Building a website is easier now than ever before. Many companies turn to drag and drop solutions, or they find awesome templates in the content management system (CMS) platform they’re using.
But once the site is up and running, it’s not enough to just go about creating content and building out the site hierarchy. You should definitely be investing in content marketing and getting your essential pages up, like your About Us, Contact Us, and product or service webpages.
However, your best first step is looking at your website with the user experience in mind. If your site doesn’t properly fit mobile screens or your images break or the load speed takes forever, you’re going to lose visitors and even harm your reputation.
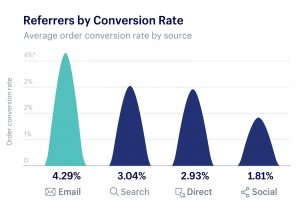
User experience has a direct impact on the success of your business. In fact, a report from Forrester found that a frictionless UX design can boost conversion rates by up to 400 percent.
While load speed and mobile optimization is top of mind, there is one area that is still widely neglected in the world of user experience, despite it impacting 20 percent of the world’s population: website accessibility.
What Is Website Accessibility?
The term website accessibility refers to a set of standards and guidelines that are created to allow people with disabilities to use websites to get the information they need.
These standards are being enforced around the world by various government agencies to ensure people living with disabilities can engage with websites effectively. In other words, people should be able to contribute to websites and be able to perceive, navigate, interact, and understand websites.
Website accessibility addresses the needs of people with disabilities affecting many areas of their life functions, such as the following:
- Auditory
- Physical
- Speech
- Visual
- Neurological
- Cognitive
It’s important to note that the benefits of ensuring web accessibility go beyond the population of users with disabilities.
It also benefits people who have limited bandwidth and poor internet connection, who have situational limitations (e.g., people with temporary disabilities like people who broke their prescription glasses, people who aren’t able to listen to audio in their current environment), and who are using smaller screens (e.g., smart watches).
When you check all the boxes for web accessibility compliance, you’re building a better experience for everyone, including those in rural areas and developing countries and people who are aging.
The World Wide Web Consortium (W3C) created a set of rules called the Web Content Accessibility Guidelines (WCAG 2.1) to help businesses stay informed on how to serve these users.
13 Website Accessibility Guidelines You Need to Know
The standards established in the WCAG center on three areas that relate to accessibility:
- Blind people using screen readers
- People with disabilities who need adjustments in UI and site design (e.g., minor visual impairments, color blindness, epilepsy)
- People with motor skill impairments who are using a keyboard
The WCAG is intended for:
- Web content developers, including site designers and page authors
- Web authoring tool developers
- Web accessibility evaluation tool developers
- Those who want a standard for web accessibility, including for mobile accessibility
Here is a simplified summary of 13 guidelines described in this document, all of which fall under four principles.
Website Accessibility Principle 1: Perceivable
This principle centers on website content and other user interface components being presentable to all people in ways they can perceive. In other words, information can’t be invisible to all of their senses.
Here are the guidelines for ensuring that your site is perceivable:
- Provide text alternatives for non-text content so it can be changed into other forms that people require (e.g., braille, symbols, large print).
- Simplify the process of seeing and hearing content for users (e.g., separating foreground elements from the background).
- Develop content that can be presented in many different ways (e.g., a simpler layout).
- Offer captions and other alternatives (e.g., audio descriptions, sign language) for multimedia.
Website Accessibility Principle 2: Operable
All user interface components must be provided in a way that any user can operate them. To put it simply, your interface can’t require an action that people are incapable of performing.
Here’s what to do to ensure your site is operable:
- Don’t use content that causes physical reactions and seizures.
- Help people navigate and find content.
- Make it easier for people to use other inputs besides a keyboard.
- Give people enough time to consume the content.
- Make every function available through a keyboard.
Website Accessibility Principle 3: Understandable
People need to be able to understand the information and interface as businesses present them. The operations of a site cannot be beyond understanding.
These guidelines ensure your site is understandable:
- Make content appear and operate in ways that are predictable.
- Ensure your text is understandable and readable.
- Help people avoid mistakes and correct them as needed (e.g., error identification).
Website Accessibility Principle 4: Robust
Content needs to be robust enough so that a variety of user agents can reliably interpret it. As technologies advance, content must remain accessible.
There’s one simple guideline to follow:
- Maximize compatibility for current and future tools (e.g., assistive technologies).
This abridged list of guidelines should help you identify how to properly comply and build an excellent user experience for all people.
How to Ensure Website Accessibility Compliance: 5 Simple Tips
So now that you know what the guidelines are, the big question is simple: What’s your next step?
There are a number of action items you need to prioritize.
Add Descriptive Image Alt Text.
Everyone knows image alt text is important for search engine optimization (SEO), but it also impacts the user experience.
By adding descriptive alt text for images, you’re including details that a screen reader can provide for users. Make sure you include alt text for images that are informative and images that are used as links.
You can omit alt text for images used solely for decorative purposes. If it doesn’t serve the content in an informational manner, leave the alt text blank.
Ensure Your CMS Supports Accessibility.
In your CMS, do your research before you select a theme or template. The documentation should explicitly state tips for creating accessible content with it.
You can check documentation for other CMS elements too, like widgets, modules, and plugins. When you do some research, you can gain a better understanding of how to develop an optimal user experience.
Organize Your Content Structure and Headers In a Logical Way.
You should be ordering your headers and outlining content structure in a way that flows well for people and for screen readers. This way, all users can get the most out of your awesome content.
Use Cascading Style Sheets (CSS) to show a distinction between presentation and structure. For example, if you’re using a header simply for the sake of presentation, you’re better off creating a new CSS class to style your text.
It’s also worth noting that you should maintain consistency in heading levels. If you skip one, like going from an H2 to an H4, screen readers will present this in a way that confuses users. They might think they’re missing out on a section of content.
Be Selective With Your Colors.
Lots of people live with color deficiencies. So if you’re only using one of these colors, you’re going to prevent people living with that deficiency from seeing your content.
For example, red-green deficiency is common. If you’re only including those colors to show people what form fields are required, those users are going to miss that.
A great solution is using colors along with visual indicators to organize your content and distinguish which sections are separated. Whitespace and borders are a couple of examples of how to visually break up blocks of content.
Create Content That Is Accessible Via Keyboards.
Many people are unable to use a mouse or trackpad, so they’re using keywords functions, like the tab or arrow keys, to scroll through webpages. There are also other options, like single-switch input or a mouth stick.
To create a good experience for these users, make sure your tab order matches the visual order so they can logically read through each section of the content. For longer form content, add jumplinks so they can easily skip to the sections they need.
Build the Ultimate User Experience For Everyone
Every person who comes to your site is looking for information you have. When they can learn from you, they trust you as a credible source. But if your site is not completely accessible, you’re going to see a lot of your audience leave.
You need to achieve website accessibility compliance to adhere to the Americans with Disabilities Act (ADA), which prohibits discrimination on the basis of disability.
In many cases, there have been several courts and the U.S. Department of Justice that have stated the ADA requires website and app owners to ensure compatibility with assistive technologies and make them fully accessible for people with disabilities.
While it can be time-consuming and require a lot of development and design work, you can manually assess your current website to check for web accessibility compliance and make any appropriate updates.
There are also many solutions that automate WCAG compliance. These tools are easy to use (often implemented within five minutes), cost-effective, and provide continuous compliance support every 24 hours.
When you build an inclusive website experience for every single person in your target audience, you’re maintaining a positive reputation, engaging with the right people in the ways they need, and building a strong rapport.
The impact that website accessibility has is far-reaching. With small fixes, you can see big results.
Digital & Social Articles on Business 2 Community
(55)