Table of contents
- The Pros and Cons of Content Management
- Where CMSes Can Become Counterproductive
- Going From Bloated to Boring
- Decoupling: The Evolution of The CMS
- What is a Headless CMS?
- Does a Headless CMS Affect Rankings?
- Other Javascript SEO Considerations
- So Then, What is Headless SEO?
- Don’t Lose Your Head Over It
Traditional websites are evolving. Not only are they becoming more dynamic, but the way we develop and optimize websites is becoming increasingly dynamic, too. The reason for this is simple: as the world is shifting to mobile, the demand for more dynamic content, services, and experiences will grow along with it.
Digital transformation has been an accepted business practice since 2013. Even The Wall Street Journal in 2018 declared that every company is now a tech company. The world was poised for quite some time to transition to a remote workforce.
Obviously, the recent viral outbreak has accelerated this transformation. Some companies have recently embraced a remote work policy, even closing their physical offices permanently. Others have adopted a mobile-driven, remote-first, or hybrid-work model.
For example, seoplus+ is an award-winning digital marketing agency in Ottawa, Canada. We serve clients all across Canada and from around the world. Many of our clients have seen major growth online, particularly after COVID hit. Some have become fully remote as well.
So it made logical sense when, in June 2021, seoplus+ has become a work-from-anywhere company. Many large enterprise-level companies are leading the way, too. Firms switching to remote work in whole or in part include Amazon, Capital One, Facebook, Ford, Google, Hubspot, Microsoft, Shopify, Verizon, and many others. And the list keeps growing.
In short, gone are the days of being stuck at some centralized head office or headquarters. In fact, you can say that businesses and their practices are becoming more and more “headless.” (The pun is quite intentional. You’ll soon understand why.)
The Pros and Cons of Content Management
When a growing number of traditional, brick-and-mortar companies are adopting a mobile approach, we can safely say it’s not some mere trend. More importantly, watching where they’re going is also a great indicator of where digital marketing is heading, too.
For this reason, the websites we develop, the tools we use to develop those websites, and the practices we engage in to promote those websites, must adapt and evolve as well.
Web development and digital marketing are becoming increasingly mobile, decentralized, and dynamic. Think of the growth in cloud computing, software as a service (SaaS), marketing automation, and above all, content management.
When I started online in the late 80s, I hardcoded all my pages in HTML. They were simple black text on white backgrounds with a few blue hyperlinks. Simple to make but tedious. By the mid-90s, I started using server-side includes (SSI). This process allowed me to reuse common parts of the website without having to recode repeated sections every time.
Then, the introduction of client-side scripting languages like Javascript made it easier for me to create pages. It also made them faster and a little more dynamic, too. Some early browsers called it dynamic HTML or DHTML to differentiate them from standard HTML.
A few years later, the introduction of the content management system (CMS) vastly improved website deployment let alone enjoyment. With the increase in speed, efficiency, and performance, it’s no wonder there’s hypergrowth in the use of CMSes. WordPress, the world’s leading CMS, operates 40% of all websites today and 65% of all CMSes.
The real value of a CMS comes from the ability to manage the content, hence the name. But another key benefit is that it also manages the output of that content without the need to code it. Using a WYSIWYG interface, we are capable of designing and not just developing websites.
But this added benefit creates its own set of problems.
Where CMSes Can Become Counterproductive
The output, often referred to as the “presentation layer,” is comprised of a combination of three parts: server-side static assets (files), database content, and client-side scripts. As CMSes grow (and the demand for content and better experiences grow), each of these three parts will inevitably grow as well, thus adding more to that layer.
The result is a heavier payload and, consequently, a slower website.
When someone visits a site, their browser downloads all the files and pulls all the data from the database. It then assembles them, parses them, renders them, and paints the penultimate document. (There’s a lot more going on, of course. But for the sake of simplicity, those are the general steps.)
I said penultimate because any client-side scripts can modify any of the document’s objects (or DOM) to make the page or parts of it dynamic and interactive. This step is usually the fastest because, after loading the resources from the source server, the rest can be done on the client’s side and is not dependent on bandwidth.
(Some files load sequentially or synchronously, others load together or asynchronously. Either way, scripts cannot execute until the intended resources are loaded.)
But as we add more and more files and data, things can slow down and negatively affect the way users get to load and experience the web page.
So in an effort to improve performance and speed, the penultimate document, assembled as a whole or in part, is cached at various points around the web. This way, a user’s browser will pull up the nearest cached version instead of downloading new copies of the files and reassembling everything with every visit.
It works. But it, too, has its limitations.
In many cases, it can also make things worse.
Going From Bloated to Boring
Mobile devices have become the chief method of browsing the Internet. Almost 60% of the traffic on the Internet is through mobile phones — and over 75% if you consider other mobile devices such as tablets, handheld consoles, digital cameras, and smart devices.
Influenced in large part by the explosive growth of mobile usage, Google introduced new algorithms this year that will rank your site based on a variety of additional factors related to the site’s user experience.
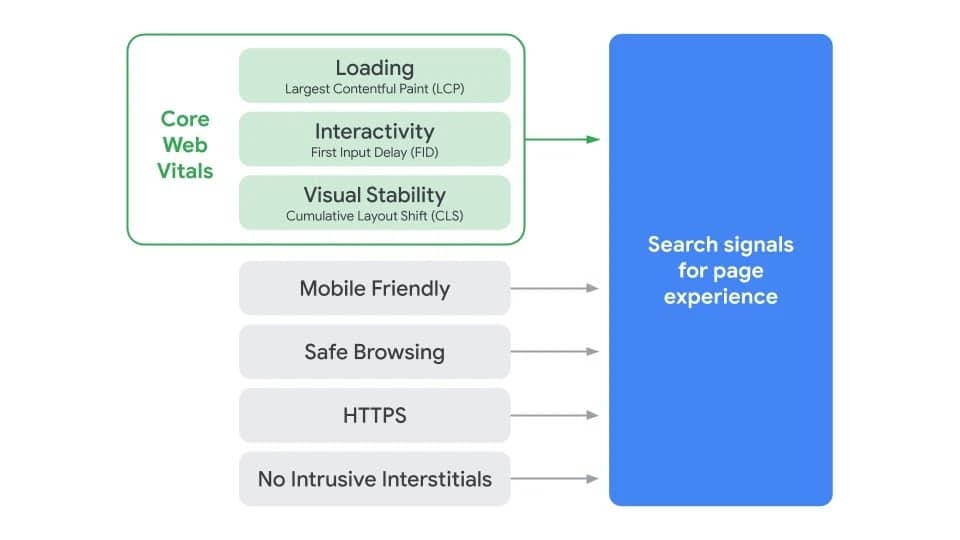
Google’s page experience algorithm measures a set of performance metrics, which consist of speed, stability, and interactability (i.e., how long it takes the page to load, stop moving around, and able to be interacted with). Google calls these Core Web Vitals. Other web vitals include security, safety, responsiveness, and accessibility (i.e., no intrusive interstitials).

Google’s core web vitals and the page experience update.
Ultimately, what it means is that your pages will rank a little better if their user experience is better than those of your competitors. The challenge is that, other than improving server processing power and caching, we have reached a point where there are only so many technical speed optimizations we can do.
So the only solution left at this point is to scale back.
We reduce, minify, remove, compress. Rinse and repeat.
The issue is that this process can reach a point of diminishing returns. While many web designers and developers have adopted a minimalist approach, if we keep reducing pages more and more, the result is the slow return to those simple white pages with black text and blue links. In an effort to improve user experience, we hinder it.
So what’s a better solution?
Decoupling: The Evolution of The CMS
Fueled by the increase in digital transformation, remote work, and mobile usage, the demand for speed and performance is growing at a rapid pace. For example, cloud as-a-service offerings are projected to reach $ 927.51 billion by 2027.
Subsequently, the demand for faster and higher-performing digital experiences will push the need for better websites. But how do you create fast websites that are still helpful? How do you create dynamic content that’s not stripped down, overoptimized, or bland?
Enter headless content management.
A traditional CMS is a monolithic system that dictates the entire website’s functionality, from the backend to the frontend. Each end is inextricably tied to the other. One small change in the backend shows up in the frontend.
The frontend is called the “head.” It’s where the content is rendered and experienced by the user. The backend is where the content is created, stored, and managed. That’s the “body”. In traditional CMSes, the body and the head are connected or “coupled,” so to speak.
Now, the term “headless” comes from the process of “decoupling” the two ends. In other words, the backend (i.e., the content along with all its necessary components) is separate from the frontend (i.e., the rendering of those components in the user’s browser).
The content is accessible but does not come with a built-in frontend or presentation layer. It is (almost entirely) independent from the user’s device, operating system, bandwidth speed, screen size, and geographic location.
The CMS becomes less of an all-in-one content publishing tool and more of a database — a content-driven repository where you can create, edit, store, and manage content. And that’s it.

The next step in the evolution of content management systems.
What is a Headless CMS?
By rendering the content on the user’s end in a separate process, the result is a vastly faster load time and better page experience. The CMS becomes a true CMS, if you will, because it only manages the content and not how it’s published or presented.
The best way to think of it is like an application. An API (application programming interface) supplies data (in this case, to an application on a user’s device, even if it’s a web page), which is rendered separately and independently.
This decoupled CMS or “headless CMS” is gaining popularity because it offers far greater flexibility let alone speed. By treating the content like data, it offers easier collaboration, greater scalability, and faster development times.
There’s no need to accommodate different browsers, operating systems, mobile devices, connection speeds, and so on. Instead, it unifies data in one place, simplifies (and speeds up) the creation of content, and makes it faster to deploy.
Plus, it’s more secure as the content is completely separate from the presentation layer. By removing the many access points between the server and the client, it reduces the number of opportunities for hackers to exploit.
Does that mean that the traditional CMS is dead?
Not any time soon, of course. Traditional CMSes still power the majority of the Internet, and many of them are sufficient for most simple, standalone websites. But for websites that require speed, agility, interactivity, and scalability, headlessness is a viable solution.
Moreover, many headless environments also use traditional CMSes as their backend. In the case of WordPress, for example, one can still access the backend to write and manage content. But the front end is, quite simply, useless.
Instead of the CMS’ frontend, a separate client-side frontend pulls content from the CMS. This front is coded (often manually) using a framework — most of which are based on Javascript. There are quite a few of them:
Digital & Social Articles on Business 2 Community
(64)