On September 15, 2022, Adobe made an announcement that took the tech world’s breath away, yet somehow had a whiff of inevitability to it. The software behemoth, long known for its acquisitiveness, had agreed to buy Figma, the wildly popular web-based platform for interface design, for $20 billion. The merger faced immediate resistance from Figma fans, who worried about the product’s fate as an arm of Adobe. Many on Wall Street were doubtful for their own reasons, finding the price tag—the biggest ever for a venture-backed startup and twice Figma’s most recent valuation—too high.
A month after news of the deal broke, I caught up with Figma cofounder and CEO Dylan Field. He had just made an onstage cameo at Adobe’s Max creativity conference in Los Angeles. Pointing to Figma’s FigJam whiteboarding tool as evidence of his company’s broader ambitions, he told me that people who thought Adobe was spending $20 billion to buy a design product had only a superficial understanding of what was next for Figma. “Creativity is the new productivity, and FigJam, that’s only the start—there’s so much more we can expand into,” he declared.
Sensing that he was enjoying being playfully oblique, I asked him if he cared to spell out exactly what he meant. “Probably not, because I don’t know yet,” he replied. “We’re figuring it out.”
More than a year later, Figma is still figuring it out as an independent company—one with 1,300 employees, up from 800 when the acquisition was announced. In February, Bloomberg reported that the U.S. Department of Justice was preparing a suit to block the merger on antitrust grounds, a reflection of Adobe’s already dominant position in software for creative professionals. Though no such case has been filed, agencies in the U.K. and EU have since announced their own probes. Originally expected to close by the end of this year, the transaction is apparently destined for further regulatory slog akin to Microsoft’s acquisition of Activision Blizzard, which took 21 months from announcement to completion.

[Photo: Courtesy of Figma]
Regardless of what happens to the deal, a lot is riding on the future of Figma. Much like Adobe’s most iconic product, Photoshop, its influence on the world can’t be summed up by how many users it has (a figure Figma doesn’t disclose in any event). In just a few years, it’s become part of the oxygen that tech-company design teams breathe: Among the big names on its customer roster are Airbnb, Dropbox, Microsoft, Netflix, Spotify, Slack, Square, Stripe, Uber, and Zoom. Whether we know it or not, we all live inside stuff created on its platform.
Figma has become so beloved among designers that it can be easy to think of where it’s going purely in terms of what it might portend for the design community. That’s equally true whether you regard the planned acquisition by Adobe with dread or at least cautious optimism—or are just waiting to see what unfolds. But as Field argued when I talked to him at Adobe Max, doing so underestimates the company and its potential to leave an even bigger imprint on far wider swaths of how work gets done. Conquering design might be less of an end game than a toehold.
Last June, I asked Field again what he’d meant by creativity being the new productivity. He told me he preferred to remain “a little mysterious” about the concept. But then he riffed on how a ChatGPT-style text prompt could open up creative tools to a vastly wider audience.
“If you think about prompt design, that should not just make it so that people are more efficient in Figma,” Field said. “It should also make it so that more people can do things in Figma that they wouldn’t have done before.”
Field’s view of where software is going carries the credibility of someone who saw the future a decade ago and then built it.
David Wadhwani, the president of Adobe’s digital media business, sounds like he’s mind-melded with Field. “I do want to reiterate, I think that the product design market is very large, and that would be a core part of what we aim to do” by owning Figma, he told me in September. But he also brought up AI and added that Figma would be an asset “across the rest of the initiatives we have, with a focus on bringing to light this idea of creativity as the new productivity.” One example he called out: Adobe Express, the company’s no-design-expertise-required answer to Canva.
As Adobe seizes the opportunity to apply technologies such as Firefly image generation across its portfolio, some outsiders have concluded that the growth opportunity presented by AI makes the planned merger less urgent. “What’s happening now with generative AI, and how Adobe has responded to it, has put them in a very, very strong position,” says Rob Oliver, a senior research analyst at Baird. But he doesn’t see AI superseding what the company hoped to get by acquiring Figma: “I still think it’s an important deal.”
Even before you consider what AI will do to software in the coming years, it’s not hard to see how Figma’s expertise at building rich, collaborative, browser-based experiences could be an asset to Adobe, a company still best known for desktop apps such as Photoshop, Lightroom, InDesign, and Acrobat. Moreover, Field is one of the brightest minds in software. Of course Adobe would prefer to have him as a colleague than a competitor: “Dylan’s a fabulous executive who’s done great things,” Adobe CEO Shantanu Narayen told me in November 2022.
Only 20 when he cofounded Figma, Field is now an experienced CEO (and father of two) who retains a low-key, boyishly unassuming presence; bombast is not his thing. But his view of where software is going carries the credibility of someone who saw the future a decade ago and then built it. Back in December 2015, on the day before his startup came out of stealth, he explained to me why it was launching a browser-based design tool. “I grew up with Google Docs,” he said. “Creative tools just haven’t had that moment yet.” Thanks to Figma, they would—and the story is still unfolding.
How Figma happened
It’s a sign of Field’s rapid ascent in the tech industry that his LinkedIn profile’s pre-Figma portion is devoted to jobs with “intern” or “assistant” in the title. One of those internships was at LinkedIn, where his theoretical role as a newbie seeking guidance from seasoned pros hardly conveys the impression he left during the few months he spent there in 2010.
“People talked about his very strong technical skills, but that was combined with great product sensibility,” says Jeff Weiner, LinkedIn’s CEO at the time and now its executive chairman. “And then he had this kind of innate natural leadership quality. Despite being one of the youngest people in the office, if not the youngest, he had people more than twice his age letting him lead the way on a project that he had initiated himself called LinkedIn for Good. And that became the foundation for our philanthropic efforts as a company that still exist to this day.”
Field was on a leave of absence from Brown University in 2012 when he won a fellowship from billionaire entrepreneur Peter Thiel’s program offering $100,000 grants to young people interested in doing something ambitious outside the strictures of formal education. As he stated on the application form, his ambition was suitably bold, if unspecific: “Ten years from now I hope to be growing a disruptive, profit generating company that has made a significant contribution to the world.”

[Photo: courtesy of Figma]
Working with Evan Wallace, a teaching assistant he’d studied with at Brown, Field decided to form a startup devoted to leveraging a then-new technology called WebGL that allowed for sophisticated graphics in a web browser. At one point, the end product was going to be a photo editor. But when Field demoed their work in progress to Greylock partner John Lilly, the prospective investor was more impressed by the technical feat than the business opportunity. “I saw it, and I’m like, ‘That’s amazing, and who cares?’” Lilly says. “I think I hurt his feelings.”
“We had a hammer in WebGL, and we were looking for nails,” Field remembers. Not easily discouraged, he and Wallace cycled through possibilities ranging from drones to a meme generator. It took them the better part of a year to go all-in on the idea of building a tool for designing user interfaces.

[Image: courtesy of Figma]
At the time, the notion of dedicated products for that task was still emerging: Many designers had accomplished it with Swiss Army knife-style products such as Photoshop. A popular app called Sketch exemplified the trend toward UX design-specific products. But Sketch was a Mac app—and it wasn’t at all clear that designers would want to work in a browser-based app, even though most innovation involving productivity software had already migrated to the web.
On one hand, graphics applications demanded an especially high level of performance and precision, which was tough to pull off in a browser. But putting design in the cloud did solve some fundamental problems. For one thing, it would let multiple people work on a project at once. And it prevented organizations from ending up with multiple versions of a project floating around, with nobody quite sure which one is current.
“The browser is always up to date, and the browser always works,” says Zoë Rose, who was a UX designer at Australian job-search site Seek when she discovered Figma and became an early fan. “So the browser is a nice, sturdy piece of stuff.”
Still, it took Field and Wallace time to go from raw idea to a product that resonated with typical designers. “There were hard times in the beginning, especially before we found product market fit,” says Senior Director of Marketing Claire Butler, who joined the company in 2015 as its tenth employee and first non-engineer. “When we launched, the first response was, ‘If this is the future of design, I’m changing careers.’”

[Photo: courtesy of Figma]
Figma stayed in stealth mode for three and a half years, reached general availability in 2016, and didn’t start charging customers until 2017. Greylock’s Lilly—whose firm ended up leading Figma’s Series A funding round—admits to being concerned that it was “in beta for too long, and they were kind of kind screwing around with the business and couldn’t really figure out how to sell.”
Turning the business into an actual business may have taken time, but Figma benefited from good buzz early on. (Here’s Fast Company’s first article about the service, which talked about it becoming a “GitHub for designers.”) Theoretically objective looks at how it compared to other design tools sometimes turned into mash notes (“I really, really love Figma”). And as the company gained traction, it raised more money.
TFW you introduce @figmadesign to someone and they love it. Sometimes my team thinks I’m secretly working for @figmadesign. pic.twitter.com/WmF9oVBNL3
— Aaron Te (@aaaronnte) October 20, 2017
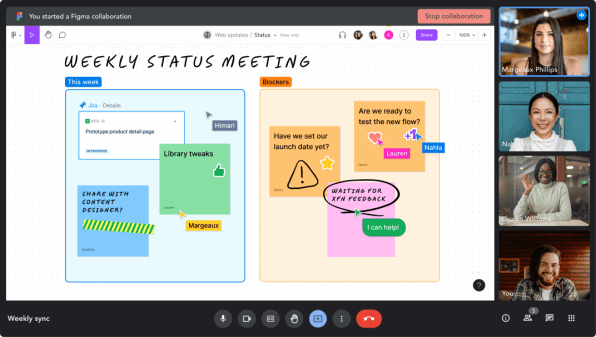
In 2020, as the COVID-19 pandemic abruptly made remote work a necessity, Figma found that its own approach to collaboration had been disrupted. That inspired it to build FigJam, which virtualized the kind of visual brainstorming that people conduct on physical whiteboards in brick-and-mortar conference rooms. Introduced in April 2021, it expanded the company’s horizons by giving it a product broadly applicable to knowledge work of any sort, not just the design process.
All along, Figma rarely released hard numbers relating to its business. But in September 2022, news of Adobe’s plan to acquire the company included the fact that Figma expected to pass $400 million in annual recurring revenue by the end of that year, double the previous year’s total and with a gross margin of approximately 90%. Though the company won’t say how many users its namesake design product and FigJam have, 77% of respondents to one 2021 design survey said they used Figma—the market share of an institution, not an upstart.
Bottom line: There aren’t many startups whose products have been embraced by their chosen markets so swiftly and wholeheartedly, and with so little competitive threat from bigger players. (When Adobe entered the design-tool wars with a product called XD, it did nothing to slow Figma down, even after the software giant took the un-Adobe-esque step of offering a free version.)
Beyond design
As the vaguely jazzy Zoom hold music concludes, Field kicks off Figma’s all-hands meeting with a “Good morning, good afternoon, and good evening.”
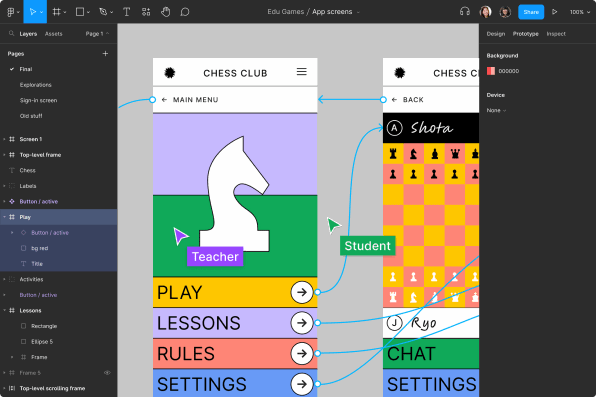
He notes that the 45-minute get-together—known as FigNation and an entirely virtual affair so that the remote staffers among Figma’s 1,300 employees aren’t at a disadvantage to those at the company’s San Francisco headquarters—will be packed. On this day last June, Figma’s Config user conference is fast approaching, and much of the FigNation call is devoted to previewing it, including the single-biggest announcement the company will make, that it’s introducing new features tailored to the needs of developers.
It’s a logical move. After all, the whole point of the product is to facilitate the creation of interface mockups that will, eventually, be turned into code by developers. But anyone who’s ever worked on a project with designers and developers knows that their priorities and ways of working can differ wildly. Which means that making both constituencies equally happy with one platform is a uniquely thorny challenge.
Even when developers do understand what they’ve been asked to construct, things can get lost in translation.
At least Figma deeply understood the problems it hoped to solve. “We’re always hearing stories of developers building things that are actually not the thing that the designer intended to build,” Field says. “It’s because the designers had done all these explorations but they haven’t actually made it clear enough for the developer to go build this part of the exploration.”
Even when developers do understand what they’ve been asked to construct, things can get lost in translation. “It’s a very common trope for designs to show this very beautiful, perfect thing, and then what’s actually built feels a little bit different,” says Yuhki Yamashita, Figma’s chief product officer.
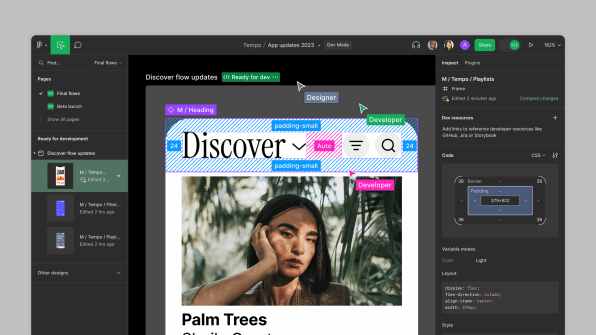
In the end, the company made a fundamental decision that helped it go all-in on serving developers: It gave them a self-contained environment tailored entirely to their needs. Called Dev Mode, it offers features such as the ability to deconstruct a prototype into the components required to build it, in a read-only view that eliminates the possibility of accidental changes. Dev Mode also helps developers keep tabs on when a design is ready for coding and which version they should be working from. And it integrates with widely used tools such as Microsoft’s Visual Studio Code editor.
Before Dev Mode came along, “I used to screenshot a spec and email that to an engineer, and that would freeze that spec in time,” says Alex Cornell, an interface designer at longtime Figma customer Linear, which makes an issue-tracking tool for product teams. “And if we had a change, it was like, ‘Good luck!’ You’d have to [send] another email or something. And now we can always be confident that we’re looking at the exact same thing, and the spec is always up to date, and that makes a huge difference.”
Along with introducing Dev Mode, Figma has also brought a hint of coding to the design process. Historically, a prototype’s elements have been hardwired with certain attributes—a particular palette of colors, for instance, or margins set to a fixed pixel count. That complicates common scenarios such as introducing a new look across a set of designs or reformatting an existing design for a different purpose. The company’s solution, announced at Config 2023: a new feature called variables. It abstracts the specifics out of designs so you can make a change once and have it automatically apply everywhere—say, to turn a light mode into a dark mode without tweaking every aspect by hand.
“When you can click on something and it says, ‘Oh, by the way, the color uses this variable, and the spacing uses this other variable, and so on,’ that is obviously just way more useful for a developer,” says VP of Product Sho Kuwamoto. “Because that’s what they would code.”

[Image: courtesy of Figma]
At Spotify, the challenge of wrangling a user experience that spans a multitude of products and platforms once forced the company to write its own Figma plug-ins. Variables, which it’s been testing, have greatly simplified the process, says the music streamer’s senior product designer, Chad Cooper: “We’re seeing our code and design get much more one-to-one, and it’s great just seeing it all come together.”
Dev Mode and variables are currently in open beta, available to every customer who wants to use them but still subject to additional tweaking before the official rollout. VP of Product Design Noah Levin says that treating developers as primary users has already fundamentally repositioned Figma.
“We’ve created this canvas that has allowed people who didn’t feel like they were a part of the design process to be a part of the process,” he contends. “Before, they felt like they were just kind of there, maybe witnesses to some process. Now they’re really, truly partners.”
These new features are also tangible proof that the company isn’t in a holding pattern as it seeks closure on the Adobe deal. “We’re working as hard as we can, as fast as we can, to make sure that we’re able to position Figma during this period,” Field told me shortly before the Config conference. “Maybe I’m a little paranoid.” At the same time, the features could help Adobe get more for its $20 billion investment: “Those are the kinds of things we’re thrilled to see them building,” Wadhwani says. “And so we’re fully aligned, really, in terms of where we want to see this company and this product go over time.”
The road(s) ahead
At the Config conference, Levin is kicking off a session about what AI means for design—and admitting he doesn’t have all the answers. Instead of triumphantly revealing a flurry of new AI-infused features, he reflects on the fact that creative people have long offloaded some of the mechanics of their work to technology, starting with Gutenberg, and yet its human element endures. AI, he says, is just the next step in that story.
As one of his slides puts it, “AI helps take care of the minutia, so you can focus on the important stuff.” In Figma’s case, the use of the present tense for this scenario is largely anticipatory: “I don’t know exactly what this will look like or how long it will take,” he tells the audience.
Figma’s long-term approach to AI might remains unsettled until the Adobe acquisition happens (or, conceivably, doesn’t happen).
Figma’s centrality to how software products get created means that its take on the right way to implement AI will have sweeping impact. And its thoughtful approach makes it a bit of an outlier in the tech industry. Throughout 2023, many companies have rushed to unveil major new AI features, often teasing them months before they’re ready to ship and not always behaving as if they’ve thought out all the implications. By contrast, Figma’s more measured pace reflects its sensitivity to the feelings of its customers, many of whom aren’t wired to be instinctively thrilled by the prospect of computers taking on work that was previously their domain.
That empathy begins at the top. Ask Field’s colleagues what it’s like to work with him, and one of the first things they mention is his unrelenting advocacy for the user. “Over the years, he’s always just stayed so close to the customers and all of their feedback,” says marketing director Butler, who adds that it’s given Field the “intuition to really understand what our users think and how they’re going to respond to things.”
During his Config keynote, Field acknowledged that Config’s 8,500 attendees might be skittish about what AI might mean for the design process. “My point of view is that AI will enable anyone to get to a good first draft,” he said. “But a good first draft is not a world-class product. Going from a good first draft to a world-class product still requires all of you, and it still requires your teams.”
Config attendees did get the briefest of glimpses of a few AI tools Figma was working on. They involved tasks such as organizing and summarizing ideas recorded on virtual sticky notes in FigJam, not a fundamental resetting of how design happens. A source with knowledge of the company’s plans says some of these features will be available as early as next week. (Already, a FigJam AI widget the company released in August, known as Jambot, has been downloaded 100,000 times.)

[Image: courtesy of Figma]
And then there was another concrete piece of AI news disclosed at Config: Figma had made an acquisition of its own. That was Diagram, a five-person startup that had been building AI Figma plug-ins such as Magician, which can generate icons, imagery, and text based on ChatGPT-style prompts. “We’ve been constrained in some ways to using just the Figma plug-in API and living in a little window that sits above the Figma canvas,” says Diagram founder and CEO Jordan Singer. From now on, Figma itself will be the team’s AI playground. (More than 200 other third-party Figma plug-ins and widgets already incorporate AI in one way or another.)
Figma’s long-term approach to AI might remains unsettled until the Adobe acquisition happens (or, conceivably, doesn’t happen). On its own, it’s a fairly small company responsible for its own AI; as part of Adobe, it would have access to formidable assets such as Firefly. I asked Field how the two scenarios compared. “It’s hard to know the counterfactual,” he responded. “I intend to do everything [I can] to integrate with Adobe, as long as it’s benefiting users—whether it’s the users we have today or people who are currently using Adobe software.”

[Image: courtesy of Figma]
Either way, Figma—like the entire industry—can only predict so much about the change AI will bring. It’s not that it’s likely to come more slowly than expected: “I do think that our tools will fundamentally change in the next couple of years,” Levin told me. “You know, I don’t think we’re going to need to be nudging rectangles around to make decisions.” But at the same time, he warns against thinking too big too quickly: “You don’t want, as a company, to make a bet that’s five years out when this technology changes as frequently as it does. It’s better to evolve your existing capabilities and have an eye on the future.”
The potential for AI to automate more aspects of an app’s creation dovetails nicely with Figma’s ongoing push beyond the design phase, as reflected in FigJam and Dev Mode. “It’s definitely one of our top priorities as a company to not just invest in a dedicated AI team but also to figure out how AI and [machine learning] can really reinvigorate every product road map across the spectrum, from brainstorming all the way to production,” says CTO Kris Rasmussen.
Thanks in part to AI, it doesn’t even seem far-fetched that Figma could someday close the loop on the whole process by spitting out most or all of the code necessary to bring a design to life. Field is cautiously intrigued by the prospect, though as usual he’s thinking of it from the customer’s point of view. “As we look at what our users are currently wanting, it’s not clear they want that today,” he says. “But I think that the closer we can get to that, the better.”

[Photo: courtesy of Figma]
Rather than reducing the amount of human effort involved in product creation, such automation might free up time for more fruitful collaboration. To analyst Ray Wang of Constellation Research, that’s an argument in favor of the Adobe-Figma deal. “There are a lot of synergies between the future of what Adobe can deliver and what Figma has, and then the future of what a creative’s going to be doing,” he says. “You’re not going be spending all your time building pieces of content. What you’re going to be doing is assembling that content with other teams.”
For all the potential synergies, it’s still unclear what will happen to the emotional attachment Figma’s users have developed should its products fall under Adobe’s sprawling umbrella. As the acquisition announcement has faded into the past, the Figma faithful’s initial shock has subsided. But users are still getting their heads around it, a fact that was visceral at the Config conference. During Field’s keynote, he declared that he “couldn’t be more excited” about the merger. For a moment, it wasn’t obvious the audience would react at all. And then he got a round of applause that was more dutiful than spirited.
Assuming the combined Figma-Adobe come to pass, the experience it offers to customers will determine how they feel about it. After more than a year of not being very specific about how their worlds would mesh, the companies may be getting a tad impatient to tell a compelling story. Last week, in a blog post and on the social network formerly known as Twitter, Figma CPO Yamashita shared a sequence of animated mockups outlining how Figma and various Adobe products could intersect in useful ways. You might be able to use Firefly AI in Figma, for example. And bring Figma prototypes into a video via After Effects. Adobe apps such as Substance 3D could even get the sort of simultaneous collaboration features that are a Figma trademark.
Since announcing the acquisition over a year ago now, we’ve talked a lot about what the future could look like, but we haven’t shown it.
So, we came together with @scottbelsky and the @adobe team to imagine “what if …”
We wanted to share some of our ideas with you. pic.twitter.com/utEWSxoqnK
— Yuhki Yamashita (@yuhkiyam) October 26, 2023
Yamashita’s animations were Figma and Adobe’s most explicit public exploration so far of what the merger might mean for users. There was scattered cynicism in the replies, but mostly people were curious or even guardedly upbeat. “You know, my fear was ‘What if Figma becomes more like Adobe’—but if the result of this acquisition is ‘What if Adobe becomes more like Figma,’ then I’m actually excited,” commented one designer.
If Adobe does become more like Figma, it will be because of the Figma brainpower it would pick up in the merger—starting with Field’s. He says that the skeptical gut reaction to the deal among Figma customers encouraged him to seek counsel from LinkedIn’s Weiner, who led that company when Microsoft bought it and left it surprisingly intact. “His advice to me was ‘Trust is consistency over time,’” Field shares. “I even wrote that on my whiteboard at the time and looked at it every day for a while. That’s what we’ve got to do—just keep doing what we’re doing, keep building for [customers], and do that every day. And I think people figure it out if you keep doing that.”
Remembering the exchange, Weiner says he recounted the pre-merger discussions he had with Microsoft, which led to LinkedIn retaining an unusual degree of cultural and managerial independence. “I think that was something [Field] took to heart and discussed with Adobe,” he says. “The importance of being able to operate independently while at the same time thinking about how best to leverage where the companies’ assets complement one another.”
Being so immersed in AI lately has also led Field to ponder his own overall value as a flesh-and-blood leader. Ultimately, he’s concluded, the public-facing aspects are less essential than making the right calls at the right time.
“You could deepfake me easily,” he muses. “You could create content for me to talk about in a team meeting easily. It might not be amazing content, but it’d be good enough that 30 minutes could go by, and most people wouldn’t know.” Eerily enough, that might be true. But Field’s vision, sensitivity, and technical know-how aren’t so easily replicated—and what comes next could put them to their greatest test to date.
(7)