If there’s one thing from social media website owners can take away and apply to their own business, it’s that visuals are important.
You needn’t look further than Instagram or Pinterest to see this in action. Pictures, videos, images, charts, infographics and other visuals draw people in and keep them engaged. The same goes for your website.
Let’s explore eight ways to use visuals to enhance your website’s performance.
1. Use Images With Your Content
According to HubSpot, content accompanied by relevant images get 94 percent more views than content without images.
This is one of those things that’s simple to do, and yet easy to forget. Every day we come across blog posts and pages on websites that have yet to integrate any kind of imagery with their content

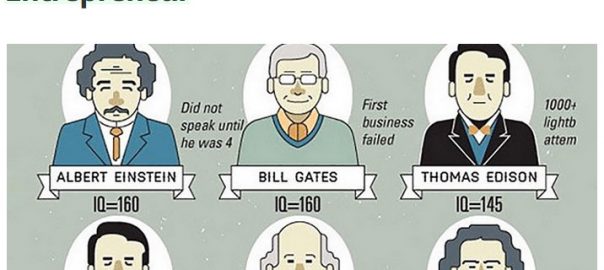
Larry Kim’s post on Medium draws you right right in with a great headline, and an engaging image
But as the previously mentioned stat shows, a relevant image can make a big difference with engagement. When creating content for your website visitors, remember to include relevant graphics and images.
2. Use Modern Fonts
Are you still using Arial as the primary font on your website?
Although in general it’s a good idea to use web-safe fonts, today plenty of tools allow you to choose from many different fonts, and keep your website experience consistent across different browsers and devices without negatively affecting user experience.
The use of Google Fonts has increased across the web, giving websites a more polished, modern feel. It would still be wise to select fonts that are legible and readable, but it’s not uncommon to mix things up by using serif fonts for headers, and sans-serif fonts for body text. Try experimenting a bit.
Microsol Staffing uses modern fonts to establish its brand and keep the look and feel of the website fresh.
Choosing the right typefaces can boost the visual appeal of your site, and give it a more up-to-date look and feel.
3. Use More White Space
At first glance, using white space on a website may seem like a waste. As a marketer, you want to take advantage of the precious retail space available on your site, particularly on your home page and above the fold.
But when it comes to content, evidence suggests that white space can improve content performance. According to freelance user experience practitioner Leanne Byrom, research shows that white space between paragraphs and the left and right margins increases comprehension by about 20 percent. She also notes that color coding and images can be used to break up longer stretches of text.

CoSchedule uses a generous amount of white space on their blog to maximize content engagement.
For how-to and tutorial content, it’s worth thinking about using white space on your website, because this will help users better absorb what they’re reading.
4. Create Calls-to-Action That Stand Out
What do you want your website visitors to do after reading a post, watching a video or listening to a podcast episode? What next step do you want them to take?
When prospects and customers come to your website, they are already scanning for what’s most relevant and important to them. The proper use of calls-to-action helps them navigate your site more efficiently to find what they’re looking for. Plus, it helps you achieve your objectives more effectively, whether that’s boosting sales or subscribers.

SuperfastBusiness makes it clear what they want users to do next with the use of bright, red buttons on all of their posts.
When creating buttons, it’s important to A/B test colors as well as copy. This can make a significant difference to your conversion rate.
5. Make It Easy For Users to Find Links
When you create a link for a post or a page, you are in essence saying, “click here.” The link is there for a reason: You want users to go deeper into your archives to find additional information, or you want to provide them with other helpful resources. If people don’t click on them, what are they there for?
Traditionally, blue underlined links have worked best. As it turns out, this convention still holds true online. When a piece of text is blue and underlined, most users automatically assume that it’s a link.

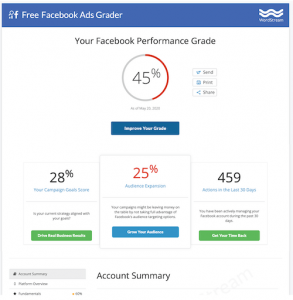
Whether it’s links, headers, or call to actions, WordStream makes heavy use of the color blue.
Another important factor to consider is the length of the hyperlink text. The longer it is, the easier it is for people to find, and the shorter it is, the greater the risk that it will be overlooked.
6. Use Bullets
Bullets make your content scannable and easy for users to find the information they need: product benefits, stats, key features, accomplishments, awards and so on.
But this doesn’t mean that your bullets have to be made up of the traditional black circles. You can use custom icons or images to show off product features (or other information) in different ways.

SlideShare demonstrates how simple bullets can be turned into attractive presentations with before and after examples.
Bullets also can be used as part of your website funnel, ushering users onto more content to help them make a purchase decision.
7. Visualize Your Data
Charts, graphs and infographics can boost on-site engagement and dwell time. Taking your data and turning it into a visual presentation also can make it easier for users to get the information they need.

Neil Patel from Quick Sprout uses visual content in generous proportions on his blog.
This goes hand-in-hand with what was said earlier about breaking up text with images. Charts can save you from the wall of text you might otherwise have to create to express an idea.
If you’re using a lot of data in your content, visualizing it can go a long way toward boosting your website’s performance.
8. Create a Unified Theme For Your Website
This encompasses everything from images and font choice all the way to button styles, heading sizes and color palette.
Do your users know when they’ve landed on one of your pages? If not, then your branding may not be consistent site-wide. This can create confusion, and may leave users thinking they’ve navigated away from your website after clicking a link when in fact they haven’t.

You almost always know when you’ve landed on one of HubSpot’s posts or pages due to their distinct style.
A themed approach helps users to become familiar with your site and its branding. This can also help create trust and credibility.
Get Your Visuals Working For You
If there’s something specific to be learned from all of the above, it’s that small things add up. It isn’t so much the big sweeping changes that boost your website’s performance, but rather the ongoing testing and tweaking that makes it progressively better over time. This approach to website performance optimization will help you stay ahead of the curve, constantly adapting as necessary.
Digital & Social Articles on Business 2 Community(51)