— September 28, 2017

Anyone reading this blog knows that Google is the top dog for text searches. Google is also the top dog for image searches as well. But do you know how much search volume Google Images takes up?
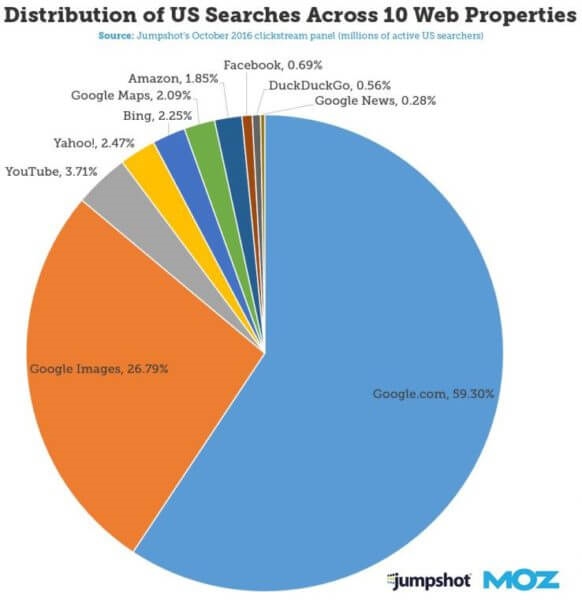
Just take a look at this chart from Moz.com:

This data was taken from millions of searchers in the United States during October of last year. Between Google’s core search product and Google Images, the search company makes up over 80% of all searches!
But what’s more surprising is that huge chunk devoted to image searches alone. Did you know that Google Images had that much sway in the search space? And if these numbers are correct, how might you think Google takes your images into account when ranking you for SEO?
It’s time to look at your image SEO and how to make your images more searchable.
Avoid the Usual Pattern
Sadly, most webmasters don’t pay much attention to all of the possible tags that could be attached to an image. As far as file names go, the defaults are the standard or some special coding that’s useful for the webmaster or the website’s back-end code, but useless to a search engine.
Nobody searches for these default names, nor would they be useful. But those default names are part of the URL of the image. You wouldn’t name your URLs with random words. Don’t name your images that way.
However, file names should also be short and to-the-point while remaining clear. The other tags associated with images will tell Google more information about your image and its context.
The Humble Alt Tag
The core image field that every webmaster and SEO person needs to know about is the alt tag. The alt tag is what displays on the screen when the image cannot be rendered. Back in the early days of the net, not all browsers could display images or there would be too little bandwidth to pull an image down in a reasonable time. By turning off images, viewers could get the context of an image through the alt tag. Alt tags are also used by blind people to help them navigate a page and understand an image through a text description.
You may be shaking your head and thinking this is basic stuff, but you would be amazed at how many sites leave off alt tags, especially for things like product images. Try browsing some websites with the images turned off and you’ll quickly see what we mean.
Every image should have some sort of alt tag. However, not all images need to have your keywords in the alt tag either. That’s no different than keyword stuffing, though you’re not likely to get penalized by Google for it like you would with a web page. The alt tag should tell someone a description of the image and its context with the rest of the page. So if you sell, say, cameras, the alt tag should be the name and model number of the camera, plus the word camera. The filename of the image could be just the name and model number along with a size descriptor.
Oh, and if you’re still using non-contextual images to create the layout for your site like a circa 1998 webpage, it’s time to update your CSS.
The Title Tag
A title tag appears when you hover the cursor over an image. A little tool-tip pops up with the text for the tag. It’s been around for a long time in HTML. But the rules for rendering the tag and how it is handled between different browsers and OSes is not standardized.
For accessibility purposes, title tags aren’t liked at all. They confuse screen readers and can be used to hide information that a user might want to know about an image. Google does take into account how accessible your site is to others as part of its rankings. Therefore, your best practice with title tags is to make them the same as your alt tag.
However, if you have multiple keywords you want to target and you can relate both keywords to the image, you can use the title tag to display non-essential information about an image when hovered. But the clear trend is that the title tag is on the way out.
Captions
Not every image needs a caption, but every important image that a user might want more information on deserves a caption. Captions send a strong signal to both readers and to Google that the text in a caption relates strongly to the picture. KissMetrics says that image caption text is read three times as much compared to body text in the same article. News media has trained our eyes to look for picture captions when reading text.
Again, we should stress that not every image needs a caption. It can be overdone. But the important images need captions. Captions should be just long enough to explain more information about the picture and how it relates to the larger article.
Image Descriptions
If you are using WordPress, you might have seen the description box. That box allows WordPress admins to add additional information about an image. Depending on the theme, that information can be seen when the image is clicked on to view individually. If your theme creates attachment pages that display the description, then that is another place to add some good copy for improved SEO.
Context
The final piece of the puzzle for search engines is the overall context of the image within the article. Above all else, Google wants to see consistency across a web page. The stronger the consistency, the more confident Google is that the page talks about a unified topic. Higher confidence means a higher placement.
The way to make great context is to create cohesive articles with good SEO to start, then use images to enhance them and use the tags we’ve talked about to tie the images to the article. There is also evidence that placing your images in a pleasing manner also pleases the Google search algorithm. Make sure your pictures follow good typographical layout. For instance, don’t let the left end of a photo poke out beyond the left edge of the text. If your theme doesn’t let you control picture placement, consider hiring a web developer to create better CSS for your site.
User Signals and Image SEO
While tags and context create technical signals to search engine spiders, the human element is also important. Images that get shared and clicked a lot get pushed higher up into Google Image search results. The tags tell Google what the image is, but clicks and shares tell Google how much it resonates with your audience. Here are some tips to help with this.
Avoid stock photography
Stock photography can make your site look more professional quickly, but it’s terrible from an SEO front. Google has ways to tell if an image is the same as another image even if all of the tags and the file name are different. Trying to rank a stock photo puts you in a fight with the stock photography site and every other site that’s trying to use the image.
 An example of stock photography
An example of stock photography
If you want to see this for yourself, try pasting an image URL into TinEye. TinEye is a reverse image search engine. It will find all of the pages that use that image. If you have a stock photo and run it through this engine, you’ll probably get many results.
As you develop your site, you should try to remove stock photography and replace it with unique and relevant images. All images should be high-quality as well. It is better to keep using high-quality stock photography than replacing it with a low-quality unique image. Hiring a photographer or spending some time learning basic digital photography is time well-spent.
Unoptimized images
Large images mean slow load times and high data usage for mobile users. All images for a website need to be optimized without losing picture quality. Fortunately, there are a ton of tools out there that can help you do this quickly. An example of a service that can help you optimize all of the images on your site is kraken.io.
Image optimization isn’t just about file size. It’s also about image size. Google Image search will try to resize your images into a 4:3 or 16:9 ratio to fit into the display page. If you keep your images at these ratios then you won’t have to worry about any funny resizing. Also, Google doesn’t handle panoramic images with a lot of data very well. A large group picture of your workers will look squished once it is shrunk down.
Images and Landing Pages
Are these optimizations necessary for a landing page though, especially one that’s focused on access through PPC? The answer is yes and the reason is your ad’s quality score. Quality score is Google’s internal measurement of how good your ads are. Higher quality scores mean lower PPC prices, and we all want cheaper advertising.
There are two core things that Google will look for in a landing page image. The first is the alt tag. In a landing page, all important pictures should be alt-tagged with keywords related to your ad. This helps Google form a strong link between your landing page and your ad and bumps your quality score.
The second thing is page load speed. All pages with a slow loading time get knocked down. The core reason for a slow loading time are images that are too large. Optimizing your images makes landing pages load faster, which leads to a happier search spider.
If you only take two things away from this article, make it these two. You can never make a page load too quickly or describe your pictures enough.
By combining these tips together on your pages, they won’t just look good for Google searches, but they’ll also look good for Google Images as well. Don’t neglect this well-used platform by using images without proper tags or unoptimized images. Everything counts!
Digital & Social Articles on Business 2 Community
(58)