar, to help the user shortlist items based on specific attributes (color, price range, brand, etc).
However, for a website such as Amazon.com, with millions of products, even these components don’t always assist a user in finding the one product they want to buy.
Faceted Navigation Comes To The Fore
Faceted navigation is a technique of designing your website navigation structure in a way that not only helps your ‘searchers’ (users who know what they want, but also help casual navigators to progressively narrow down to items of interest. They can do this:
- without too much browsing
- without excessive use of filters
- without experimenting with different search terms
Only 40% of e-stores use faceted navigation, which means you still have the opportunity to endorse it, and offer a navigation experience better than most competitors.
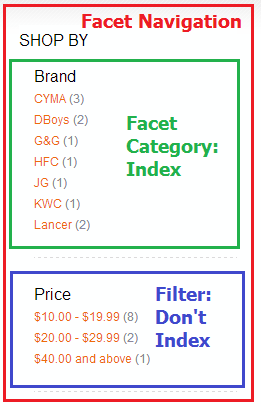
So how exactly do you offer faceted search? The answer – by offering relevant filters to your users where they need them the most. Also called guided navigation and faceted search, this technique is about adding specific and highly relevant filter options to your website’s search result pages, helping the user quickly zero in on a very closely knit selection of relevant products or content URLs, using a minimum number of filters. Filters could use a facet category (positive filtering) and could also be used to exclude search results (negative). Here’s an example:

In a way, faceted navigations fuses together the power of search and filters to deliver a highly guided, contextualized, quick, and hassle free navigation experience to your website users.
How To Implement Faceted Navigation On Your Website?
The key components of faceted navigation are:
- Search
- Categories (facets) based on the search result
- Functionality to narrow down the search
- Option to sort the results in a meaningful order
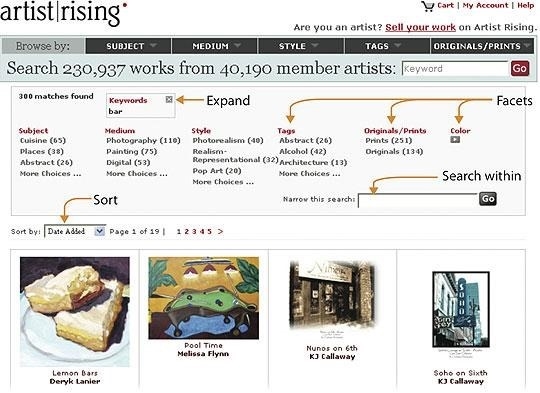
Here’s an example of all the elements in play.

To decide on a faceted navigation design for your website, follow these tips.
- Ask your salespersons as to what kind of leading questions they engage their prospects with; these make for the best filters to provide to your web store users.
- Too many visual filters could frustrate the user, and too few of them will keep the number of results too large to solve the navigation problem; strike a balance. 3 to 4 faceted filtering options are generally advisable.
- Use your intuition to shortlist 7-10 filters, and use analytics to select the most relevant 3-4 filters to implement faceted navigation.
- For an e-store with way too many product listings, a vertical sidebar with faceted filters is recommended over horizontal filter bars (as shown in the below example).

Some Best Practices, Hidden Caveats, And Workarounds
Some tricks to remember:
- Show the number of matches against each faceted filter; this helps the users pick the right filters based on their search commitment and intent
- Allow multi-select option within a single filter.
- You could even throw in thematic filters that are mapped with the mental models of how users search for products.
A caveat, though, is that faceted navigation could negatively impact your website SEO. Of course, with some planning, you can take care of this problem. There are 3 prominent reasons why faceted navigation could damage SEO:
- Creating duplicate content, which damages your website’s reputation
- It consumes your website’s crawl budget, and can send incorrect signals to Google
- It can pass link equity to pages that aren’t really important, diluting your link equity
So, ask your SEO experts to assist your web designers and web developers while working on faceted navigation. Determine what controls you can place to make sure Google crawls your important pages, and doesn’t index duplicate pages.
How To Prevent Common Seo Issues With Faceted Navigation
Though there’s a no one-size-fits-all kind of a solution here, some options to consider are:
Noindex Tagging
Use noindex tag to exclude specific pages from being indexed. This makes sure that undesirable web pages don’t start ranking for your focus keywords instead of the pages that should rank. However, this method doesn’t prevent the wastage of your crawl budget (Google still crawls all pages) and leads to leakage of link equity (because there are noindex pages here).
Canonicalization
Use canonicalization to demarcate related links as one, consolidating link equity to a preferred page. This means the link equity is consolidated to a preferred URL out of several similar web pages. However, crawl budget is still wasted.
There are other methods too (technical execution details are out of scope of this guide, though you can easily find guidance online):
- Disallowing certain sections of the website.
- Follow all the internal linking best practices and ensure all internal links to unimportant facts as nofollow.
- Using Javascript to specifically design the website in a way so that number of URLs being changes is minimized.
- Moreover, it is important to avoid any negative impact on SEO when redesigning your website.
Concluding Remarks
For ecommerce websites and content focused websites with thousands of articles, faceted navigation brings sense to the chaos that would otherwise ensue because of information and option overload. Use the methods described in this guide to offer enriching and fulfilling navigation experiences to your website visitors, contributing to higher engagement and eventually, higher sales.
The post How To Implement Faceted Navigation appeared first on Search Engine People Blog.
Search Engine People BlogHow To Implement Faceted Navigation
(51)