It can be tough to stay on top of your website. With everything else you’ve got on your to-do list, it’s easy to let site maintenance continuously slip to the bottom. Besides, there’s probably so much that needs to be done that you couldn’t possibly make a difference in the few minutes you might be able to dedicate to it now and then.
It can be tough to stay on top of your website. With everything else you’ve got on your to-do list, it’s easy to let site maintenance continuously slip to the bottom. Besides, there’s probably so much that needs to be done that you couldn’t possibly make a difference in the few minutes you might be able to dedicate to it now and then.
Right?
Wrong.
We’ve got five things you can do to keep your site fresh, relevant and engaging for your visitors. The best part? Each one takes just 10 minutes (or less) to implement!
Update Page Copy
Choose a high-traffic page on your site and update the body copy. Look for ways to make it more current, add more information, and answer any questions that a reader may have as they read through the page. Ask yourself what additional information a visitor may be looking for when they arrive at this page. Without making the page too text-heavy, see if you can help provide more of what they’re seeking.
Also, ask yourself if the copy on the page is easy for a visitor to quickly skim through. Most of your visitors may not actually take the time to read every word, but they will likely quickly read your headings, subheads and any other highlighted information. When they do, will they get an accurate understanding of the message you’re trying to communicate?
Update Images
Take a quick pass through some of the more popular pages of your website. Are there images on those pages? If not, is there an opportunity to add one or two and make the page more visually appealing? If there are images, are they in need of an update? Are they large files that could be slowing the loading speed of the page?
The majority of your site’s visitors aren’t likely to actually read through every word on your website. Instead, they will skim through it, trying to get the information they’re seeking as quickly as possible. Help them see that by coming to your website, they’ve come to the right place. Be sure the images on your site represent not only your brand, but also the information your visitors can expect from your website.
Trying testing different types of images. See what happens when you include people in your images or when you try including different items, various settings and environments or new snapshots of your product. A quick image swap could make a big difference!
Add a Twitter Feed
If you have a WordPress site, it is very simple to add a Twitter feed to your website – even if you’re not a developer. As long as you have access to your WordPress dashboard you can have your Twitter feed appear live to your site visitors in just a few minutes.
You can easily search for and install a Twitter feed plugin, which is a great way to go. However, if have Jetpack on your WordPress site, you already have a Twitter Timeline widget that is quite easy to use. Regardless of what plugin or widget you choose, you will likely need to also create a Twitter widget from within the Twitter account that you want to be displayed on your page.
Here’s how to create a Twitter widget. Remember, this can all be done in just a few minutes!
- Log into your Twitter account on a computer (not a mobile device).
- Click on your profile picture in the top right corner of the page. Then click “Settings”.
- Click “Widgets” in the left column.
- Click “Create New” in the upper right corner.
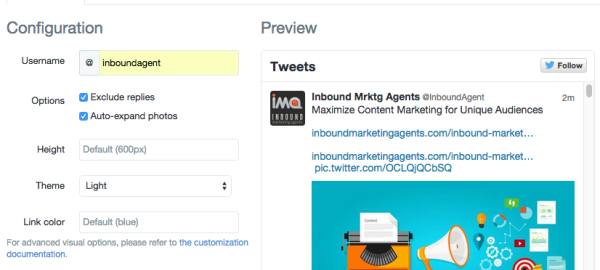
- You’ve got lots of options here, but if you want to keep it quick and simple, you’ll want your screen to look something like this:

- The tool will display a preview of your widget as you make your selections so you can see what it will look like on your site. Once you’re happy with your widget, select “Create Widget”.
- Depending on whether you use a plugin, the Jetpack Twitter Timeline widget or some other tool, you can now use the HTML code or widget ID to display the feed on your WordPress site.
The widget will show a link to the feeds on Twitter, a follow button, your avatar, username with link to the Twitter account, tweet, timestamp, reply, retweet, favorite, and a tweet to button.
If you want to take the time to get more crafty with your Twitter feed options later, here are some of the things that are possible with the Twitter widget:
- Show replies
- Auto-expand photos
- Customize the height of the widget
- Select either a light or dark theme
- Choose your link color
- Can create up to five different kinds of widgets in order to display your timeline, favorites, list (one of your own or one you subscribe to), search (top tweets or safe search), and collections you’ve created.
Republish Old Content
Maybe you already know of a blog post that performed well in the past. If not, it’s easy to get into either Google Analytics or HubSpot’s analytics tools to find one. Pick a post from at least several months ago (preferably published over a year ago) that offers content that is still relevant to your readers today.
Similar to updating page copy and site images, look for opportunities in your blog post to make the content fresh, more comprehensive and more helpful. Ask yourself how you can provide answers to your readers’ questions, add links to other new pieces of content that are related to the post, and deliver more value.
Consider updating the title of the post, cleaning up the metadata, updating the images and including new or different keywords. Focus on optimizing the post for SEO while also adding more value for your readers.
Lastly, ensure that there is a highly relevant CTA on the post. It should be as tightly related to post’s topic as possible in order to achieve the most conversions.
If you would like to dive into this process further, we highly recommend reading our recent post about Historical Conversion Optimization. It will walk you through the process and also provide more resources to help you get the most out of your efforts.
Change CTAs
Skim through your website looking specifically at your CTAs. How are they looking? Are they visually appealing? Are they placed in the right spots to grab attention of your site visitors at just the right time? Are they promoting current, relevant offers?
Now, get into your CTA analytics. In HubSpot, this is easy to do just by opening the Calls to Action tool. Take a look at which CTAs are performing well and which ones are not.
Armed with your quick qualitative analysis of the front-end of the site and the simple quantitative data from your analytics, you should be able to identify areas for improvement. The CTAs on your most popular pages should be performing well. If they’re not, ask yourself what you could do differently to improve conversions?
The answer could be as simple as swapping out a current CTA for another one you already have. If not, you should be able to quickly update the look of your existing CTAs and their placement on the page.
Make a note of opportunities to present better, more relevant offers with these CTAs. Come back to these notes when you have more time. This is a great way to identify areas where a new eBook, discount or other new offer need to be created.
What could you do with just 10 minutes today? A lot. Try one of these tips this week. Don’t forget to keep notes so you can come back for a deeper dive on your efforts later when you have more time.
Digital & Social Articles on Business 2 Community
(77)