Here at Piktochart, we’re all about visual storytelling. If a picture is worth a thousand words, imagine how much value you can place on an infographic. But what about the value behind the picture?
We’ve had a chance to work with and speak to nearly 5 million marketers, bloggers, and other people who make their living finding ways to deliver top-notch content to their respective audiences. Multiple studies have shown that images can help those types of professionals achieve their content-oriented goals. More images lead to more shares on Facebook and Twitter; that leads to more impressions, and so on down the line.
But what else can you do with those images (and the data that accompanies them) to help with the internet marketer’s oldest friend, Search Engine Optimization? Let’s take a look at some of the image metadata that your audience doesn’t see directly because it just might play a role in making sure more eyes make it to your content.
Why you should care about images
Optimizing your site for search doesn’t just mean keywords and long-tail phrases anymore. Think about how many times you’ve gone looking for a picture that you could only vaguely remember.
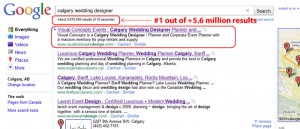
Where did you start your search? If you’re like most people, you went straight to Google’s Image Search tool:

Google’s search tools reach far beyond text queries. As far back as 2010, Google was using its algorithms to identify and search for images people were taking on their phones. In 2011, they expanded those search capabilities to the desktop.
A post from Google’s Inside Search explains how the technology works:
The technology behind Search by Image analyzes your image to find its most distinctive points, lines and textures and creates a mathematical model. We match that model against billions of images in our index, and page analysis helps us derive a best guess text description of your image.
Beyond those algorithms, Google uses the text around and associated with an image to get a “best guess” as to whether or not it’s relevant. So it’s not just about the image itself. There’s typically text along with the image, and indexing text is where Google excels.
Google has been clear on this topic for nearly a decade: their algorithms use the data in an image’s attributes areas to help categorize images for search.
While it’s a good idea to avoid embedding important information in images for accessibility reasons (like making sure those with visual impairments can use a screen reader to view everything on your page), Google wants content publishers to know that if they take the time to ensure that the attribute information is reliable, accurate, and helpful, that will increase the likelihood of an image appearing in the relevant search results.
It’s about more than search
Beyond making a page or post more likely to show up for relevant search queries, images also improve the general overall quality and shareability of content.
A study by Kissmetrics shows that visual content resonates on a deeper psychological level. Including images and infographics in content is a general best practice for marketers.

(Source: http://pexels.com)
Images also increase the shareability of content on social networks. After analyzing the social share statistics of more than 100 million articles over a period of 8 months, the folks over at BuzzSumo came to some data-backed conclusions about why you should be including images in with your text-based content.
First, a post with an image is twice as likely to be shared on both Facebook and Twitter. It gets fancier than that, too. If a post utilizes the social meta tags and/or Open Graph image tag, those posts are even more likely to be shared (by a factor of nearly three times).
The best part about using those tags is that it removes the guesswork as to which image the networks will use as a thumbnail for the post; using these tags lets a publisher pick the image themselves.
In addition, posts featuring infographics have more than twice the average number of shares. We are partial to great infographics here at Piktochart, and we love to see data and studies that help to support our mission of making information beautiful and useful for everyone.
Putting it into practice
There are five major parts to consider when you’re optimizing your images for SEO and increased shareability. Taking the time to consider each one could help drive traffic to your post, increase shares of your content, and lower your bounce rate.
1. Title Tag Text
The first thing you’ll want to consider is the title of your photos. We’re not talking about the file name yet – we’ll get to that in a bit. What we’re talking about is what people will see when they hover over an image on your page or post. It’s also the text that Pinners will see if they attempt to add your images to their Pinterest boards.

Your title tags can also contain some of your keywords. If you have a go-to search term you’re aiming for with your content, make sure that term appears in at least one image title tag. Don’t go overboard with it, though. This is next people can and will see, so don’t fill this space with junk or too many keywords.
2. Alt Tag Text
Google wants you to take advantage of the alt tags on your images. Doing so makes your photos and images more discoverable. This attribute is different than the title attribute, as Google explains:
According to the W3C recommendations, the “alt” attribute specifies an alternate text for user agents that cannot display images, forms, or applets. The “title” attribute is a bit different: it “offers advisory information about the element for which it is set.” As the Googlebot does not see the images directly, we generally concentrate on the information provided in the “alt” attribute.
To add a little clarity, the text in the alt box is what Google uses to categorize your image. This text is also displayed as a replacement for images when users can’t or don’t want to access your images.
As a result, this text area should be filled with natural words that accurately describe what the image is about.

Alt text tags are what Pinterest pins default to if you’ve decided to skip the title tag, and you can use up to 16 words in the box here. Be descriptive, but be specific.
3. File Name
Google’s image guidelines also suggest giving your photos “detailed, informative filenames.”
The filename can give Google clues about the subject matter of the image. Try to make your filename a good description of the subject matter of the image. For example, my-new-black-kitten.jpg is a lot more informative than IMG00023.JPG. Descriptive filenames can also be useful to users: If we’re unable to find suitable text in the page on which we found the image, we’ll use the filename as the image’s snippet in our search results.
The key here again is to be descriptive while also being concise. Try to name your images the same way your write your post slugs (you’re not still using dates, are you?).
- Use the main words of the post title or image topic in the image title. If your first image is a post is a hero image, give that image the same title as your post.
- Remove all of the small “stop” words from the title so that you’re left with a keyword-rich title.
- Finally, add dashes between all of the words in your image title, not underscores. Google treats underscores as word joiners — so visual_storytelling is the same as visualstorytelling to the search engine. Use dashes to tell the algorithm when to separate your keywords and the words in your title.
4. File Size
While the relevance of a page is still key when it comes to SEO, load times do play a part. And nothing slows down those load times like a “load” of assets to render.
High-quality images are important, but having giant file sizes kills the user experience, particularly on a mobile device.
To ensure that your images don’t increase your fast load times, make the image file size as small as possible by using free tools like Picnik and Image Optimizer. You can resize and compress until you get it right.
Make sure the overall size of your image is not much larger than the width of your web page or blog post). For example, you don’t need an image to be over 1,200 pixels in width on most websites.
Our images here on the Piktochart blog are 800 pixels wide because that’s the span of our text. Anything larger would be too large to render correctly, not to mention a waste of bandwidth for our readers!
5. Captions
While there’s no direct relation between image captions and search engine rankings, a page’s bounce rates are taken into account. If someone searches for a term, clicks on the link to your blog post, and then bounces right back to the search page, search engines use that as a factor for rankings.
Next to your headline, image captions are some of the most important text on your site because they are one of the most well-read pieces of content. Unlike image names, image titles, and alt text, image captions are easily visible for all to see.
So, if you fail to use them, you’re losing out on one more chance to lower your bounce rate.
Try to make your captions friendly and approachable. They can add more information and context to your image without being too eye-catching or obnoxious.
Optimize all the things!
If you take the time to work on these image attributes, you’re taking that extra step to improve the search engine performance of your content and helping your audience to find it via social networking or image searching.
What tips do you have for optimizing images for search and shareability? What did we miss? Let us know in the comments below!
Digital & Social Articles on Business 2 Community(133)