Daniel is a Content Writer at Search Engine People. He is always experimenting with new formats and looking for creative ways to produce, optimize and promote content. He previously wrote for CanadaOne Magazine and helped create and implement online marketing strategies at Mongrel Media.
The way people purchase online is changing. Consumers can turn to review sites and see customer ratings with the click of a button. Vendor and price comparisons are just a Google search away. And with search engines aiming to offer more personalized results, locality is more important than ever.
But of the myriad of changes in online purchasing patterns, none is as important for eCommerce as mobile search. The statistics are illuminating:
- 66% of smartphone owners in Canada access the Internet every day on their device, and most never leave home without it

- 89% of users search for local information on their phone, with 88% performing some sort of action as a result, such as making a purchase

- 77% of mobile users have researched a product or service on their device

- 27% of mobile users have made a purchase on their phone

Our Mobile Planet: Canada. Google, May 2013
Furthermore, the sheer volume of people using mobile devices to search, shop, and access information is increasing rapidly. Mobile now accounts for about 18% of all global internet traffic [1], up from 0.67% just 5 years ago. In Canada, mobile search is higher in certain pockets than is desktop traffic. This trend will only increase, with the more informed observers among us agreeing that mobile will soon surpass desktop usage.
How Does This Affect Ecommerce?
The explosion of mobile search is interesting in and of itself, but it is the way it has changed (and continues to change) the online shopping space that is most intriguing. Put simply, mobile searches are goal-oriented, and as a result, drive conversions.
- Almost 80% of smartphone users in Canada search for product or service information on their devices
- 27% of users have made a purchase on their device
- Of these users, almost half make mobile purchases at least once a month
Mobile Search Moments. Google & Nielsen, March 2013
The message is clear: people are buying — directly and indirectly — using their mobile devices. Whether you sell exclusively online, or you are a hybrid eCommerce/brick-and-mortar retailer, if you don’t have a mobile-friendly website, you’re losing business.
How To Optimize Your Website For Mobile Search
Tapping the well of mobile users requires that you optimize your website to make the mobile user experience seamless and convenient. People really hate bad websites: if you can’t give them a good mobile site, they’ll go elsewhere. In fact, 67% of shoppers are more likely to buy from a mobile-friendly site [2] than from one that isn’t.
Think about your experience browsing the web on your smartphone. If a site is taking forever to load, you move onto the next one. If you land on a website and the formatting is off, you hit the back button. When you have to constantly zoom in and out or scroll left to right just to read text or find a drop-down menu, you get annoyed very quickly and search elsewhere.
Offering a seamless user experience on mobile is perhaps even more critical for eCommerce sites than any other. Your site needs to be able to display product pictures and information clearly on any device. It also needs to offer intuitive conversion points and a site structure that is easily navigable. The path from your home page, to a product description, to a checkout page where payment is made should be simple. Why would someone buy something from you on their mobile device if it’s frustratingly difficult to do so?
So, how do you make your site mobile-friendly? These are the 3 most feasible options:
1. Responsive Design
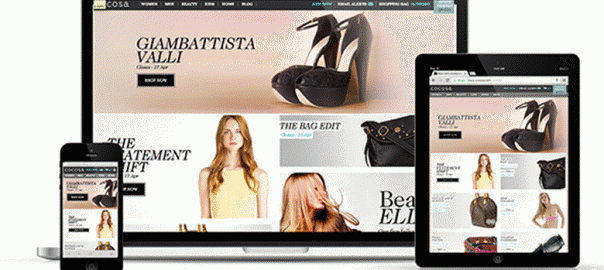
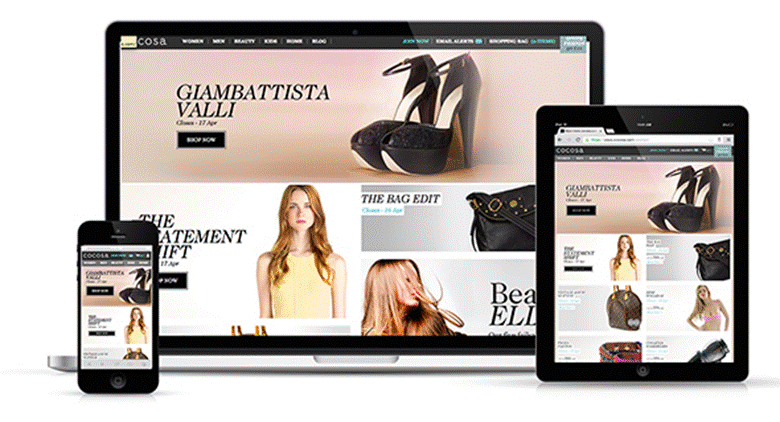
The best option available for mobile optimization is responsive design, because it eliminates the most common usability issues on smartphones, tablets, and other mobile devices. A site with responsive design reacts based on screen width, rebuilding to adapt to and display more effectively on the device being used, whether desktop, tablet, or smartphone. It’s not made for a particular device: it’s made for all of them. Thus, your site always displays properly despite what people are using to view it.
 Business2Community [/caption
Business2Community [/caption
Responsive design is also heavily recommended by Google and Bing, meaning it is superior from an SEO perspective. Since content from a page is served from the same URL over every device, you don’t need any special URLs, don’t have to worry about how they are crawled or indexed, and don’t need to use any site redirects. This also makes site maintenance easier, because no matter where your site is displayed, it uses the same file system, URL and database.
Implementing responsive design from scratch requires a talented development team, but there are many e-Commerce specific responsive templates available that handle the majority of the legwork.
Next Steps:
- The Difference Between Adaptive Design And Responsive Design
- Responsive Mobile Website Design is Becoming More Important Than Ever
2. Dynamic Serving
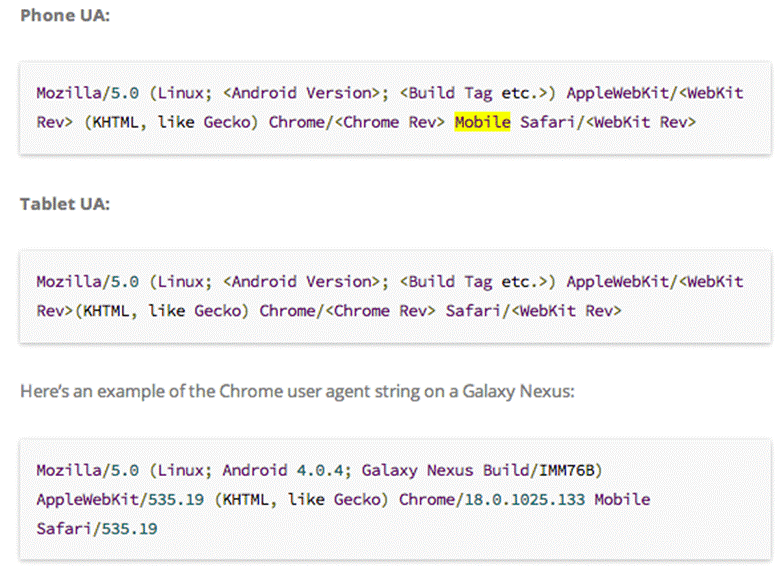
Dynamic serving allows you to present different HTML and CSS under the same URL, depending on the whether the user is searching from a desktop or a mobile device. This is accomplished using the Vary HTTP header, which signals that the server should consider the user agent (UA) — what the user is using to access the page — before responding. The response will vary depending on the user agent that requests the page. This is an example of the UA for Chrome for Android:
The UA is reported in different formats depending on whether the device is a phone or a tablet. The server is then able to identify what device is being used, and serve the appropriate content.
3. Mobile Sub-domains
This option is less attractive, but still has its merits. It is most popular when implementing responsive design is too complicated or too expensive. Opting for a mobile sub-domain is significantly cheaper than responsive design, and also allows you to create a mobile-friendly site without having to significantly change your existing website. However, it has its downsides.
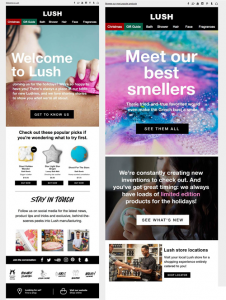
From an SEO perspective, it does create duplicate content, though it shouldn’t significantly harm your website. This is because each desktop URL has an equivalent but different URL that presents mobile pages. For example, www.shophere.com would have a corresponding mobile URL like m.shophere.com. Additionally, mobile subdomains are not as easy as responsive design from a maintenance standpoint, however they are typically quicker and cheaper to develop, and there are many services available that ease the process.
A Mobile-friendly Site Is A Must
To be competitive in today’s online shopping market, you need to have a mobile-friendly website. People are increasingly using their mobile devices to search for and buy products, but they want an intuitive, seamless user experience. Regardless of how you choose to optimize your site for mobile, it is imperative that you do. Ignoring mobile users means you are losing a significant number of potential customers.
(338)