Creating high-quality blog graphics is an integral part to producing a catchy, highly shareable post.
According to media theorist John Berger, in his book Ways of Seeing, “Seeing comes before words.” This statement supports the assertion that high-quality blog graphics can attract (or repel) readers instantly and affect them viscerally, without them having to read anything first. After all, from an evolutionary perspective, humans are genetically wired to respond to visuals faster, as text is a relatively newer invention.
For most people, the image — right before the headline — catches their attention first. Depending on that visual’s effect on the potential reader, your target audience may either ignore your post and move on, or click further to read your content.
How The Brain Responds To Visual Information
According to author, speaker, and consultant on visual literacy Dr. Lynell Burmark, “…Words are processed by our short-term memory […] Images, on the other hand, go directly into long-term memory where they are indelibly etched.”
To complement this idea, an article by Robert Lane and Dr. Stephen Kosslyn cites some of the discoveries of brain research as it relates to how the brain responds to visual information:
- In 45 out of 46 experiments, including pictures to text improved comprehension and retention among learners.
- In one case, a group performed 323% better by following directions from an illustrated text compared to other groups following the same directions using plain text.
- Illustrated text is more effective than plain text when testing for comprehension and recall — by 9% for short-term and 83% for longer-term.
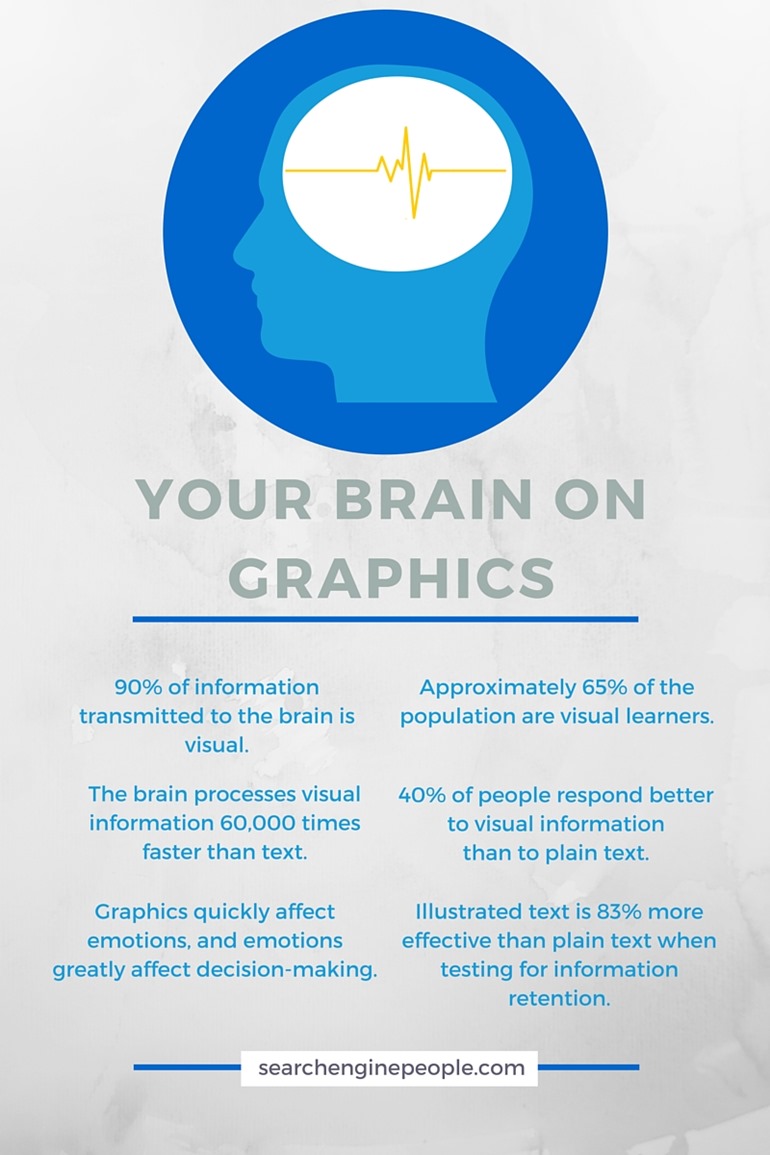
A low-down of compiled facts from Visual Teaching Alliance also states that:
- 90% of information transmitted to the brain is visual
- Visuals are processed 60,000 times faster in the brain than text
- Approximately 65% of the population are visual learners
How High-quality Blog Visuals Contribute To Blog Post Performance
As for statistics about the measurable effect of high-quality graphics to the impact of content marketing, it has been proven that:
- Content with relevant images gets 94% more views than content without . – Forbes
- Tweets with images receive 150% more retweets . – Bufferapp
- Visual content drove a 65% increase in engagement for Facebook pages . – Simply Measured
- How you use graphics greatly affect how you and your business are perceived . – Billion Dollar Graphics
As the figures illustrate, graphics largely influence how the audience will perceive, and thus, relate to your organization.
Words, concepts, or ideas should be attached to a relevant image. After all, 40% of people respond better to visual information than to plain text. With your idea hooked to a relevant image, you increase the impact of your words and make it easier for people to comprehend, connect with, and remember your message.
To summarize the idea better, Chief Marketing Officer of Bitrix24 Dmitry Davydov says,“What people want is in-depth, insightful, interesting information that will genuinely help them in some specific way. Provide that with lots of photos, and share it all over the place, generously.”
So if you have stunning images lettered with relevant quotes, an appropriate watermark or attribution to you, and a link that can be easily shared through social media, then you have a package ideally built for success.
This blog post from The Sourcing Pen is a great example of how to apply this technique.
Two interesting blog posts from The Oatmeal, a site with its own iconic suite of images, here and here, are also great examples.
With proof and examples given, let’s move on to the burning question at hand: How can a simple writer or content marketer with no heavy graphic and web design experience create engaging, high-quality blog graphics?
The following is a step-by-step guideline for how to do so:
1. Find Free-to-use Image Sources
It’s easy enough to type the keywords “free images” on your Google or Firefox search bar. However, it’s important to note that not everything you find on Google — even if you click on options on the advanced search toolbar — is 100% safe to reuse. There are several rules and types of licenses on the internet out there, and to avoid potential legal trouble down the line, you might need to understand all of them before you go on a “free image” downloading spree.
Some of my favorite foolproof sources of beautiful, high-quality images are:
- Unsplash – As the site’s headline says simply and directly: “Free (do whatever you want) high-resolution photos.” I was immediately smitten.
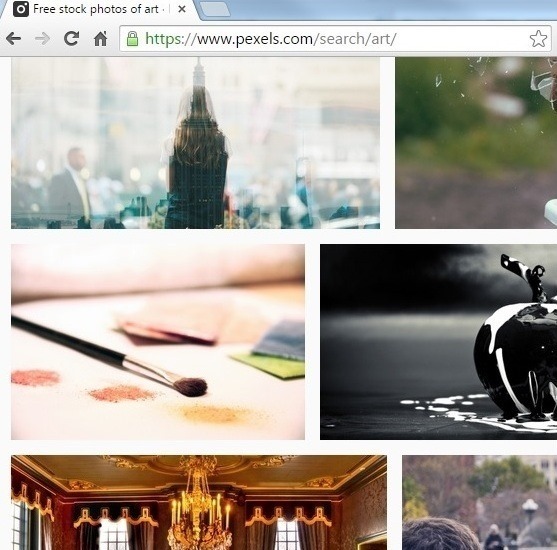
- Pexels – Pexel’s Learn More section instantly spoke to my needs, and this is why this site is one of my favorite sources: “It’s hard to understand complex licenses that is why all photos on Pexels are licensed under the Creative Commons Zero (CC0) license. This means the pictures are completely free to be used for any legal purpose.”
- Cupcake by Jonas Nilsson Lee – With a site header that says: “All photos here on www.cupcake.nilssonlee.se are licensed under the Creative Commons license CC0, which means that you are free to use the images without any costs. You can copy, modify, distribute and perform the work, even for commercial purposes, all without asking for permission.” you’re in for an uncomplicated, unrestricted image-borrowing spree.
- Life of Pix – With a layout similar to Instagram’s web app, you can easily choose which beautifully filtered, high-quality photo you like and simply click to download. A wonderful bonus: This site is uncluttered and ad-free.
- DesignersPics – Hi-res, general-subject photos can be downloaded from this site for free and may be used for personal and commercial purposes with no attribution required.
- Foodies Feed – Choose from a sizable collection of gorgeous food photography. Additionally, a nifty feature of the site shows numbers of downloads per image, so you can avoid overused images.
- Gratisography – Simply posted on the site’s header: “Free high-resolution pictures you can use on your personal and commercial projects. All pictures were photographed by Ryan McGuire and free of copyright restrictions.” Ryan’s collection of artfully made photos will not disappoint.
Step 1: Use a relevant keyword to find your image from any of the listed free sources.
For the title image, I used the first four of the listed resources and found the photo I liked from Pexels. I simply used the keyword: “art”.
2. Find A Free-to-use Image Editor And Graphics Generator
With its new subscription-based model fully rolled out, Adobe’s Creative Suite has become a true long-term investment for any self-respecting graphic designer, photographer, or web developer. But for a content marketer who simply wants to create decent to awesome blog graphics, immediately coughing up top dollar for a full Adobe suite might be too much too early.
A rule of thumb: If graphic and web design is not your bread and butter, then finding user-friendly, preferably free image manipulation tools would be a wiser strategy.
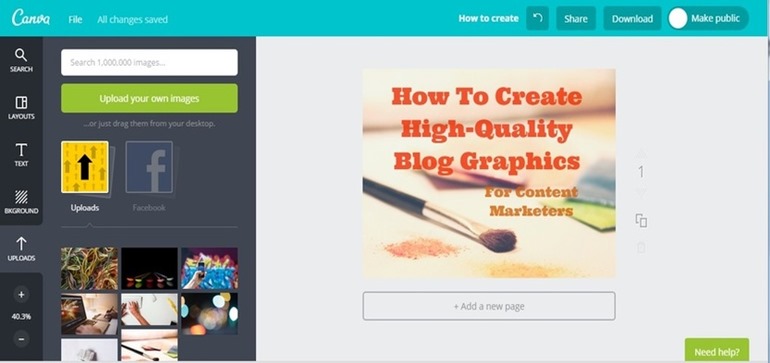
Canva is an unbelievably easy-to-use graphics generator. You need to sign up first but signing up is free. Just click and sign up through your Google+ or Facebook account.
An incredible time-saving app that delivers true value for your time, Canva lets you create high-quality images like an actual designer — except you don’t need to master lasso tools, layering, and other commands to be able to create the same thing on Photoshop. Canva lets you simply click, drag and drop.
There are customizable dimension and layout templates you can use either for a blog graphic, social media sharing, for a poster, an album cover, a presentation, and more. Canva also has its own Graphic Design online tutorials. Free and paid-for images are appropriately attached with foolproof labels.
Step 2. Pull up Canva, choose your graphic size, and upload your chosen image. Click on Text on the left sidebar to add the title text. After that, it’s only a matter of finding the perfect angle to place the text onto; Canva has its own built-in digital measuring tool, which makes this process easier.
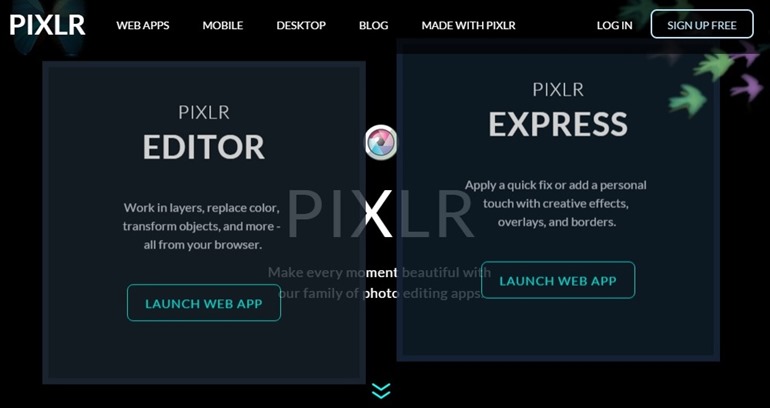
Pixlr by Autodesk is a tool I always use, since the interface is uncomplicated and usage doesn’t require signup (although signup is free). There is a more features-rich paid version (which isn’t even that expensive), but I use the free version. Pixlr also comes with a downloadable desktop and mobile app. But if you’re in a hurry, there’s also a no-installations-needed web app. Loading Pixlr up and editing graphics on it is ridiculously easy.
Step 3. Pull up Pixlr and launch the Pixlr Editor or Pixlr Express web app — whichever suits your needs. For my title image, I used Pixlr Express.
Step 4. Click Browse to upload your image to Pixlr. For my title image, I inserted additional text and did minimal tweaking with filter and overlay effects.
If you don’t mind downloading a much raved-about photo manipulation app that’s free and easier to use than Illustrator or Photoshop, then you can also try Photoscape.
3. Create Other Types Of Blog Graphics
With these incredibly easy steps, you can create other types of visuals for your blog in no time. Memes help increase virality, and infographics have helped publishers gain traffic at an average of 12% more than those who did not use infographics, so put your newfound skills to good use.
4. Where To Promote Using Your Blog Graphics
Most image-driven sites can thrive on Pinterest because users are highly visual. A downside with using Pinterest is that it’s not too text-friendly. Users will share your picture enthusiastically but there’s a lower chance of them actually clicking to actually read your text.
Facebook is both image and text-friendly, although sometimes it loads weird image thumbnails and getting these thumbnails to look exactly the way you want takes time to figure out. Instagram is also a great medium for sharing images, but it’s not as link-friendly as other sites. Tumblr is both image and text-friendly, although your user base is not as large as Facebook’s.
In this case, it’s best to optimize your images for every medium you’ll be using (use more than one), and never forget to attach your blog post link both onto the image and in the caption as well for good measure.
To conclude, high-quality graphics can make or break your blog posts; but that doesn’t mean you are allowed to overdo them. As it applies to link stuffing and information overload, you should likewise avoid the slippery slope of peppering your article with too many visuals.
To avoid visual fatigue, keep your images tabbed at a certain number according to the complexity of your topic and the corresponding word count.
[related cta]
- Hard Stats That Proof The Power Of Images
- Improve The Performance Of Your Visuals
- Step-By-Step Guide on Optimizing Images for Pinterest
How to Create High-Quality Blog Graphics
The post How to Create High-Quality Blog Graphics appeared first on Search Engine People Blog.
(150)