While five years might seem like a short stint for a company in their twenties, five years can feel like a lifetime for a startup. Over the last half decade, our Bizible brand has stretched to accommodate new market segments, new marketing channels, new industry events, new technologies, new customers, and new stages of growth.
Recently, it came time for Bizible to do a focused analysis of our brand design and align our marketing assets around clear guidelines that we’ll rely on heavily over the next five years of our journey as a B2B company. Here are the “seven steps” we used to align our Bizible brand, as well as practical examples of how we accomplished each step along the way.

[Step 1] Clarify your brand values and personality
It can be easy for any startup, even after several years in their industry, to have a clear picture of what they do, but have little going for them in terms of personality. Our Bizible team doesn’t want this to happen, so we do our best to consistently communicate and exemplify our culture and core values. We want to have a fun, energetic, laid back, self-managed, and collaborative atmosphere. In terms of values, we strive to always put our customers first, be honest, have a bias for action, challenge assumptions, and exhibit analytical creativity.
A company’s imagery ought to communicate a startup’s personality. For us, we felt confident in our overall branding decisions we made in the past, and we decided to stick with our colors, themes, and styles. For example, our brighter brand colors show spunk, but the maturely toned “Bizible blue” overlays a sense of professionalism.
[Step 2] Align your brand with an asset you love
The first step we took to creating the overall brand “look” was to zero in on one asset that we absolutely loved — one that we thought embodied our brand well. Our Bizible website was the obvious choice for us, but we could have used a different asset, design, or piece of collateral to use as a base for brand alignment.
Our ultimate goal was to align all of our outlying marketing assets with the design of our website. As a result, the website became our first priority. We changed our hero image from the original “classroom” hero image to the new “product” image, and we also tweaked our homepage messaging (messaging changes are not shown in the image below).

[Step 3] Create formalized branding guidelines
After choosing our website as the fabric for our branding, the next step was to develop a set of guidelines that would dictate future applications of our brand for marketing design projects.
Items included in these guidelines are:
- fonts
- font weights
- header / title styles
- brand colors (primary, secondary, tertiary)
- brand color codes
- logo colors
- logo padding
- logo lockup
- image overlay colors
- image overlay percentages (hard and soft)
- icons
- buttons
Guidelines for each of these areas used the website as a basis, and then we made appropriate, cohesive pivots for other brand decisions, such as the logo lockup.
Also, take note that these brand guidelines are a living document. While it’s not advisable to constantly update them, your brand will continue to develop alongside your company. So, changes to these guidelines, or development of additional guidelines, will likely be needed down the road.
[Step 4] Review with your B2B marketing team
After the guidelines are generated, be sure to review them with the entire marketing team. This isn’t done just for buy-in and general consensus. Be sure to ask for critiques and suggestions on how to make the guidelines more specific, more aligned, or easier to apply. Whether that means 2 or 12 more pairs of eyes on your project, it can only serve to make the guidelines better in the end.
In the marketing team meeting where we presented the first draft of our new guidelines, one of our team members pointed out that there we had forgotten to detail any specifications regarding buttons. The oversight resulted in a quick fix, and we quickly drew up guidelines on button design.
(click to view larger)
[Step 5] Modify your brand assets to match guidelines
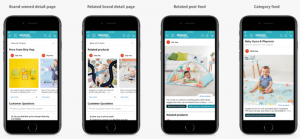
After a few years of developing marketing assets, such as slide decks, webinars, sales presentations, pop-up banners, display ads, print materials, event swag, etc. — our brand had begun to look a little disjointed. The customer experience from the beginning to the end of the buyer’s journey, while it was all “Bizible,” wasn’t always consistent from a detailed design perspective.
After our brand guidelines were compiled, presented, and approved, we began work updating our marketing assets to align with those guidelines. We made changes to our website’s hero image, pop-up banner design, display ad designs, slide templates, and header graphics for our Salesforce App Exchange page.
[Step 6] Show your assets to a new, savvy someone
After staring at your own company brand for years, it can be difficult to see the forest for the trees. It’s helpful to show your newly designed assets to someone new — someone who hasn’t seen your brand before, or has had limited exposure. This might be an advisor, an investor, a respected colleague, or a business-savvy friend. Their eyes will not only be fresh, but they’ll also have an outsider’s perspective.
[Step 7] Roll out your newly aligned brand
Launch your display ads, update your hero images, change your header graphics, and enjoy your success. Send an email to your team with the changes that the marketing team has made to the brand, so that other individuals can ask for updates to any outdated assets. Also, in your next meeting with your department heads, go over the specific changes so that they know what to expect down the road, or which new assets to start using (slide templates, etc).
Business & Finance Articles on Business 2 Community
(92)